آموزش تبلیغات در گوگل AMP

آموزش تبلیغات در گوگل AMP
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش تبلیغات در گوگل AMP خواهیم پرداخت.
تبلیغات برای صفحات ناشر نقش مهمی دارد زیرا منبع درآمد ناشر است. در مورد صفحات آمپر ، تغییرات جزئی وجود دارد. آنها اجازه اضافه کردن پرونده های javascript شخص ثالث را ندارند. به منظور نمایش تبلیغات در صفحه ، یک بخش آمپ به نام amp-ad وجود دارد که به نمایش تبلیغ در صفحه کمک می کند. بیشتر شبکه های تبلیغاتی که تبلیغات را ارائه می دهند با برچسب amp-ad سازگار هستند.
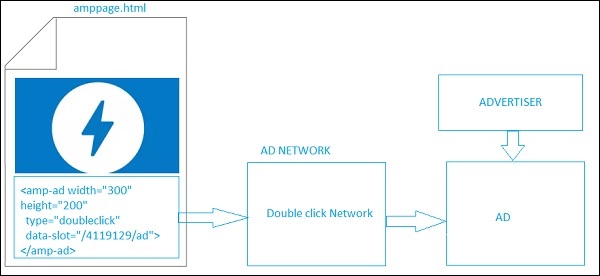
جزئیات مربوط به نحوه کار تبلیغات در تصویر زیر نشان داده شده است –

برای نمایش تبلیغات در صفحه ناشر ، باید <amp-ad> را اضافه کنیم که به عنوان یک مکان نگهدارنده برای نمایش تبلیغات در صفحه عمل می کند. <amp-ad> با شبکه تبلیغاتی مشخص شده برای نوع تماس می گیرد.
شبکه AD به صورت داخلی با آگهی فراخوانی می شود تا در صفحه ای که توسط آگهی دهنده ارائه می شود و بیشتر یک html یا amphtml است نمایش داده شود.
برای عملکرد آن، ابتدا باید اسکریپت را به صفحه اضافه کنیم.
|
1 2 3 |
<script async custom-element = "amp-ad" src = " https://cdn.ampproject.org/v0/amp-ad-0.1.js"> </script> |
تگ amp-ad برای Doubleclick به شرح زیر است –
|
1 2 3 4 5 6 7 8 |
<amp-ad width = "300" height = "200" type = "doubleclick" data-slot = "/4119129/ad"> <div placeholder> <b>Placeholder here!!!</b> </div> </amp-ad> |
شبکه های تبلیغاتی بسیاری وجود دارند که از amp-ad پشتیبانی می کنند. توجه داشته باشید که در نمونه های خود نگاهی به تگ amp-ad doubleclick خواهیم انداخت. نام شبکه تبلیغات باید در ویژگی thetype مشخص شود.
مثال
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 |
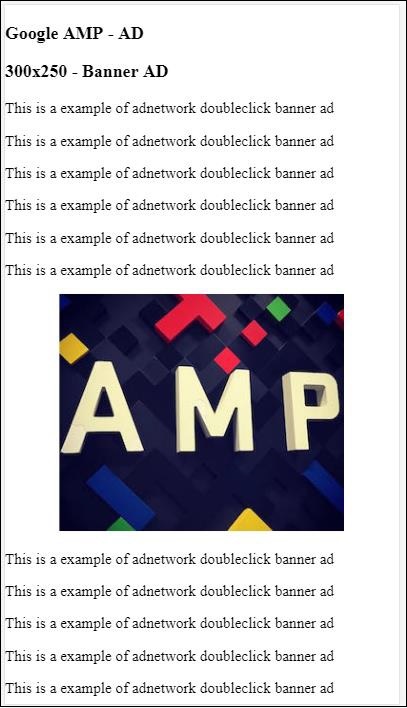
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <title>Google AMP - AD</title> <link rel = "canonical" href= "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-ad" src = "https://cdn.ampproject.org/v0/amp-ad-0.1.js"> </script> <style amp-custom> div { text-align:center; } </style> </head> <body> <h3>Google AMP - AD</h3> <h3>300x250 - Banner AD</h3> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <div> <amp-ad data-slot = /30497360/amp_by_example/AMP_Banner_300x250 height = 250 layout = fixed style = width:300px;height:250px; type = doubleclick width = 300> </amp-ad> </div> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> </body> </html> |
خروجی

بیایید نگاهی به برخی از ویژگی های مهم موجود در amp-ad بیندازیم که در جدول زیر آورده شده است –
| Attributes & Description | |
|---|---|
| 1 | typeنام شبکه تبلیغاتی |
| 2 | widthعرض آگهی |
| 3 | heightارتفاع آگهی |
| 4 | placeholderمحل نگهدارنده به عنوان عنصر کودک استفاده می شود و هنگام بارگیری آگهی برای کاربر نمایش داده می شود. لطفا توجه داشته باشید که این ویژگی باید توسط پایان شبکه تبلیغات پشتیبانی شود. |
| 5 | data-*ویژگی های داده ای که باید به شبکه تبلیغات منتقل شوند. به عنوان مثال نیازهای شبکه تبلیغات را دوبار کلیک کنید
data-slot = / 30497360 / amp_by_example / AMP_Banner_300x250 برای ارائه آگهی در صفحه. پارامهای داده وجود دارد که توسط هر شبکه تبلیغاتی مشخص شده است. ما همچنین می توانیم عرض و ارتفاع استفاده شده را با استفاده از data-override-width و data-override-height نادیده بگیریم. |
| 6 | fallbackFallback به عنوان یک عنصر کودک برای تبلیغات تبلیغاتی استفاده می شود و هنگامی که تبلیغی برای نمایش وجود ندارد نمایش داده می شود. |
بگذارید این موضوع را با کمک یک مثال عملی که از مکان یاب استفاده می کند و در صورت عدم وجود تبلیغ برای ارائه ، درک می کنیم.
مثال
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 |
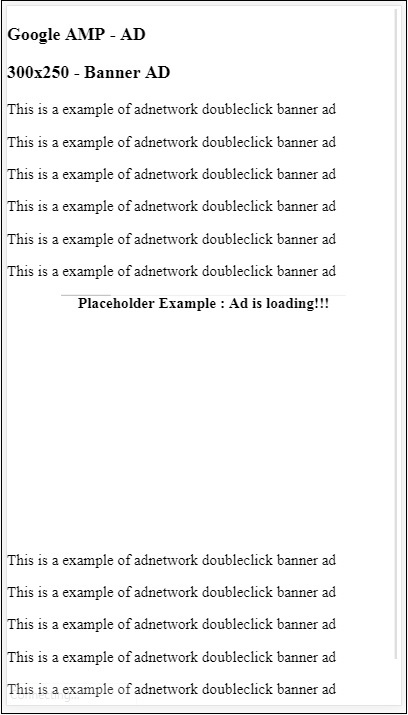
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <title>Google AMP - AD</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content="width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-ad" src = "https://cdn.ampproject.org/v0/amp-ad-0.1.js"> </script> <style amp-custom> div { text-align:center; } </style> </head> <body> <h3>Google AMP - AD</h3> <h3>300x250 - Banner AD</h3> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <div> <amp-ad data-slot = /30497360/amp_by_example/AMP_Banner_300x250 height = 250 layout = fixed style = width:300px;height:250px; type = doubleclick width = 300> <div placeholder> <b>Placeholder Example : Ad is loading!!!</b> </div> </amp-ad> </div> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad<p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> </body> </html> |

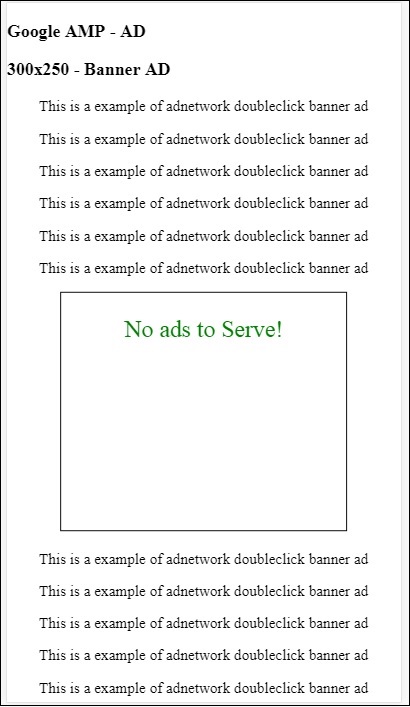
ما می توانیم از ویژگی fallback استفاده کنیم که عنصر فرزند به amp-ad است و وقتی تبلیغی برای نمایش وجود ندارد نمایش داده می شود.
مثال
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 |
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <title>Google AMP - AD</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-ad" src = "https://cdn.ampproject.org/v0/amp-ad-0.1.js"> </script> <style amp-custom> div, p{ text-align:center; } amp-ad { border : solid 1px black; } </style> </head> <body> <h3>Google AMP - AD</h3> <h3>300x250 - Banner AD</h3> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <div> <amp-ad width = "300" height = "250" type = "doubleclick" data-slot = "/4119129/no-ad"> <div fallback> <p style = "color:green;font-size:25px;">No ads to Serve!</p> </div> </amp-ad> </div> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> </body> </html> |
خروجی

- در صورت ویژگی بازگشت، اگر تبلیغ در نمای نمای باشد ، پیام را در داخل عنصر بازگشت نشان می دهد.
- اگر مولفه تبلیغ زیر viewport باشد و اگر آگهی نباشد ، amp-ad فضا را خراب می کند و پیام بازگشت را نشان نمی دهد.
- واحد آگهی فقط در صورت وجود noad و در صورتی که در زیر viewport باشد ، فروپاشی می شود تا کاربر هنگام خواندن محتوا مزاحم نشود زیرا جمع شدن می تواند باعث تغییر محتوا شود.
لیست شبکه های تبلیغاتی پشتیبانی شده در اینجا آورده شده است: https://www.ampproject.org/docs/ads/ads_vendors
در این درس، ما در مورد برچسب های مربوط به تبلیغات زیر در amp بحث خواهیم کرد –
- Google AMP – Pixel ردیابی رویداد
- Google AMP – تبلیغات مهم
- Google AMP – تبلیغات AMPHTML
پیگیری رویداد Pixel
Amp آمپر پیکسل را ارائه می دهد که اساساً برای شلیک پیکسل برای شمارش بازدیدهای صفحه استفاده می شود. Amp-pixel مشابه تگ img است که در آن ما باید url پیکسلی را که قرار است آغاز شود ارائه دهیم و کاربر هنگام رفع اشکال می تواند url شلیک شده را در زبانه شبکه مرورگرها مشاهده کند. پیکسل در صفحه نمایش داده نمی شود.
برای کار با amp-pixel ، نیازی به افزودن اسکریپت اضافی نداریم زیرا عملکرد آن در اسکریپت amp اصلی موجود است.
به نظر می رسد تگ amp-pixel همانطور که در اینجا نشان داده شده است –
|
1 2 |
<amp-pixel src = "https://urlhere" layout = "nodisplay"> </amp-pixel> |
بگذارید با کمک یک مثال مفید ، عملکرد amp-pixel را درک کنیم –
مثال
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <title>Google AMP - Tracking Pixel</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> </head> <body> <h3>Google AMP - Tracking Pixel</h3> <amp-pixel src = "https://www.trackerurlhere.com/tracker/foo" layout = "nodisplay"> </amp-pixel> </body> </html> |
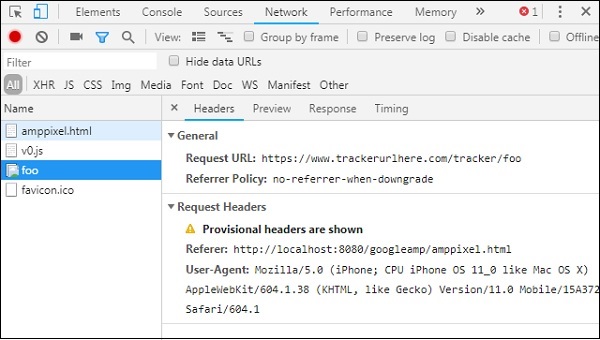
خروجی
در زبانه شبکه مرورگر در حال آغاز url هستید. در اینجا ما فقط از یک پیکسل ساختگی استفاده کرده ایم تا عملکرد amp-pixel را نشان دهیم. در یک محیط زنده ، باید ردیابی داده ها بر اساس پیکسل شلیک شده را مشاهده کنید. هر بار که پیکسل در صفحه وب زنده شلیک می شود ، داده های سراسر آن در انتهای سرور محاسبه می شود. بعداً داده ها می توانند از نظر تجاری تجزیه و تحلیل شوند.

Sticky AD
Sticky AD (تبلیغ چسبنده) نوعی از قالب برای نمایش تبلیغ است. این آگهی در انتهای صفحه قرار خواهد گرفت که از کودک با مولفه تبلیغات آمپ فراخوانی می شود. این اساساً مانند یک آگهی پاورقی است که بیشتر در صفحات مشاهده می کنیم.
برای کار با amp-sticky-ad ، باید اسکریپت زیر را اضافه کنیم –
|
1 2 3 |
<script async custom-element = "amp-sticky-ad" src = " https://cdn.ampproject.org/v0/amp-sticky-ad-1.0.js"> </script> |
شرایط مرتبط با تبلیغات تبلیغاتی به شرح زیر است –
شما مجاز به استفاده از فقط یک تبلیغ آمپ-چسبنده در صفحه هستید.
amp-ad باید مستقیماً فرزند amp-sticky-ad باشد. به عنوان مثال –
|
1 2 3 |
<amp-sticky-ad> <amp-ad></amp-ad> </amp-sticky-ad> |
مولفه تبلیغاتی مهم همیشه در پایین صفحه قرار می گیرد.
تبلیغ چسبنده عرض كامل ظرف را خواهد گرفت و فضا را با عرض و ارتفاع آمپر تبلیغاتی پر می كند
ارتفاع تبلیغات مهم 100 پیکسل است. اگر ارتفاع تبلیغات تبلیغاتی کمتر از 100 پیکسل باشد ، تبلیغات مهم باعث ارتقا amp تبلیغات تبلیغاتی می شود. اگر ارتفاع تبلیغات تبلیغاتی بیش از 100 پیکسل باشد ، ارتفاع آن 100 پیکسل خواهد بود محتوای سرریز پنهان است. تغییر ارتفاع تبلیغ مهم نمی تواند بیش از 100 پیکسل باشد.
رنگ پس زمینه تبلیغات مهم را می توان تغییر داد. اما پس زمینه شفاف مجاز نیست.
وقتی کاربر پیمایش می کند و به پایین صفحه می رسد ، تبلیغ در انتهای صفحه دیده می شود تا محتوای پایین پنهان نشود.
در حالت افقی ، تبلیغ چسبنده در وسط قرار می گیرد.
اگر آگهی برای ارائه وجود نداشته باشد ، ظرف آگهی چسبناک فرو می ریزد و قابل مشاهده نخواهد بود.
اجازه دهید یک مثال عملی از تبلیغات تبلیغاتی مهم را در صفحه مشاهده کنیم ، همانطور که در زیر آورده شده است –
مثال
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 |
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <title>Google AMP - AD</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-sticky-ad" src = "https://cdn.ampproject.org/v0/amp-sticky-ad-1.0.js"> </script> <style amp-custom> div, p{ text-align:center; } amp-ad { border : solid 1px black; } </style> </head> <body> <h3>Google AMP - Sticky AD</h3> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <div> <amp-sticky-ad layout = "nodisplay"> <amp-ad width = "320" height = "50" type = "doubleclick" data-slot = "/35096353/amptesting/formats/sticky"> </amp-ad> </amp-sticky-ad> </div> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <h2>END OF PAGE IS VISIBLE AND CONTENT IS NOT COVERED</h2> </body> </html> |
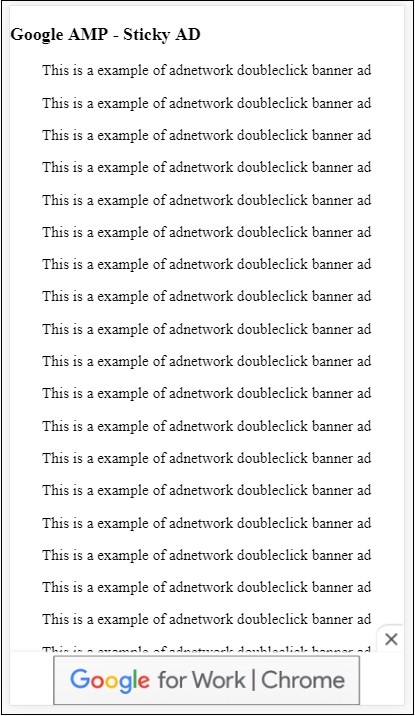
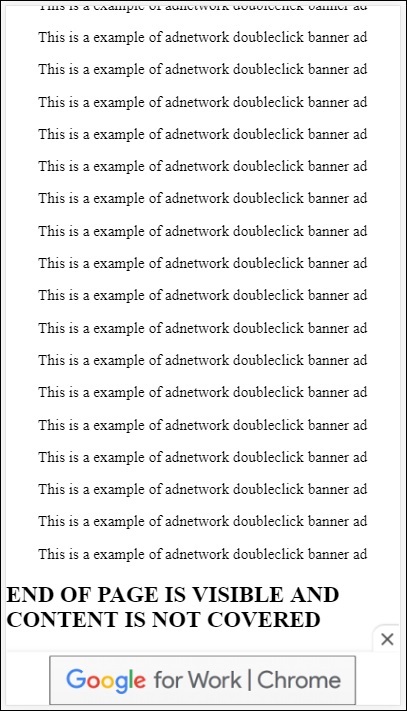
خروجی

اینطور است که وقتی کاربر به انتهای صفحه پیمایش می کند –

وقتی به انتهای صفحه رسیدید، آگهی با هم تداخل ندارد. دکمه بستن در دسترس است که به کاربران امکان می دهد تبلیغ را ببندند.
اگر می خواهید هر چیزی را که مربوط به دکمه بستن است تغییر دهید ، به عنوان مثال ، تصویر یا عرض و غیره ، می توان آن را با استفاده از دکمه .amp-sticky-ad-close-close در جز استایل انجام داد.
مثال برای تغییر رنگ پس زمینه دکمه بستن
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 |
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <title>Google AMP - AD</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-sticky-ad" src = "https://cdn.ampproject.org/v0/amp-sticky-ad-1.0.js"> </script> <style amp-custom> div, p{ text-align:center; } amp-ad { border : solid 1px black; } .amp-sticky-ad-close-button { background-color: red; } </style> </head> <body> <h3>Google AMP - Sticky AD</h3> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <div> <amp-sticky-ad layout = "nodisplay"> <amp-ad width = "320" height = "50" type = "doubleclick" data-slot = "/35096353/amptesting/formats/sticky"> </amp-ad> </amp-sticky-ad> </div> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <h2>END OF PAGE IS VISIBLE AND CONTENT IS NOT COVERED</h2> </body> </html> |
خروجی

نمونه تبلیغات مهم و مهم در صفحه ناشر

تبلیغات AMPHTML
ما <amp-ad> را مشاهده کردیم که برای بارگذاری تبلیغات استفاده می شود. محتوای آگهی بارگذاری شده با استفاده از <amp-ad> می تواند از استایل غیر آمپر بارگیری تبلیغات استفاده کند. Incase ، آگهی <amp-ad> بارگیری می کند که از مشخصات آمپ برای تبلیغات استفاده می کند ، سپس به عنوان تبلیغات amphtml نامیده می شود. تبلیغات AmpHTML در مقایسه با موارد غیر آمپر سریعتر هستند زیرا از مشخصات آمپر پیروی می کنند.
با استفاده از مولفه های آمپ موجود مانند lightbox و carousel ، می توان انواع مختلفی از قالب های تبلیغاتی amphtml را ایجاد کرد که می تواند به نمایش تبلیغات کمک کند.
در حال حاضر، تبلیغات زیر از تبلیغات amphtml پشتیبانی می کنند –
- DoubleClick for Publishers
- TripleLift
- Dianomi
- Adzerk
- Google AdSens
تبلیغات amphtml همانطور که در زیر نشان داده شده است از مولفه <amp-ad> نمایش داده می شود –
مثال
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 |
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <title>Google AMP - Amp HTMLAds</title> <link rel = "canonical" href= "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width=device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-ad" src = "https://cdn.ampproject.org/v0/amp-ad-0.1.js"> </script> <style amp-custom> .ad-container { background: #FFFFFF; margin: 0; padding: 0px; text-align:center; } .article-body{ font-family: avenir, Helvetica, arial, serif, sans-serif !important; font-weight: 400; text-align:center; } .adv { text-align:center; } </style> </head> <body> <div> <p>Amphtml ads are faster in comparison to the non amp ones as they follow the amp specification.</p> <p>Amphtml ads work fine in amp pages as well as non amp pages</p> <div class = "ad-container"> <div>Advertising</div> <amp-ad layout = "fixed" width = "300" height = "250" type = "fake" id = "i-amphtml-demo-fake" src = "ampimg.html"> </amp-ad> </div> <p>Amphtml ads are faster in comparison to the non amp ones as they follow the amp specification.</p> <p>Amphtml ads work fine in amp pages as well as non amp pages</p> </div> </body> </html> |
ما برای نمایش تبلیغات با amp-ad تماس می گیریم. src استفاده شده در amp-ad صفحه آمپر دیگری است. ما از type = ”fake” و id = ”i-amphtml-demo-fake” استفاده کرده ایم. جزئیات صفحه amp یا ampimg.html استفاده شده در برچسب amp-ad در اینجا نشان داده شده است –
ampimg.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <title>Google AMP - Image</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content="width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <style amp-custom> amp-img { border: 1px solid black; border-radius: 4px; padding: 5px; } </style> </head> <body> <amp-img alt = "Beautiful Flower" src = "images/bannerad.png" width = "246" height = "205"> </amp-img> </body> </html> |

لیست جلسات قبل آموزش گوگل AMP
- آموزش گوگل AMP
- بررسی اجمالی گوگل AMP
- مقدمه گوگل AMP
- آموزش تصاویر در گوگل AMP
- آموزش فرم در گوگل AMP
- آموزش Iframes در گوگل AMP
- آموزش ویدیو در گوگل AMP
- آموزش دکمه در گوگل AMP
- آموزش Timeago در گوگل AMP
- آموزش Mathml در گوگل AMP
- آموزش تگ Fit Text در گوگل AMP
- آموزش شمارش معکوس تاریخ در گوگل AMP
- آموزش انتخاب کننده تاریخ در گوگل AMP
- آموزش استوری در گوگل AMP
- آموزش انتخاب کننده در گوگل AMP
- آموزش لینک در گوگل AMP
- آموزش فونت در گوگل AMP
- آموزش لیست در گوگل AMP
- آموزش اعلان کاربر در گوگل AMP
- آموزش next page در گوگل AMP
- آموزش ویژگی ها در گوگل AMP
- آموزش استایل ها و CSS سفارشی در گوگل AMP
- آموزش کلاس های CSS پویا در گوگل AMP
- آموزش اکشن ها و رویدادها در گوگل AMP
- آموزش انیمیشن در گوگل AMP
- آموزش اتصال داده در گوگل AMP
- آموزش طرح بندی در گوگل AMP
- آموزش تبلیغات در گوگل AMP
- آموزش تجزیه و تحلیل در گوگل AMP
- آموزش ویجت های اجتماعی در گوگل AMP
- آموزش نحو در گوگل AMP
- آموزش اعتبار سنجی در گوگل AMP
- آموزش اجزا جاوا اسکریپت در گوگل AMP




.svg)
دیدگاه شما