آموزش سرور در برنامه نویسی بوکه

آموزش سرور در برنامه نویسی بوکه
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش سرور در برنامه نویسی بوکه خواهیم پرداخت.
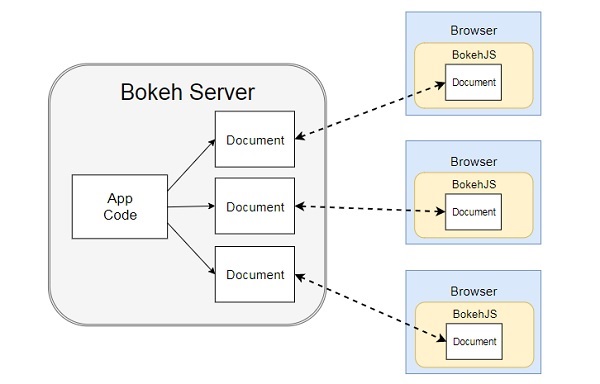
معماری بوکه دارای یک طراحی جداگانه است که در آن اشیایی مانند نمودارها و حروف کوچک با استفاده از پایتون ایجاد می شوند و در JSON تبدیل می شوند تا توسط کتابخانه کلاینت BokehJS مصرف شوند.
پیشنهاد ویژه : آموزش طراحی وب سایت با پایتون
با این وجود می توان اشیا را در پایتون و در مرورگر با کمک سرور بوکه همگام کرد. پاسخ به وقایع رابط کاربری (UI) تولید شده در مرورگر با تمام قدرت پایتون را امکان پذیر می کند. همچنین به شما کمک می کند تا به طور خودکار به روزرسانی های سمت سرور را به ویجت ها یا طرح های موجود در مرورگر فشار دهید.
یک سرور بوکه از کد برنامه نوشته شده در پایتون برای ایجاد اسناد بوکه استفاده می کند. هر اتصال جدید از یک مرورگر مشتری منجر به ایجاد یک سند جدید برای سرور بوکه می شود.

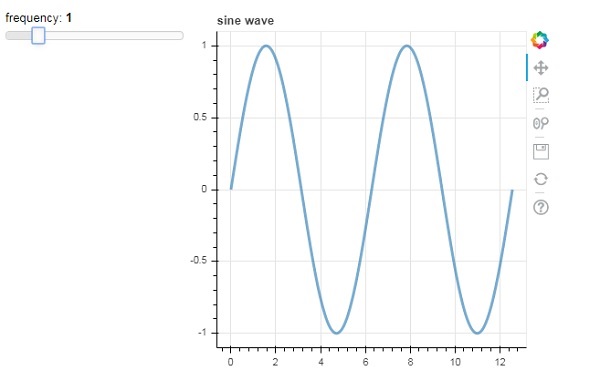
در ابتدا ما باید یک کد برنامه ایجاد کنیم تا در مرورگر کلاینت ارائه شود. کد زیر یک گلیف خط موج سینوسی ارائه می دهد. همراه با طرح ، یک کنترل لغزنده نیز برای کنترل فرکانس موج سینوسی ارائه می شود. تابع فراخوانی ()update_data داده های ColumnDataSource را به روز می کند و مقدار آنی لغزنده را به عنوان فرکانس فعلی در نظر می گیرد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
import numpy as np from bokeh.io import curdoc from bokeh.layouts import row, column from bokeh.models import ColumnDataSource from bokeh.models.widgets import Slider, TextInput from bokeh.plotting import figure N = 200 x = np.linspace(0, 4*np.pi, N) y = np.sin(x) source = ColumnDataSource(data = dict(x = x, y = y)) plot = figure(plot_height = 400, plot_width = 400, title = "sine wave") plot.line('x', 'y', source = source, line_width = 3, line_alpha = 0.6) freq = Slider(title = "frequency", value = 1.0, start = 0.1, end = 5.1, step = 0.1) def update_data(attrname, old, new): a = 1 b = 0 w = 0 k = freq.value x = np.linspace(0, 4*np.pi, N) y = a*np.sin(k*x + w) + b source.data = dict(x = x, y = y) freq.on_change('value', update_data) curdoc().add_root(row(freq, plot, width = 500)) curdoc().title = "Sliders" |
بعد ، با دنبال کردن خط فرمان سرور بوکه را شروع کنید
|
1 |
Bokeh serve –show sliders.py |
سرور بوکه شروع به اجرا و سرویس دهی برنامه در localhost: 5006 / اسلایدر می کند. ورود به سیستم کنسول نمایشگر زیر را نشان می دهد
|
1 2 3 4 5 6 7 8 |
C:\Users\User>bokeh serve --show scripts\sliders.py 2019-09-29 00:21:35,855 Starting Bokeh server version 1.3.4 (running on Tornado 6.0.3) 2019-09-29 00:21:35,875 Bokeh app running at: http://localhost:5006/sliders 2019-09-29 00:21:35,875 Starting Bokeh server with process id: 3776 2019-09-29 00:21:37,330 200 GET /sliders (::1) 699.99ms 2019-09-29 00:21:38,033 101 GET /sliders/ws?bokeh-protocol-version=1.0&bokeh-session-id=VDxLKOzI5Ppl9kDvEMRzZgDVyqnXzvDWsAO21bRCKRZZ (::1) 4.00ms 2019-09-29 00:21:38,045 WebSocket connection opened 2019-09-29 00:21:38,049 ServerConnection created |
مرورگر مورد علاقه خود را باز کرده و آدرس بالا را وارد کنید. نمودار موج سینوسی به شرح زیر نمایش داده می شود

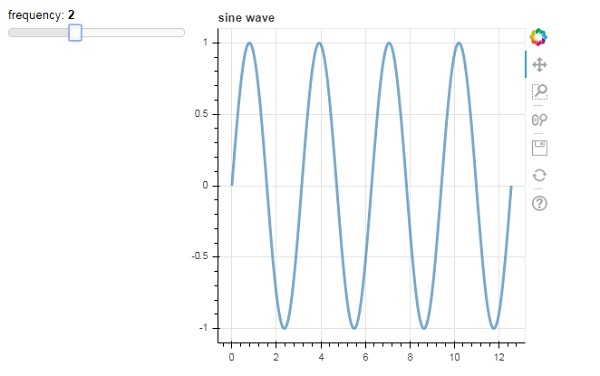
با چرخاندن نوار لغزنده می توانید فرکانس را به 2 تغییر دهید.

لیست جلسات قبل آموزش برنامه نویسی بوکه
- آموزش برنامه نویسی بوکه – مقدمه
- آموزش تنظیمات محیط برنامه نویسی بوکه
- آموزش برنامه نویسی بوکه و شروع کار
- آموزش ژوپیتر نوت بوک در برنامه نویسی بوکه
- آموزش مفاهیم کلی برنامه نویسی بوکه
- آموزش طرح ها و گلیف در برنامه نویسی بوکه
- آموزش نمودار مساحت در برنامه نویسی بوکه
- آموزش گلیف دایره در برنامه نویسی بوکه
- آموزش مستطیل، بیضی و چند ضلعی در برنامه نویسی بوکه
- آموزش گوه و قوس در برنامه نویسی بوکه
- آموزش منحنی های تخصصی در برنامه نویسی بوکه
- آموزش تنظیم محدوده ها در برنامه نویسی بوکه
- آموزش محورها در برنامه نویسی بوکه
- آموزش حاشیه نویسی و legendها در برنامه نویسی بوکه
- آموزش pandas در برنامه نویسی بوکه
- آموزش ColumnDataSource در برنامه نویسی بوکه
- آموزش فیلتر کردن داده ها در برنامه نویسی بوکه
- آموزش طرح بندی در برنامه نویسی بوکه
- آموزش نوار ابزار در برنامه نویسی بوکه
- آموزش ویژگی های بصری در برنامه نویسی بوکه
- آموزش سفارشی کردن legend ها در برنامه نویسی بوکه
- آموزش افزودن ویجت ها در برنامه نویسی بوکه




.svg)
دیدگاه شما