آموزش بین المللی کردن در برنامه نویسی فلاتر

آموزش بین المللی کردن در برنامه نویسی فلاتر
در این درس از آموزش های برنامه نویسی سایت سورس باران، با آموزش بین المللی کردن در برنامه نویسی فلاتر در خدمت شما هستیم.
امروزه، برنامه های تلفن همراه توسط مشتریان از کشورهای مختلف مورد استفاده قرار می گیرند و در نتیجه ، برنامه ها برای نمایش محتوا به زبان های مختلف مورد نیاز هستند. فعال کردن یک برنامه برای کار به چند زبان، بین المللی کردن در برنامه نویسی فلاتر نامیده می شود.
برای اینکه یک برنامه به زبانهای مختلف کار کند، ابتدا باید محلی را برای سیستمی که برنامه در آن در حال اجرا است پیدا کند و سپس باید محتوای آن را در آن مکان خاص نشان دهد و این فرآیند را محلی سازی می نامند.
فریم ورک فلاتر سه طبقه پایه برای محلی سازی و کلاسهای گسترده ابزار مشتق شده از کلاسهای پایه برای بومی سازی یک برنامه فراهم می کند.
کلاسهای پایه به شرح زیر است –
Locale – یک کلاس است که برای شناسایی زبان کاربر استفاده می شود. به عنوان مثال ، en-us انگلیسی آمریکایی را شناسایی می کند و می تواند به صورت زیر ایجاد شود.
|
1 |
Locale en_locale = Locale('en', 'US') |
در اینجا، اولین استدلال کد زبان است و استدلال دوم کد کشور است. مثال دیگر ایجاد locale اسپانیا (es-ar) آرژانتین به شرح زیر است –
|
1 |
Locale es_locale = Locale('es', 'AR') |
Localizations – Localizations یک ویجت عمومی است که برای تنظیم Locale و منابع محلی شده فرزندش استفاده می شود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
class CustomLocalizations { CustomLocalizations(this.locale); final Locale locale; static CustomLocalizations of(BuildContext context) { return Localizations.of<CustomLocalizations>(context, CustomLocalizations); } static Map<String, Map<String, String>> _resources = { 'en': { 'title': 'Demo', 'message': 'Hello World' }, 'es': { 'title': 'Manifestación', 'message': 'Hola Mundo', }, }; String get title { return _resources[locale.languageCode]['title']; } String get message { return _resources[locale.languageCode]['message']; } } |
در اینجا ، CustomLocalizations یک کلاس سفارشی جدید است که به طور خاص برای به دست آوردن محتوای محلی (عنوان و پیام) خاص برای ویجت ایجاد شده است. متد از کلاس Localizations برای بازگرداندن کلاس جدید CustomLocalizations استفاده می کند.
<LocalizationsDelegate <T> – LocalizationsDelegate <T یک کلاس کارخانه ای است که از طریق آن ویجت Localizations بارگیری می شود. این سه روش کاملا قابل override کردن، دارد –
locale _isSupported را می پذیرد و اعم از اینکه locale مشخص شده پشتیبانی شود یا خیر، برمی گرداند.
|
1 2 |
@override bool isSupported(Locale locale) => ['en', 'es'].contains(locale.languageCode); |
در اینجا، نماینده فقط برای en و es locale کار می کند.
load – locale را می پذیرد و بارگیری منابع مربوط به locale را شروع می کند.
|
1 2 3 4 |
@override Future<CustomLocalizations> load(Locale locale) { return SynchronousFuture<CustomLocalizations>(CustomLocalizations(locale)); } |
در اینجا، روش load CustomLocalizations را برمی گرداند. CustomLocalizations برگشتی می تواند برای بدست آوردن مقادیر عنوان و پیام به دو زبان انگلیسی و اسپانیایی استفاده شود
shouldReload – مشخص می کند که آیا بارگیری CustomLocalizations هنگام بازسازی ویجت Localizations آن ضروری است.
|
1 2 |
@override bool shouldReload(CustomLocalizationsDelegate old) => false; |
کد کامل CustomLocalizationDelegate به شرح زیر است –
|
1 2 3 4 5 6 7 8 9 10 11 |
class CustomLocalizationsDelegate extends LocalizationsDelegate<CustomLocalizations> { const CustomLocalizationsDelegate(); @override bool isSupported(Locale locale) => ['en', 'es'].contains(locale.languageCode); @override Future<CustomLocalizations> load(Locale locale) { return SynchronousFuture<CustomLocalizations>(CustomLocalizations(locale)); } @override bool shouldReload(CustomLocalizationsDelegate old) => false; } |
به طور کلی ، برنامه هایفلاتر بر اساس دو ویجت سطح ریشه، MaterialApp یا WidgetsApp ساخته شده اند. فلاتر محلی سازی آماده را برای هر دو ویجت فراهم می کند و آنها MaterialLocalizations و WidgetsLocaliation هستند. علاوه بر این، همچنین نمایندگان را برای بارگذاری MaterialLocalizations و WidgetsLocalations فراهم می کند و آنها به ترتیب GlobalMaterialLocalizations.delegate و GlobalWidgetsLocalizations.delegate هستند.
بگذارید برای آزمایش و درک مفهوم، یک برنامه ساده فعال شده بین المللی سازی ایجاد کنیم.
یک برنامه جدید فلاتر ایجاد کنید ، flutter_localization_app.
فلاتر با استفاده از بسته منحصر به فرد ، flutter_localizations ، از بین المللی سازی پشتیبانی می کند. ایده این است که محتوای محلی شده را از SDK اصلی جدا کنید. pubspec.yaml را باز کنید و برای فعال کردن بسته بین المللی سازی کد زیر را اضافه کنید –
|
1 2 3 4 5 |
dependencies: flutter: sdk: flutter flutter_localizations: sdk: flutter |
Android studio هشدار زیر را نمایش می دهد که pubspec.yaml به روز شده است.

گزینه Get dependencies را کلیک کنید. Android studio بسته را از اینترنت دریافت کرده و به درستی برای برنامه پیکربندی می کند.
وارد کردن بسته flutter_localizations در main.art را به صورت زیر انجام دهید –
|
1 2 |
import 'package:flutter_localizations/flutter_localizations.dart'; import 'package:flutter/foundation.dart' show SynchronousFuture; |
در اینجا، هدف SynchronousFuture بارگذاری محلی سازی های سفارشی به صورت همزمان است.
محلی سازی سفارشی و نماینده مربوط به آن را به شرح زیر ایجاد کنید
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
class CustomLocalizations { CustomLocalizations(this.locale); final Locale locale; static CustomLocalizations of(BuildContext context) { return Localizations.of<CustomLocalizations>(context, CustomLocalizations); } static Map<String, Map<String, String>> _resources = { 'en': { 'title': 'Demo', 'message': 'Hello World' }, 'es': { 'title': 'Manifestación', 'message': 'Hola Mundo', }, }; String get title { return _resources[locale.languageCode]['title']; } String get message { return _resources[locale.languageCode]['message']; } } class CustomLocalizationsDelegate extends LocalizationsDelegate<CustomLocalizations> { const CustomLocalizationsDelegate(); @override bool isSupported(Locale locale) => ['en', 'es'].contains(locale.languageCode); @override Future<CustomLocalizations> load(Locale locale) { return SynchronousFuture<CustomLocalizations>(CustomLocalizations(locale)); } @override bool shouldReload(CustomLocalizationsDelegate old) => false; |
در اینجا ، CustomLocalizations برای پشتیبانی از محلی سازی عنوان و پیام در برنامه ایجاد می شود و CustomLocalizationsDelegate برای بارگذاری CustomLocalizations استفاده می شود.
نمایندگان MaterialApp ، WidgetsApp و CustomLocalization را با استفاده از خصوصیات MaterialApp، محلی سازی ها، نمایندگان و مناطق پشتیبانی شده به شرح زیر اضافه کنید –
|
1 2 3 4 5 6 7 8 9 |
localizationsDelegates: [ const CustomLocalizationsDelegate(), GlobalMaterialLocalizations.delegate, GlobalWidgetsLocalizations.delegate, ], supportedLocales: [ const Locale('en', ''), const Locale('es', ''), ], |
برای بدست آوردن مقدار محلی شده عنوان و پیام و استفاده از آن در مکان مناسب، همانطور که در زیر مشخص شده است ، از روش CustomLocalizations استفاده کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
class MyHomePage extends StatelessWidget { MyHomePage({Key key, this.title}) : super(key: key); final String title; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: Text(CustomLocalizations .of(context) .title), ), body: Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Text( CustomLocalizations .of(context) .message, ), ], ), ), ); } } |
در اینجا، کلاس MyHomePage را از StatefulWidget به StatelessWidget به دلیل سادگی تغییر داده و از CustomLocalizations برای دریافت عنوان و پیام استفاده کرده ایم.
- برنامه را کامپایل و اجرا کنید. برنامه محتوای خود را به انگلیسی نشان می دهد.
- برنامه را ببندید. به Settings → System → Languages and Input → Languages*. بروید.
- روی گزینه Add a language کلیک کنید و اسپانیایی را انتخاب کنید. با این کار زبان اسپانیایی نصب می شود و سپس به عنوان یکی از گزینه ها لیست می شود.
- اسپانیایی را انتخاب کنید و آن را به بالای انگلیسی منتقل کنید. این به عنوان اسپانیایی به عنوان زبان اول تنظیم می شود و همه چیز به متن اسپانیایی تغییر می یابد.
- اکنون برنامه بین المللی سازی را دوباره راه اندازی کنید و عنوان و پیام را به زبان اسپانیایی مشاهده خواهید کرد.
- با تنظیم گزینه English در بالای گزینه Spanish می توانیم زبان را به انگلیسی برگردانیم.
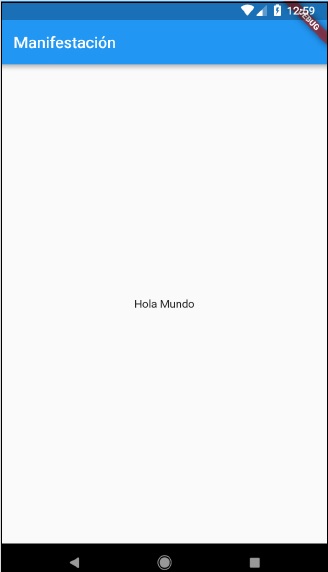
نتیجه برنامه (به زبان اسپانیایی) در تصویر زیر نشان داده شده است –
استفاده از پکیج intl
فلاتر پکیج ساده ای را برای ساده سازی بیشتر برنامه های کاربردی محلی سازی شده ارائه می دهد. پکیج intl روشها و ابزارهای ویژه ای برای تولید نیمه خودکار پیامهای خاص زبان ارائه می دهد.
اجازه دهید با استفاده از بسته intl یک برنامه محلی سازی شده جدید ایجاد کنیم و مفهوم آن را درک کنیم.
یک برنامه جدید فلاتر ایجاد کنید ، flutter_intl_app.
pubspec.yaml را باز کنید و جزئیات بسته را اضافه کنید.
|
1 2 3 4 5 6 7 |
dependencies: flutter: sdk: flutter flutter_localizations: sdk: flutter intl: ^0.15.7 intl_translation: ^0.17.3 |
Android studio هشدار را همانطور که در زیر نشان داده شده است به شما نشان می دهد و با به روزرسانی pubspec.yaml اطلاع می دهد.
گزینه get dependencies را کلیک کنید. Android studio بسته را از اینترنت دریافت کرده و به درستی برای برنامه پیکربندی می کند.
از نمونه قبلی، flutter_internationalization_app ، main.dart را کپی کنید.
intl pacakge را همانطور که در زیر نشان داده شده وارد کنید –
|
1 |
import 'package:intl/intl.dart'; |
کلاس CustomLocalization را همانطور که در کد داده شده در زیر نشان داده شده، به روز کنید
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
class CustomLocalizations { static Future<CustomLocalizations> load(Locale locale) { final String name = locale.countryCode.isEmpty ? locale.languageCode : locale.toString(); final String localeName = Intl.canonicalizedLocale(name); return initializeMessages(localeName).then((_) { Intl.defaultLocale = localeName; return CustomLocalizations(); }); } static CustomLocalizations of(BuildContext context) { return Localizations.of<CustomLocalizations>(context, CustomLocalizations); } String get title { return Intl.message( 'Demo', name: 'title', desc: 'Title for the Demo application', ); } String get message{ return Intl.message( 'Hello World', name: 'message', desc: 'Message for the Demo application', ); } } class CustomLocalizationsDelegate extends LocalizationsDelegate<CustomLocalizations> { const CustomLocalizationsDelegate(); @override bool isSupported(Locale locale) => ['en', 'es'].contains(locale.languageCode); @override Future<CustomLocalizations> load(Locale locale) { return CustomLocalizations.load(locale); } @override bool shouldReload(CustomLocalizationsDelegate old) => false; } |
در اینجا ، ما از پکیج intl به جای روش های سفارشی، از سه روش استفاده کرده ایم. در غیر این صورت، مفاهیم یکسان هستند.
- Intl.canonicalizedLocale – برای بدست آوردن نام محلی صحیح استفاده می شود.
- Intl.defaultLocale – برای تنظیم محلی فعلی استفاده می شود
- Intl.message – برای تعریف پیام های جدید استفاده می شود.
فایل l10n / messages_all.dart را وارد کنید.
|
1 |
import 'l10n/messages_all.dart'; |
اکنون یک پوشه lib / l10n ایجاد کنید
خط فرمان را باز کرده و به دایرکتوری ریشه برنامه (جایی که pubspec.yaml در دسترس است) بروید و دستور زیر را اجرا کنید –
|
1 2 |
flutter packages pub run intl_translation:extract_to_arb --output- dir=lib/l10n lib/main.dart |
در اینجا دستور فایل intl_message.arb ، الگویی برای ایجاد پیام در محلی متفاوت ایجاد می کند. محتوای فایل به شرح زیر است –
{
”
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
{ "@@last_modified": "2019-04-19T02:04:09.627551", "title": "Demo", "@title": { "description": "Title for the Demo application", "type": "text", "placeholders": {} }, "message": "Hello World", "@message": { "description": "Message for the Demo application", "type": "text", "placeholders": {} } } |
- intl_message.arb را کپی کنید و فایل جدیدی ایجاد کنید ، intl_en.arb.
- intl_message.arb را کپی کرده و فایل جدیدی ایجاد کنید ، intl_es.arb و تغییر محتوا به زبان اسپانیایی مانند تصویر زیر –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
{ "@@last_modified": "2019-04-19T02:04:09.627551", "title": "Manifestación", "@title": { "description": "Title for the Demo application", "type": "text", "placeholders": {} }, "message": "Hola Mundo", "@message": { "description": "Message for the Demo application", "type": "text", "placeholders": {} } } |
اکنون ، برای ایجاد فایل پیام نهایی، messages_all.dart ، دستور زیر را اجرا کنید.
|
1 2 3 |
flutter packages pub run intl_translation:generate_from_arb --output-dir=lib\l10n --no-use-deferred-loading lib\main.dart lib\l10n\intl_en.arb lib\l10n\intl_es.arb |
برنامه را کامپایل و اجرا کنید. این کار مشابه برنامه فوق ، flutter_localization_app خواهد بود.
لیست جلسات قبل آموزش برنامه نویسی فلاتر
- معرفی برنامه نویسی فلاتر
- آموزش نصب فلاتر
- اصول ایجاد یک برنامه فلاتر در Android Studio
- معماری فریم ورک برنامه نویسی فلاتر
- مقدمه ای بر برنامه نویسی دارت
- مقدمه ای بر ویجت ها در برنامه نویسی فلاتر
- آموزش طرح بندی در برنامه نویسی فلاتر
- ژست های حرکتی در برنامه نویسی فلاتر
- مدیریت State در برنامه نویسی فلاتر
- آموزش انیمیشن در برنامه نویسی فلاتر
- آموزش نوشتن کد خاص اندروید در برنامه نویسی فلاتر
- آموزش نوشتن کد مخصوص IOS در برنامه نویسی فلاتر
- مقدمه ای بر پکیج ها در برنامه نویسی فلاتر
- مفهوم پایگاه داده در برنامه نویسی فلاتر






.svg)
دیدگاه شما