نوشتن برنامه های پیشرفته در برنامه نویسی فلاتر

نوشتن برنامه های پیشرفته در برنامه نویسی فلاتر
در این درس از آموزش های برنامه نویسی سایت سورس باران، ما نوشتن برنامه های پیشرفته در برنامه نویسی فلاتر را فرا خواهیم گرفت.
در این درس، ما می خواهیم نحوه نوشتن یک برنامه کامل تلفن همراه، expense_calculator را بیاموزیم. هدف از expense_calculator، ذخیره اطلاعات هزینه ماست. ویژگی نوشتن برنامه های پیشرفته در برنامه نویسی فلاتر به شرح زیر است –
- لیست هزینه
- فرم برای ورود به هزینه های جدید.
- گزینه ای برای ویرایش / حذف هزینه های موجود.
- کل هزینه ها در هر نمونه
ما قصد داریم با استفاده از نوشتن برنامه های پیشرفته در برنامه نویسی فلاتر و ویژگی های پیشرفته فریم ورک فلاتر برنامه expense_calculator را بنویسیم
- استفاده پیشرفته از ListView برای نشان دادن لیست هزینه.
- برنامه نویسی فرم
- برنامه نویسی پایگاه داده SQLite برای ذخیره هزینه های ما.
- scoped_model مدیریت state برای ساده سازی برنامه نویسی ما.
بیایید برنامه نویسی را با برنامه program_calculator آغاز کنیم.
- یک برنامه فلاتر جدید ، expense_calculator در Android studio ایجاد کنید.
- pubspec.yaml را باز کرده و وابستگی های بسته را اضافه کنید.
|
1 2 3 4 5 6 7 |
dependencies: flutter: sdk: flutter sqflite: ^1.1.0 path_provider: ^0.5.0+1 scoped_model: ^1.0.1 intl: any |
این نکات را در اینجا مشاهده کنید –
- sqflite برای برنامه نویسی پایگاه داده SQLite استفاده می شود.
- path_provider برای بدست آوردن مسیر برنامه خاص سیستم استفاده می شود.
- scoped_model برای مدیریت state استفاده می شود.
- intl برای قالب بندی تاریخ استفاده می شود.
Android studio هشدار زیر را به روز می کند که pubspec.yaml به روز شده است.

- بر روی گزینه Get dependencies را کلیک کنید. Android studio بسته را از اینترنت دریافت کرده و به درستی برای برنامه پیکربندی می کند.
- کد موجود را در main.dart حذف کنید.
- برای ایجاد کلاس Expense، فایل جدید Expense.dart را اضافه کنید. کلاس expense دارای خصوصیات و متدهای زیر است.
- property: id – شناسه منحصر به فرد برای نشان دادن ورود هزینه ها در پایگاه داده SQLite.
- property: amount – مقدار هزینه شده
- property: date – تاریخ مصرف هزینه.
- property: category – طبقه نشان دهنده منطقه ای است که مبلغ در آن هزینه می شود. به عنوان مثال غذا، سفر و غیره ،
- formattedDate – برای قالب بندی ویژگی تاریخ استفاده می شود
- fromMap – برای نقشه برداری از جدول از پایگاه داده به خاصیت موجود در شی expense و ایجاد یک شی expense جدید استفاده می شود.
|
1 2 3 4 5 6 7 8 |
factory Expense.fromMap(Map<String, dynamic> data) { return Expense( data['id'], data['amount'], DateTime.parse(data['date']), data['category'] ); } |
- toMap – برای تبدیل شی هزینه به Dart Map استفاده می شود، که می تواند بیشتر در برنامه نویسی پایگاه داده مورد استفاده قرار گیرد
|
1 2 3 4 5 6 |
Map<String, dynamic> toMap() => { "id" : id, "amount" : amount, "date" : date.toString(), "category" : category, }; |
- columns – متغیر استاتیک برای نمایش فیلد پایگاه داده استفاده می شود.
کد زیر را در پرونده Expense.dart وارد کرده و ذخیره کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
import 'package:intl/intl.dart'; class Expense { final int id; final double amount; final DateTime date; final String category; String get formattedDate { var formatter = new DateFormat('yyyy-MM-dd'); return formatter.format(this.date); } static final columns = ['id', 'amount', 'date', 'category']; Expense(this.id, this.amount, this.date, this.category); factory Expense.fromMap(Map<String, dynamic> data) { return Expense( data['id'], data['amount'], DateTime.parse(data['date']), data['category'] ); } Map<String, dynamic> toMap() => { "id" : id, "amount" : amount, "date" : date.toString(), "category" : category, }; } |
کد فوق ساده و قابل توضیح است.
برای ایجاد کلاس SQLiteDbProvider، فایل جدید Database.dart را اضافه کنید. هدف کلاس SQLiteDbProvider به شرح زیر است –
با استفاده از متد getAllExpensions تمام هزینه های موجود در پایگاه داده را دریافت کنید. برای لیست کردن تمام اطلاعات هزینه کاربر استفاده خواهد شد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
Future<List<Expense>> getAllExpenses() async { final db = await database; List<Map> results = await db.query( "Expense", columns: Expense.columns, orderBy: "date DESC" ); List<Expense> expenses = new List(); results.forEach((result) { Expense expense = Expense.fromMap(result); expenses.add(expense); }); return expenses; } |
با استفاده از متد getExpenseById اطلاعات مربوط به هزینه خاص را براساس هویت هزینه موجود در پایگاه داده دریافت کنید. برای نشان دادن اطلاعات هزینه خاص به کاربر استفاده خواهد شد.
|
1 2 3 4 5 6 7 |
Future<Expense> getExpenseById(int id) async { final db = await database; var result = await db.query("Expense", where: "id = ", whereArgs: [id]); return result.isNotEmpty ? Expense.fromMap(result.first) : Null; } |
با استفاده ار متد getTotalExpense کل هزینه های کاربر را دریافت کنید. برای نشان دادن کل هزینه فعلی به کاربر استفاده خواهد شد.
|
1 2 3 4 5 6 7 |
Future<double> getTotalExpense() async { final db = await database; List<Map> list = await db.rawQuery( "Select SUM(amount) as amount from expense" ); return list.isNotEmpty ? list[0]["amount"] : Null; } |
با استفاده از متد insert اطلاعات جدید هزینه را به پایگاه داده اضافه کنید. از آن برای افزودن هزینه جدید برای ورود به برنامه توسط کاربر استفاده خواهد شد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
Future<Expense> insert(Expense expense) async { final db = await database; var maxIdResult = await db.rawQuery( "SELECT MAX(id)+1 as last_inserted_id FROM Expense" ); var id = maxIdResult.first["last_inserted_id"]; var result = await db.rawInsert( "INSERT Into Expense (id, amount, date, category)" " VALUES (?, ?, ?, ?)", [ id, expense.amount, expense.date.toString(), expense.category ] ); return Expense(id, expense.amount, expense.date, expense.category); } |
با استفاده از روش بروزرسانی، اطلاعات هزینه موجود را به روز کنید. برای ویرایش و به روزرسانی ورودی هزینه موجود موجود در سیستم توسط کاربر استفاده خواهد شد.
|
1 2 3 4 5 6 7 |
update(Expense product) async { final db = await database; var result = await db.update("Expense", product.toMap(), where: "id = ?", whereArgs: [product.id]); return result; } |
با استفاده از روش حذف، اطلاعات هزینه موجود را حذف کنید. این مورد برای حذف هزینه موجود موجود در سیستم توسط کاربر استفاده خواهد شد .
|
1 2 3 4 |
delete(int id) async { final db = await database; db.delete("Expense", where: "id = ?", whereArgs: [id]); } |
کد کامل کلاس SQLiteDbProvider به شرح زیر است
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 |
import 'dart:async'; import 'dart:io'; import 'package:path/path.dart'; import 'package:path_provider/path_provider.dart'; import 'package:sqflite/sqflite.dart'; import 'Expense.dart'; class SQLiteDbProvider { SQLiteDbProvider._(); static final SQLiteDbProvider db = SQLiteDbProvider._(); static Database _database; Future<Database> get database async { if (_database != null) return _database; _database = await initDB(); return _database; } initDB() async { Directory documentsDirectory = await getApplicationDocumentsDirectory(); String path = join(documentsDirectory.path, "ExpenseDB2.db"); return await openDatabase( path, version: 1, onOpen:(db){}, onCreate: (Database db, int version) async { await db.execute( "CREATE TABLE Expense ( ""id INTEGER PRIMARY KEY," "amount REAL," "date TEXT," "category TEXT"" ) "); await db.execute( "INSERT INTO Expense ('id', 'amount', 'date', 'category') values (?, ?, ?, ?)",[1, 1000, '2019-04-01 10:00:00', "Food"] ); /*await db.execute( "INSERT INTO Product ('id', 'name', 'description', 'price', 'image') values (?, ?, ?, ?, ?)", [ 2, "Pixel", "Pixel is the most feature phone ever", 800, "pixel.png" ] ); await db.execute( "INSERT INTO Product ('id', 'name', 'description', 'price', 'image') values (?, ?, ?, ?, ?)", [ 3, "Laptop", "Laptop is most productive development tool", 2000, "laptop.png" ] ); await db.execute( "INSERT INTO Product ('id', 'name', 'description', 'price', 'image') values (?, ?, ?, ?, ?)", [ 4, "Tablet", "Laptop is most productive development tool", 1500, "tablet.png" ] ); await db.execute( "INSERT INTO Product ('id', 'name', 'description', 'price', 'image') values (?, ?, ?, ?, ?)", [ 5, "Pendrive", "iPhone is the stylist phone ever", 100, "pendrive.png" ] ); await db.execute( "INSERT INTO Product ('id', 'name', 'description', 'price', 'image') values (?, ?, ?, ?, ?)", [ 6, "Floppy Drive", "iPhone is the stylist phone ever", 20, "floppy.png" ] ); */ } ); } Future<List<Expense>> getAllExpenses() async { final db = await database; List<Map> results = await db.query( "Expense", columns: Expense.columns, orderBy: "date DESC" ); List<Expense> expenses = new List(); results.forEach((result) { Expense expense = Expense.fromMap(result); expenses.add(expense); }); return expenses; } Future<Expense> getExpenseById(int id) async { final db = await database; var result = await db.query("Expense", where: "id = ", whereArgs: [id]); return result.isNotEmpty ? Expense.fromMap(result.first) : Null; } Future<double> getTotalExpense() async { final db = await database; List<Map> list = await db.rawQuery( "Select SUM(amount) as amount from expense" ); return list.isNotEmpty ? list[0]["amount"] : Null; } Future<Expense> insert(Expense expense) async { final db = await database; var maxIdResult = await db.rawQuery( "SELECT MAX(id)+1 as last_inserted_id FROM Expense" ); var id = maxIdResult.first["last_inserted_id"]; var result = await db.rawInsert( "INSERT Into Expense (id, amount, date, category)" " VALUES (?, ?, ?, ?)", [ id, expense.amount, expense.date.toString(), expense.category ] ); return Expense(id, expense.amount, expense.date, expense.category); } update(Expense product) async { final db = await database; var result = await db.update( "Expense", product.toMap(), where: "id = ?", whereArgs: [product.id] ); return result; } delete(int id) async { final db = await database; db.delete("Expense", where: "id = ?", whereArgs: [id]); } } |
در اینا اینجا،
- پایگاه داده ویژگی برای بدست آوردن شی SQLiteDbProvider است.
- initDB متدی است که برای انتخاب و باز کردن پایگاه داده SQLite استفاده می شود.
برای ایجاد ExpenseListModel یک فایل جدید ایجاد کنید، ExpenseListModel.dart. هدف از این مدل نگهداری اطلاعات کامل هزینه های کاربر در حافظه و به روزرسانی رابط کاربری برنامه در هر زمان تغییر هزینه کاربر در حافظه است. این براساس کلاس Model از بسته scoped_model ساخته شده است. این ویژگی ها و روش های زیر را دارد –
- _items – لیست خصوصی هزینه ها.
- items − getter for _items به عنوان <UnmodifiableListView <Expense> برای جلوگیری از تغییرات غیرمنتظره یا تصادفی لیست.
- totalExpense – دریافت کننده کل هزینه ها بر اساس متغیر اقلام.
|
1 2 3 4 5 6 7 |
double get totalExpense { double amount = 0.0; for(var i = 0; i < _items.length; i++) { amount = amount + _items[i].amount; } return amount; } |
- load – برای بارگیری هزینه های کامل از پایگاه داده و در متغیر _items استفاده می شود. همچنین notifyListeners را برای به روزرسانی رابط کاربری فراخوانی می کند.
|
1 2 3 4 5 6 7 8 9 |
void load() { Future<List<Expense>> list = SQLiteDbProvider.db.getAllExpenses(); list.then( (dbItems) { for(var i = 0; i < dbItems.length; i++) { _items.add(dbItems[i]); } notifyListeners(); }); } |
- byId – برای بدست آوردن هزینه های خاص از متغیر _items استفاده می شود.
|
1 2 3 4 5 6 7 8 |
Expense byId(int id) { for(var i = 0; i < _items.length; i++) { if(_items[i].id == id) { return _items[i]; } } return null; } |
- add – برای افزودن مورد جدیدی به متغیر _items و همچنین در پایگاه داده استفاده می شود. همچنین notifyListeners را برای به روزرسانی رابط کاربری فراخوانی می کند.
|
1 2 3 4 5 |
void add(Expense item) { SQLiteDbProvider.db.insert(item).then((val) { _items.add(val); notifyListeners(); }); } |
- Update – برای به روزرسانی مورد هزینه در متغیر _items و همچنین در پایگاه داده استفاده می شود. همچنین notifyListeners را برای به روزرسانی رابط کاربری فراخوانی می کند.
|
1 2 3 4 5 6 7 8 9 10 11 |
void update(Expense item) { bool found = false; for(var i = 0; i < _items.length; i++) { if(_items[i].id == item.id) { _items[i] = item; found = true; SQLiteDbProvider.db.update(item); break; } } if(found) notifyListeners(); } |
- delete – برای حذف مورد هزینه موجود در متغیر _items و همچنین از پایگاه داده استفاده می شود. همچنین notifyListeners را برای به روزرسانی رابط کاربری فراخوانی می کند.
|
1 2 3 4 5 6 7 8 9 10 11 |
void delete(Expense item) { bool found = false; for(var i = 0; i < _items.length; i++) { if(_items[i].id == item.id) { found = true; SQLiteDbProvider.db.delete(item.id); _items.removeAt(i); break; } } if(found) notifyListeners(); } |
کد کامل کلاس ExpenseListModel به شرح زیر است:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 |
import 'dart:collection'; import 'package:scoped_model/scoped_model.dart'; import 'Expense.dart'; import 'Database.dart'; class ExpenseListModel extends Model { ExpenseListModel() { this.load(); } final List<Expense> _items = []; UnmodifiableListView<Expense> get items => UnmodifiableListView(_items); /*Future<double> get totalExpense { return SQLiteDbProvider.db.getTotalExpense(); }*/ double get totalExpense { double amount = 0.0; for(var i = 0; i < _items.length; i++) { amount = amount + _items[i].amount; } return amount; } void load() { Future<List<Expense>> list = SQLiteDbProvider.db.getAllExpenses(); list.then( (dbItems) { for(var i = 0; i < dbItems.length; i++) { _items.add(dbItems[i]); } notifyListeners(); }); } Expense byId(int id) { for(var i = 0; i < _items.length; i++) { if(_items[i].id == id) { return _items[i]; } } return null; } void add(Expense item) { SQLiteDbProvider.db.insert(item).then((val) { _items.add(val); notifyListeners(); }); } void update(Expense item) { bool found = false; for(var i = 0; i < _items.length; i++) { if(_items[i].id == item.id) { _items[i] = item; found = true; SQLiteDbProvider.db.update(item); break; } } if(found) notifyListeners(); } void delete(Expense item) { bool found = false; for(var i = 0; i < _items.length; i++) { if(_items[i].id == item.id) { found = true; SQLiteDbProvider.db.delete(item.id); _items.removeAt(i); break; } } if(found) notifyListeners(); } } |
فایل main.dart را باز کنید. کلاسها را به شرح زیر وارد کنید –
|
1 2 3 4 |
import 'package:flutter/material.dart'; import 'package:scoped_model/scoped_model.dart'; import 'ExpenseListModel.dart'; import 'Expense.dart'; |
با عبور از ویجت <ScopedModel <ExpenseListModel تابع اصلی را اضافه کرده و runApp را فراخوانی کنید.
|
1 2 3 4 5 6 |
void main() { final expenses = ExpenseListModel(); runApp( ScopedModel<ExpenseListModel>(model: expenses, child: MyApp(),) ); } |
- شی expenses تمام اطلاعات هزینه های کاربر را از پایگاه داده بارگیری می کند. همچنین، هنگامی که برنامه برای اولین بار باز می شود، پایگاه داده مورد نیاز را با جداول مناسب ایجاد می کند.
- ScopedModel اطلاعات کل هزینه را در کل چرخه زندگی برنامه فراهم می کند و از حفظ حالت برنامه در هر زمان اطمینان حاصل می کند. این ما را قادر می سازد تا از StatelessWidget به جای StatefulWidget استفاده کنیم.
با استفاده از ویجت MaterialApp یک MyApp ساده ایجاد کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( title: 'Expense', theme: ThemeData( primarySwatch: Colors.blue, ), home: MyHomePage(title: 'Expense calculator'), ); } } |
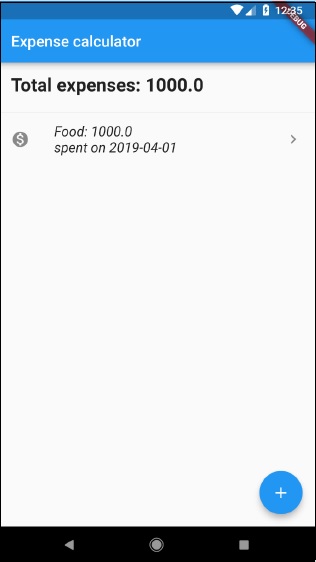
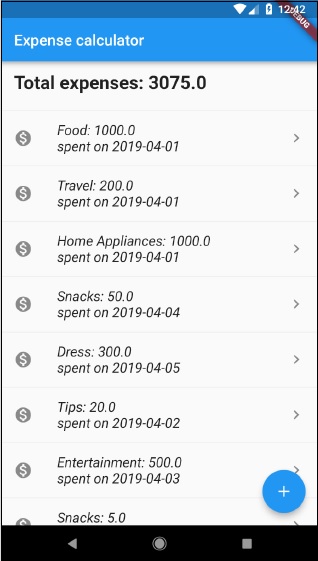
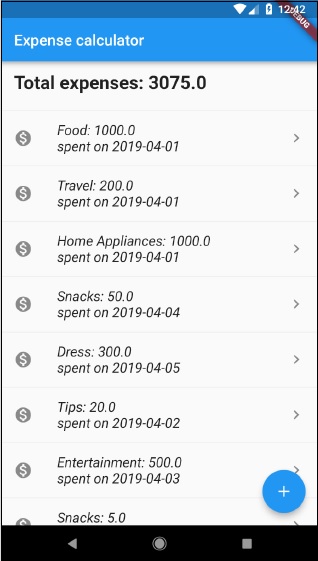
ویجت MyHomePage ایجاد کنید تا تمام اطلاعات مربوط به هزینه کاربر همراه با کل هزینه ها در قسمت بالا نمایش داده شود. از دکمه شناور در گوشه پایین سمت راست برای افزودن هزینه های جدید استفاده خواهد شد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 |
class MyHomePage extends StatelessWidget { MyHomePage({Key key, this.title}) : super(key: key); final String title; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text(this.title), ), body: ScopedModelDescendant<ExpenseListModel>( builder: (context, child, expenses) { return ListView.separated( itemCount: expenses.items == null ? 1 : expenses.items.length + 1, itemBuilder: (context, index) { if (index == 0) { return ListTile( title: Text("Total expenses: " + expenses.totalExpense.toString(), style: TextStyle(fontSize: 24, fontWeight: FontWeight.bold),) ); } else { index = index - 1; return Dismissible( key: Key(expenses.items[index].id.toString()), onDismissed: (direction) { expenses.delete(expenses.items[index]); Scaffold.of(context).showSnackBar( SnackBar( content: Text( "Item with id, " + expenses.items[index].id.toString() + " is dismissed" ) ) ); }, child: ListTile( onTap: () { Navigator.push( context, MaterialPageRoute( builder: (context) => FormPage( id: expenses.items[index].id, expenses: expenses, ) ) ); }, leading: Icon(Icons.monetization_on), trailing: Icon(Icons.keyboard_arrow_right), title: Text(expenses.items[index].category + ": " + expenses.items[index].amount.toString() + " \nspent on " + expenses.items[index].formattedDate, style: TextStyle(fontSize: 18, fontStyle: FontStyle.italic),)) ); } }, separatorBuilder: (context, index) { return Divider(); }, ); }, ), floatingActionButton: ScopedModelDescendant<ExpenseListModel>( builder: (context, child, expenses) { return FloatingActionButton( onPressed: () { Navigator.push( context, MaterialPageRoute( builder: (context) => ScopedModelDescendant<ExpenseListModel>( builder: (context, child, expenses) { return FormPage( id: 0, expenses: expenses, ); } ) ) ); // expenses.add(new Expense( // 2, 1000, DateTime.parse('2019-04-01 11:00:00'), 'Food') ); // print(expenses.items.length); }, tooltip: 'Increment', child: Icon(Icons.add), ); } ) ); } } |
در اینجا:
- ScopedModelDescendant برای انتقال مدل هزینه به ویجت ListView و FloatingActionButton استفاده می شود.
- ویجت ListView.separated و ListTile برای لیست اطلاعات هزینه استفاده می شود.
- ویجت Dismissible برای حذف ورودی هزینه با استفاده از اشاره کش رفتن استفاده می شود.
- Navigator برای باز کردن رابط ویرایش ورودی هزینه استفاده می شود. با ضربه زدن روی ورودی هزینه می توان آن را فعال کرد.
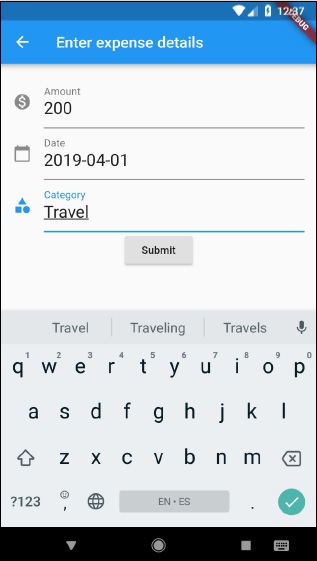
یک ویجت FormPage ایجاد کنید. هدف از ویجت FormPage افزودن یا به روزرسانی ورودی هزینه است. همچنین اعتبار سنجی هزینه را کنترل می کند.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 |
class FormPage extends StatefulWidget { FormPage({Key key, this.id, this.expenses}) : super(key: key); final int id; final ExpenseListModel expenses; @override _FormPageState createState() => _FormPageState(id: id, expenses: expenses); } class _FormPageState extends State<FormPage> { _FormPageState({Key key, this.id, this.expenses}); final int id; final ExpenseListModel expenses; final scaffoldKey = GlobalKey<ScaffoldState>(); final formKey = GlobalKey<FormState>(); double _amount; DateTime _date; String _category; void _submit() { final form = formKey.currentState; if (form.validate()) { form.save(); if (this.id == 0) expenses.add(Expense(0, _amount, _date, _category)); else expenses.update(Expense(this.id, _amount, _date, _category)); Navigator.pop(context); } } @override Widget build(BuildContext context) { return Scaffold( key: scaffoldKey, appBar: AppBar( title: Text('Enter expense details'), ), body: Padding( padding: const EdgeInsets.all(16.0), child: Form( key: formKey, child: Column( children: [ TextFormField( style: TextStyle(fontSize: 22), decoration: const InputDecoration( icon: const Icon(Icons.monetization_on), labelText: 'Amount', labelStyle: TextStyle(fontSize: 18) ), validator: (val) { Pattern pattern = r'^[1-9]\d*(\.\d+)?$'; RegExp regex = new RegExp(pattern); if (!regex.hasMatch(val)) return 'Enter a valid number'; else return null; }, initialValue: id == 0 ? '' : expenses.byId(id).amount.toString(), onSaved: (val) => _amount = double.parse(val), ), TextFormField( style: TextStyle(fontSize: 22), decoration: const InputDecoration( icon: const Icon(Icons.calendar_today), hintText: 'Enter date', labelText: 'Date', labelStyle: TextStyle(fontSize: 18), ), validator: (val) { Pattern pattern = r'^((?:19|20)\d\d)[- /.] (0[1-9]|1[012])[- /.](0[1-9]|[12][0-9]|3[01])$'; RegExp regex = new RegExp(pattern); if (!regex.hasMatch(val)) return 'Enter a valid date'; else return null; }, onSaved: (val) => _date = DateTime.parse(val), initialValue: id == 0 ? '' : expenses.byId(id).formattedDate, keyboardType: TextInputType.datetime, ), TextFormField( style: TextStyle(fontSize: 22), decoration: const InputDecoration( icon: const Icon(Icons.category), labelText: 'Category', labelStyle: TextStyle(fontSize: 18) ), onSaved: (val) => _category = val, initialValue: id == 0 ? '' : expenses.byId(id).category.toString(), ), RaisedButton( onPressed: _submit, child: new Text('Submit'), ), ], ), ), ), ); } } |
در اینجا:
- از TextFormField برای ایجاد ورودی فرم استفاده می شود.
- خصیصه validator از TextFormField برای اعتبارسنجی عنصر فرم به همراه الگوهای RegEx استفاده می شود.
- از تابع _submit همراه با شی expenses برای افزودن یا به روزرسانی هزینه ها در پایگاه داده استفاده می شود.
کد کامل فایل main.dart به شرح زیر است
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 |
import 'package:flutter/material.dart'; import 'package:scoped_model/scoped_model.dart'; import 'ExpenseListModel.dart'; import 'Expense.dart'; void main() { final expenses = ExpenseListModel(); runApp( ScopedModel<ExpenseListModel>( model: expenses, child: MyApp(), ) ); } class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( title: 'Expense', theme: ThemeData( primarySwatch: Colors.blue, ), home: MyHomePage(title: 'Expense calculator'), ); } } class MyHomePage extends StatelessWidget { MyHomePage({Key key, this.title}) : super(key: key); final String title; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text(this.title), ), body: ScopedModelDescendant<ExpenseListModel>( builder: (context, child, expenses) { return ListView.separated( itemCount: expenses.items == null ? 1 : expenses.items.length + 1, itemBuilder: (context, index) { if (index == 0) { return ListTile( title: Text("Total expenses: " + expenses.totalExpense.toString(), style: TextStyle(fontSize: 24,fontWeight: FontWeight.bold),) ); } else { index = index - 1; return Dismissible( key: Key(expenses.items[index].id.toString()), onDismissed: (direction) { expenses.delete(expenses.items[index]); Scaffold.of(context).showSnackBar( SnackBar( content: Text( "Item with id, " + expenses.items[index].id.toString() + " is dismissed" ) ) ); }, child: ListTile( onTap: () { Navigator.push( context, MaterialPageRoute( builder: (context) => FormPage( id: expenses.items[index].id, expenses: expenses, ) )); }, leading: Icon(Icons.monetization_on), trailing: Icon(Icons.keyboard_arrow_right), title: Text(expenses.items[index].category + ": " + expenses.items[index].amount.toString() + " \nspent on " + expenses.items[index].formattedDate, style: TextStyle(fontSize: 18, fontStyle: FontStyle.italic),)) ); } }, separatorBuilder: (context, index) { return Divider(); }, ); }, ), floatingActionButton: ScopedModelDescendant<ExpenseListModel>( builder: (context, child, expenses) { return FloatingActionButton( onPressed: () { Navigator.push( context, MaterialPageRoute( builder: (context) => ScopedModelDescendant<ExpenseListModel>( builder: (context, child, expenses) { return FormPage( id: 0, expenses: expenses, ); } ) ) ); // expenses.add( new Expense( // 2, 1000, DateTime.parse('2019-04-01 11:00:00'), 'Food' ) ); // print(expenses.items.length); }, tooltip: 'Increment', child: Icon(Icons.add), ); } ) ); } } class FormPage extends StatefulWidget { FormPage({Key key, this.id, this.expenses}) : super(key: key); final int id; final ExpenseListModel expenses; @override _FormPageState createState() => _FormPageState(id: id, expenses: expenses); } class _FormPageState extends State<FormPage> { _FormPageState({Key key, this.id, this.expenses}); final int id; final ExpenseListModel expenses; final scaffoldKey = GlobalKey<ScaffoldState>(); final formKey = GlobalKey<FormState>(); double _amount; DateTime _date; String _category; void _submit() { final form = formKey.currentState; if (form.validate()) { form.save(); if (this.id == 0) expenses.add(Expense(0, _amount, _date, _category)); else expenses.update(Expense(this.id, _amount, _date, _category)); Navigator.pop(context); } } @override Widget build(BuildContext context) { return Scaffold( key: scaffoldKey, appBar: AppBar( title: Text('Enter expense details'), ), body: Padding( padding: const EdgeInsets.all(16.0), child: Form( key: formKey, child: Column( children: [ TextFormField( style: TextStyle(fontSize: 22), decoration: const InputDecoration( icon: const Icon(Icons.monetization_on), labelText: 'Amount', labelStyle: TextStyle(fontSize: 18) ), validator: (val) { Pattern pattern = r'^[1-9]\d*(\.\d+)?$'; RegExp regex = new RegExp(pattern); if (!regex.hasMatch(val)) return 'Enter a valid number'; else return null; }, initialValue: id == 0 ? '' : expenses.byId(id).amount.toString(), onSaved: (val) => _amount = double.parse(val), ), TextFormField( style: TextStyle(fontSize: 22), decoration: const InputDecoration( icon: const Icon(Icons.calendar_today), hintText: 'Enter date', labelText: 'Date', labelStyle: TextStyle(fontSize: 18), ), validator: (val) { Pattern pattern = r'^((?:19|20)\d\d)[- /.] (0[1-9]|1[012])[- /.](0[1-9]|[12][0-9]|3[01])$'; RegExp regex = new RegExp(pattern); if (!regex.hasMatch(val)) return 'Enter a valid date'; else return null; }, onSaved: (val) => _date = DateTime.parse(val), initialValue: id == 0 ? '' : expenses.byId(id).formattedDate, keyboardType: TextInputType.datetime, ), TextFormField( style: TextStyle(fontSize: 22), decoration: const InputDecoration( icon: const Icon(Icons.category), labelText: 'Category', labelStyle: TextStyle(fontSize: 18) ), onSaved: (val) => _category = val, initialValue: id == 0 ? '' : expenses.byId(id).category.toString(), ), RaisedButton( onPressed: _submit, child: new Text('Submit'), ), ], ), ), ), ); } } |
- اکنون، برنامه را اجرا کنید.
- با استفاده از دکمه شناور هزینه های جدید اضافه کنید.
- با ضربه زدن روی ورودی هزینه ها، هزینه های موجود را ویرایش کنید.
- با کشیدن ورودی هزینه در هر دو جهت، هزینه های موجود را حذف کنید.
برخی از عکسهای صفحه نوشتن برنامه های پیشرفته در برنامه نویسی فلاتر به شرح زیر است –




لیست جلسات قبل آموزش برنامه نویسی فلاتر
- معرفی برنامه نویسی فلاتر
- آموزش نصب فلاتر
- اصول ایجاد یک برنامه فلاتر در Android Studio
- معماری فریم ورک برنامه نویسی فلاتر
- مقدمه ای بر برنامه نویسی دارت
- مقدمه ای بر ویجت ها در برنامه نویسی فلاتر
- آموزش طرح بندی در برنامه نویسی فلاتر
- ژست های حرکتی در برنامه نویسی فلاتر
- مدیریت State در برنامه نویسی فلاتر
- آموزش انیمیشن در برنامه نویسی فلاتر
- آموزش نوشتن کد خاص اندروید در برنامه نویسی فلاتر
- آموزش نوشتن کد مخصوص IOS در برنامه نویسی فلاتر
- مقدمه ای بر پکیج ها در برنامه نویسی فلاتر
- مفهوم پایگاه داده در برنامه نویسی فلاتر
- آموزش بین المللی کردن در برنامه نویسی فلاتر
- تست کردن برنامه فلاتر
- آموزش استقرار برنامه فلاتر
- آموزش ابزارهای توسعه در برنامه نویسی فلاتر




.svg)
دیدگاه شما