آموزش نحو CSS

آموزش نحو CSS
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش نحو CSS خواهیم پرداخت.
نحو CSS شامل قوانین استایل است که توسط مرورگر تفسیر می شود و سپس بر روی عناصر مربوطه در سند شما اعمال می شود. یک قانون استایل از سه قسمت ساخته شده است –
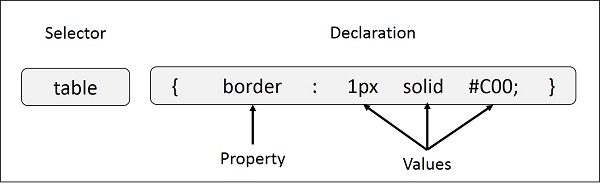
Selector – انتخابگر یک تگ HTML است که در آن یک سبک اعمال می شود. این می تواند هر تگی مانند <h1> یا <table> و غیره باشد.
Property – ویژگی نوعی ویژگی از تگ HTML است. به زبان ساده، تمام ویژگی های HTML به خصوصیات CSS تبدیل می شوند. آنها می توانند رنگ، حاشیه و غیره باشند
Value – مقادیر به خصوصیات اختصاص می یابد. به عنوان مثال، ویژگی رنگ می تواند دارای مقدار قرمز یا # F1F1F1 و غیره باشد.
می توانید نحو CSS Style Rule را به صورت زیر قرار دهید –
|
1 |
selector { property: value } |

مثال – می توانید حاشیه جدول را به صورت زیر تعریف کنید –
|
1 |
table{ border :1px solid #C00; } |
در اینجا جدول یک انتخابگر است و حاشیه یک ویژگی است و مقدار داده شده 1px solid # C00 مقدار آن خاصیت است.
شما می توانید بر اساس راحتی خود، انتخابگرها را به روش های مختلفی تعریف کنید. بگذارید این انتخابگرها را یکی یکی بگذارم.
انواع انتخابگرها
این همان انتخابی است که در بالا دیده ایم. باز هم، یک مثال دیگر برای دادن رنگ به تمام عناوین سطح 1 –
|
1 2 3 |
h1 { color: #36CFFF; } |
انتخابگرهای جهانی
به جای انتخاب عناصر از یک نوع خاص، انتخابگر جهانی کاملاً به راحتی با نام هر نوع عنصر مطابقت دارد –
|
1 2 3 |
* { color: #000000; } |
این قانون محتوای هر عنصر در سند ما را به رنگ سیاه نشان می دهد.
انتخابگر Descendant
فرض کنید می خواهید یک قانون استایل را فقط روی یک عنصر خاص اعمال کنید که در داخل یک عنصر خاص باشد. همانطور که در مثال زیر آورده شده است، قانون استایل فقط هنگامی که در عنصر <ul> قرار داشته باشد، روی عنصر <em> اعمال خواهد شد.
|
1 2 3 |
ul em { color: #000000; } |
انتخابگرهای کلاس
شما می توانید قوانین را بر اساس ویژگی کلاس عناصر تعریف کنید. تمام عناصر دارای آن کلاس طبق قانون تعریف شده قالب بندی می شوند.
|
1 2 3 |
.black { color: #000000; } |
این قانون محتوای black را برای هر عنصری با ویژگی کلاس که در سند ما black است را ارائه می دهد. می توانید آن را کمی خاص تر کنید. به عنوان مثال –
|
1 2 3 |
h1.black { color: #000000; } |
این قانون محتوا را فقط برای عناصر <h1> با ویژگی کلاس به رنگ black نشان می دهد.
می توانید بیش از یک انتخابگر کلاس به عنصر داده شده اعمال کنید. مثال زیر را در نظر بگیرید –
|
1 |
<p class = "center bold"> |
|
1 2 3 |
<p class = "center bold"> This para will be styled by the classes center and bold. </p> |
انتخابگر id
شما می توانید قوانین را بر اساس ویژگی id عناصر تعریف کنید. تمام عناصر دارای آن شناسه طبق قانون تعریف شده قالب بندی می شوند.
|
1 2 3 |
#black { color: #000000; } |
این قانون، محتوا را برای هر عنصر با رنگ سیاه در سند ما سیاه تنظیم می کند. می توانید آن را کمی خاص تر کنید. به عنوان مثال –
|
1 2 3 |
h1#black { color: #000000; } |
این قانون محتوا را فقط برای عناصر <h1> با ویژگی id روی سیاه تنظیم می کند.
قدرت واقعی انتخاب شناسه ها زمانی است که از آنها بعنوان پایه و اساس انتخابگرهای بعدی استفاده می شود، به عنوان مثال –
|
1 2 3 |
#black h2 { color: #000000; } |
در این مثال وقتی تمام عناوین سطح 2 در تگ هایی قرار بگیرند که ویژگی id آنها روی سیاه تنظیم شده باشد ، همه عناوین سطح 2 با رنگ سیاه نمایش داده می شوند.
انتخابگرهای نسل
شما انتخاب کنندگان نسل را دیده اید. یک نوع انتخابگر دیگر وجود دارد که بسیار شبیه فرزندان است اما عملکردهای مختلفی دارند. مثال زیر را در نظر بگیرید –
|
1 2 3 |
body > p { color: #000000; } |
اگر این پاراگراف ها مستقیماً عنصر <body> باشند، این قانون سیاه را نشان می دهد. پاراگراف های دیگری که در داخل عناصر دیگری مانند <div> یا <td> قرار می گیرند هیچ تأثیری در این قانون ندارند.
انتخابگرهای ویژگی
همچنین می توانید سبک ها را با عناصر خاص HTML به عناصر HTML اعمال کنید. قانون سبک زیر با تمام عناصر ورودی دارای یک ویژگی نوع با مقدار متن مطابقت دارد –
|
1 2 3 |
input[type = "text"] { color: #000000; } |
مزیت این روش این است که عنصر <input type = “submit” /> تحت تأثیر قرار نمی گیرد و رنگ فقط در قسمت های متن مورد نظر اعمال می شود.
قوانین زیر برای انتخاب صفت اعمال شده است.
- [p [lang – تمام عناصر پاراگراف را با ویژگی lang انتخاب می کند.
- [p [lang = “fr” – تمام عناصر پاراگراف را انتخاب می کند که ویژگی lang آنها دقیقاً “fr” است.
- [p [lang ~ = “fr” – تمام عناصر پاراگراف را که ویژگی lang حاوی کلمه “fr” است انتخاب می کند.
- [p [lang | = “en” – تمام عناصر پاراگراف را انتخاب می کند که ویژگی lang آنها دارای مقادیری است که دقیقاً “en” هستند، یا با “en-” شروع می شوند.
قوانین چندگانه
ممکن است لازم باشد چندین قانون برای یک عنصر واحد تعریف کنید. می توانید این قوانین را برای ترکیب چندین ویژگی و مقادیر مربوطه در یک بلوک واحد تعریف کنید ، همانطور که در مثال زیر تعریف شده است –
|
1 2 3 4 5 6 7 |
h1 { color: #36C; font-weight: normal; letter-spacing: .4em; margin-bottom: 1em; text-transform: lowercase; } |
در اینجا تمام جفت های ویژگی و مقدار با یک نقطه ویرگول (؛) از هم جدا می شوند. می توانید آنها را در یک خط یا چند خط نگه دارید. برای خوانایی بهتر ، آنها را در سطرهای جداگانه نگه می داریم.
گروه بندی انتخابگرها
اگر دوست دارید می توانید سبک را برای بسیاری از انتخابگرها اعمال کنید. همانطور که در مثال زیر آمده است، فقط انتخابگرها را با کاما از هم جدا کنید –
|
1 2 3 4 5 6 7 |
h1, h2, h3 { color: #36C; font-weight: normal; letter-spacing: .4em; margin-bottom: 1em; text-transform: lowercase; } |
این قانون استایل تعریف برای عناصر h1 ، h2 و h3 نیز قابل اجرا خواهد بود. ترتیب خاصی در لیست وجود ندارد. تمام عناصر موجود در انتخابگر اعلان های مربوط به آنها را اعمال می کنند.
همانطور که در زیر نشان داده شده است، می توانید انتخابگرهای مختلف ID را با هم ترکیب کنید –
|
1 2 3 4 5 |
#content, #footer, #supplement { position: absolute; left: 510px; width: 200px; } |




.svg)
دیدگاه شما