آموزش راه اندازی بوت استرپ

آموزش راه اندازی بوت استرپ
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش راه اندازی بوت استرپ خواهیم پرداخت.
راه اندازی و شروع به استفاده از بوت استرپ بسیار آسان است. در این فصل نحوه بارگیری و راه اندازی بوت استرپ توضیح داده خواهد شد. ما همچنین در مورد ساختار فایل بوت استرپ بحث خواهیم کرد و کاربرد آن را با یک مثال نشان می دهیم.
دانلود بوت استرپ
می توانید آخرین نسخه Bootstrap را از https://getbootstrap.com/ دانلود کنید. وقتی روی این پیوند کلیک می کنید ، صفحه ای به صورت زیر مشاهده خواهید کرد –

در اینجا می توانید دو دکمه را ببینید –
- Download Bootstrap – با کلیک بر روی این ، می توانید نسخه های CSS ، JavaScript و فونت های بوت استرپ را که از قبل کامپایل شده و کوچک شده اند دانلود کنید. هیچ اسنادی یا پرونده اصلی کد منبع گنجانده نشده است.
- Download Source– با کلیک روی این ، می توانید جدیدترین کد منبع Bootstrap LESS و JavaScript را مستقیماً از GitHub دریافت کنید.
اگر با کد منبع کامپایل نشده Bootstrap کار می کنید ، برای تولید فایل های CSS قابل استفاده ، باید فایل های LESS را کامپایل کنید. برای کامپایل فایلهای LESS در CSS ، بوت استرپ رسماً از Recess پشتیبانی می کند ، که مخزن CSS توییتر بر اساس less.js.
برای درک بهتر و سهولت استفاده ، ما باید از نسخه از پیش تدوین شده Bootstrap در طول دوره آموزش استفاده کنیم. از آنجا که پرونده ها جمع آوری و کوچک می شوند ، نیازی نیست هر بار از جمله پرونده های جداگانه برای عملکردهای فردی زحمت بکشید. در زمان نگارش این آموزش آخرین نسخه (Bootstrap 3) بارگیری شد.
ساختار فایل
بوت استرپ پیش ساخته
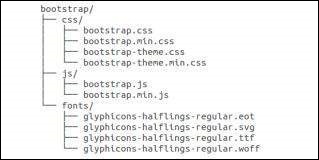
پس از دانلود نسخه کامپایل شده Bootstrap ، فایل ZIP را استخراج کنید ، ساختار فایل / دایرکتوری زیر را مشاهده خواهید کرد –

همانطور که مشاهده می کنید ، CSS و JS کامپایل شده (bootstrap. *) و همچنین CSS و JS کامپایل شده و کوچک شده (bootstrap.min. *) وجود دارد. قلمها از Glyphicons گنجانده شده است ، زیرا این موضوع بوت استرپ اختیاری است.
کد منبع بوت استرپ
اگر کد منبع Bootstrap را بارگیری کرده اید ، ساختار فایل به شرح زیر است:
 فایل های زیر /، js /، and fonts / کد منبع برای فونت های bootstrap CSS، JS و icon هستند (به ترتیب).
فایل های زیر /، js /، and fonts / کد منبع برای فونت های bootstrap CSS، JS و icon هستند (به ترتیب).- پوشه dist / شامل همه مواردی است که در بخش دانلود از پیش ترکیب شده در بالا ذکر شده است.
- Docs-Assets / ، مثالها / و همه فایل های html.* مستندات Bootstrap هستند.
الگوی HTML
یک الگوی پایه HTML با استفاده از بوت استرپ به این شکل است
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!DOCTYPE html> <html> <head> <title>Bootstrap 101 Template</title> <meta name = "viewport" content = "width = device-width, initial-scale = 1.0"> <!-- Bootstrap --> <link href = "css/bootstrap.min.css" rel = "stylesheet"> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src = "https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src = "https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> </head> <body> <h1>Hello, world!</h1> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src = "https://code.jquery.com/jquery.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src = "js/bootstrap.min.js"></script> </body> </html> |
در اینجا می توانید فایل های jquery.js ، bootstrap.min.js و bootstrap.min.css را مشاهده کنید که برای ایجاد یک پرونده معمولی HTM به الگوی Bootstrapped موجود است. قبل از اینکه کتابخانه Bootstrap را اضافه کنید ، حتماً کتابخانه jQuery را در آن قرار دهید.
جزئیات بیشتر در مورد هر یک از عناصر موجود در این قطعه کد فوق در فصل بررسی اجمالی CSS بوت استرپ بحث خواهد شد.
مثال
حال بیایید با استفاده از الگوی بالا مثالی را امتحان کنیم. مثال زیر را با استفاده از گزینه Live Demo که در گوشه بالا سمت راست کادر کد نمونه زیر در وب سایت ما موجود است ، امتحان کنید –
|
1 |
<h1>Hello, world!</h1> |




.svg)
دیدگاه شما