آموزش ابزارهای توسعه در برنامه نویسی فلاتر

آموزش ابزارهای توسعه در برنامه نویسی فلاتر
در این درس از آموزش های برنامه نویسی سایت سورس باران، به طور مفصل در مورد آموزش ابزارهای توسعه در برنامه نویسی فلاتر توضیح می دهیم. اولین نسخه پایدار جعبه ابزار توسعه کراس پلتفرم در تاریخ 4 دسامبر 2018 ، Flutter 1.0 منتشر شد. گوگل به طور مداوم در حال کار بر روی بهبودها و تقویت فریم ورک فلاتر با ابزارهای مختلف توسعه است.
مجموعه های ویجت
گوگل مجموعه های ویجت Material و Cupertino را به روز رسانده است تا کیفیت کاملی در پیکسل در طراحی اجزا ارائه دهد. نسخه آینده flutter 1.2 برای پشتیبانی از رویدادهای صفحه کلید دسک تاپ و پشتیبانی از شناور موس طراحی خواهد شد.
توسعه فلاتر با کد ویژوال استودیو
Visual Studio Code از توسعه برنامه فلاتر پشتیبانی می کند و میانبرهای گسترده ای را برای توسعه سریع و کارآمد فراهم می کند. برخی از ویژگی های اصلی ارائه شده توسط Visual Studio Code برای توسعه فلاتر در زیر ذکر شده است –
Assist Code – هنگامی که می خواهید گزینه ها را بررسی کنید، می توانید از Ctrl + Space برای دریافت لیستی از گزینه های تکمیل کد استفاده کنید.
- Ctrl +_ Quick fix ابزاری برای رفع سریع کد است.
- میانبرها در حین کدگذاری.
- مستندات دقیق را در نظرات ارائه می دهد.
- میانبرهای اشکال زدایی.
- راه اندازی مجدد سریع
دارت DevTools
برای نوشتن کد و نصب افزونه ها می توانیم از Android Studio یا Visual Studio Code یا هر IDE دیگری استفاده کنیم. تیم توسعه دهنده گوگل در حال کار بر روی ابزار توسعه دیگری به نام Dart DevTools است ، این یک مجموعه برنامه نویسی تحت وب است. از هر دو سیستم عامل Android و iOS پشتیبانی می کند. این برنامه براساس نمای خط زمان است بنابراین توسعه دهندگان می توانند به راحتی برنامه های خود را تجزیه و تحلیل کنند.
نصب DevTools
برای نصب DevTools دستور زیر را در کنسول خود اجرا کنید –
|
1 |
flutter packages pub global activate devtools |
اکنون می توانید خروجی زیر را مشاهده کنید –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
Resolving dependencies... + args 1.5.1 + async 2.2.0 + charcode 1.1.2 + codemirror 0.5.3+5.44.0 + collection 1.14.11 + convert 2.1.1 + devtools 0.0.16 + devtools_server 0.0.2 + http 0.12.0+2 + http_parser 3.1.3 + intl 0.15.8 + js 0.6.1+1 + meta 1.1.7 + mime 0.9.6+2 .................. .................. Installed executable devtools. Activated devtools 0.0.16. |
اجرای سرور
با استفاده از دستور زیر می توانید سرور DevTools را اجرا کنید –
|
1 |
flutter packages pub global run devtools |
اکنون، پاسخی مشابه با این پاسخ دریافت خواهید کرد ،
|
1 |
Serving DevTools at http://127.0.0.1:9100 |
شروع برنامه
به برنامه خود بروید، شبیه ساز را باز کنید و با استفاده از دستور زیر اجرا کنید –
|
1 |
flutter run --observatory-port=9200 |
اکنون ، شما به DevTools متصل شده اید.
شروع DevTools در مرورگر
اکنون برای شروع DevTools به آدرس زیر در مرورگر دسترسی پیدا کنید –
|
1 |
http://localhost:9100/?port=9200 |
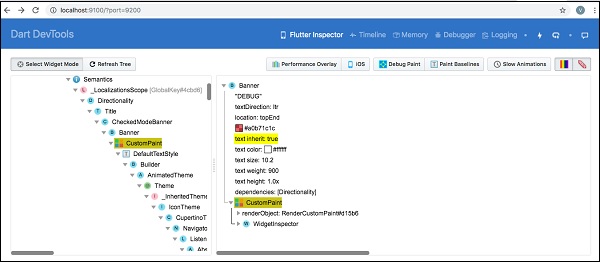
همانطور که در زیر نشان داده شده است ، پاسخی دریافت خواهید کرد –

ابزارهای توسعه دارت
Flutter SDK
برای به روزرسانی Flutter SDK ، از دستور زیر استفاده کنید –
|
1 |
flutter upgrade |
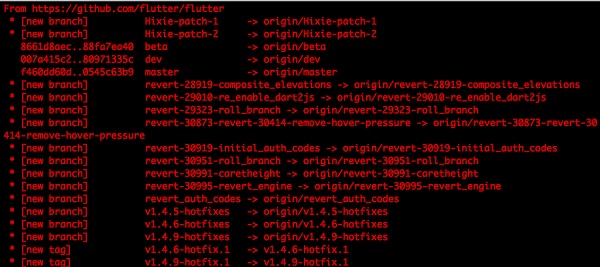
می توانید خروجی را همانطور که در زیر نشان داده شده است مشاهده کنید –

برای به روزرسانی پکیج های فلاتر، از دستور زیر استفاده کنید –
|
1 |
flutter packages upgrade |
می توانید پاسخ زیر را ببینید ،
|
1 |
Running "flutter packages upgrade" in my_app... 7.4s |
Flutter Inspector
این مورد برای کاوش در درختان ویجت استفاده می شود. برای دستیابی به این هدف ، دستور زیر را در کنسول خود اجرا کنید ،
|
1 |
flutter run --track-widget-creation |
می توانید خروجی را همانطور که در زیر نشان داده شده است مشاهده کنید –
|
1 2 3 4 5 6 7 8 |
Launching lib/main.dart on iPhone X in debug mode... ─Assembling Flutter resources... 3.6s Compiling, linking and signing... 6.8s Xcode build done. 14.2s 2,904ms (!) To hot reload changes while running, press "r". To hot restart (and rebuild state), press "R". An Observatory debugger and profiler on iPhone X is available at: http://127.0.0.1:50399/ For a more detailed help message, press "h". To detach, press "d"; to quit, press "q". |
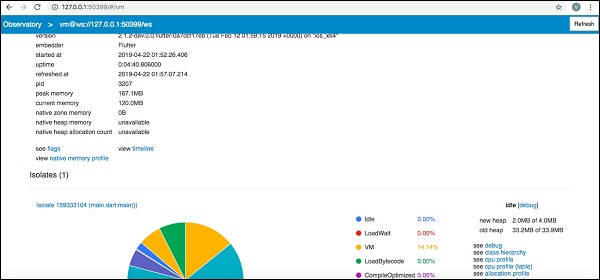
اکنون به آدرس اینترنتی بروید ، http://127.0.0.1:50399/ می توانید نتیجه زیر را مشاهده کنید –

لیست جلسات قبل آموزش برنامه نویسی فلاتر
- معرفی برنامه نویسی فلاتر
- آموزش نصب فلاتر
- اصول ایجاد یک برنامه فلاتر در Android Studio
- معماری فریم ورک برنامه نویسی فلاتر
- مقدمه ای بر برنامه نویسی دارت
- مقدمه ای بر ویجت ها در برنامه نویسی فلاتر
- آموزش طرح بندی در برنامه نویسی فلاتر
- ژست های حرکتی در برنامه نویسی فلاتر
- مدیریت State در برنامه نویسی فلاتر
- آموزش انیمیشن در برنامه نویسی فلاتر
- آموزش نوشتن کد خاص اندروید در برنامه نویسی فلاتر
- آموزش نوشتن کد مخصوص IOS در برنامه نویسی فلاتر
- مقدمه ای بر پکیج ها در برنامه نویسی فلاتر
- مفهوم پایگاه داده در برنامه نویسی فلاتر
- آموزش بین المللی کردن در برنامه نویسی فلاتر
- تست کردن برنامه فلاتر
- آموزش استقرار برنامه فلاتر




.svg)
دیدگاه شما