آموزش تجزیه و تحلیل در گوگل AMP

آموزش تجزیه و تحلیل در گوگل AMP
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش تجزیه و تحلیل در گوگل AMP خواهیم پرداخت.
amp-analytics یک مولفه amp است که برای ردیابی داده ها در یک صفحه استفاده می شود. تمام تعاملات کاربر در صفحه را می توان ثبت و ذخیره کرد تا داده ها را برای پیشرفت های بیشتر یا اهداف تجاری تجزیه و تحلیل کند.
برای کار با مولفه amp-analytics، باید اسکریپت زیر را در بخش head اضافه کنیم –
|
1 2 3 |
<script async custom-element = "amp-analytics" src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js"> </script> |
برای ثبت وقایع مورد استفاده در amp-analytics، می توانیم از فروشنده شخص ثالث استفاده کنیم یا همچنین می توانیم از سیستم ردیابی داخلی استفاده کنیم.
مثال amp-analytics با استفاده از فروشنده GoogleAnalytics
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<amp-analytics type = googleanalytics> <script type = application/json>{ "requests": { "pageview": "${eventId}" }, "vars": { "account": "UA-44450152-1" }, "triggers": { "trackPageview" : { "on": "visible", "request": "pageview", "vars": { "eventId": "pageview" } } } } </script> </amp-analytics> |
مثال amp-analytics با استفاده از comscore vendor
|
1 2 3 4 5 |
<amp-analytics type = comscore> <script type = application/json> {"vars": {"c2":"7922264"}} </script> </amp-analytics> |
مثال amp-analytics با استفاده از chartbeat vendor
|
1 2 3 4 5 6 7 8 9 10 |
<amp-analytics type = chartbeat> <script type = application/json>{ "vars": { "uid": "230", "domain": "dummyurl.com", "sections": "us", "authors": "Hello World" } }</script> </amp-analytics> |
لیست دقیق فروشندگان در اینجا موجود است.
یک مثال مفید در مورد نحوه استفاده از فروشنده تجزیه و تحلیل داخلی در زیر آورده شده است –
مثال
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 |
<!doctype html> <html amp> <head> <meta charset = "utf-8"> <title>amp-analytics</title> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <script async custom-element = "amp-analytics" src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js"> </script> <link rel = "canonical" href = "ampanalytics.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both} @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> </head> <body> <h1>Google Amp - Analytics</h1> <amp-analytics> <script type = "application/json"> { "requests": { "event": "http://localhost:8080/googleamp/tracking.php? user=test&account=localhost&event=${eventId}" }, "triggers": { "trackPageview": { "on": "visible", "request": "event", "vars": { "eventId": "pageview" } } } } </script> </amp-analytics> </body> </html> |
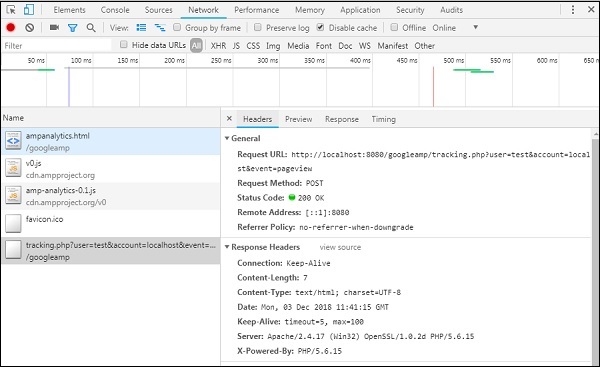
وقتی صفحه در مرورگر قرار گرفت، ردیاب برای مشاهده صفحه اخراج می شود. همانطور که در زیر نشان داده شده است ، می توانید آن را در زبانه شبکه google مشاهده کنید.

همچنین وقتی عنصر خاصی در صفحه قابل مشاهده است ، می توانید رویداد amp-analytics را خاموش کنید. یک مثال فعال برای همان در اینجا نشان داده شده است –
مثال
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 |
<!doctype html> <html amp> <head> <meta charset = "utf-8"> <title>amp-analytics</title> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <script async custom-element = "amp-analytics" src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js"> </script> <link rel = "canonical" href = "ampanalytics.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-video" src = "https://cdn.ampproject.org/v0/amp-video-0.1.js"> </script> </head> <body> <h1>Google Amp - Analytics</h1> <amp-video controls id = "videoplayer" width = "640" height = "360" layout = "responsive" poster = "images/videoposter.png" autoplay> <source src = "video/bunny.webm" type = "video/webm" /> <source src = "video/samplevideo.mp4" type = "video/mp4" /> <div fallback> <p>This browser does not support the video element.</p> </div> </amp-video> <amp-analytics> <script type = "application/json"> { "requests": { "event": "http://localhost:8080/googleamp/tracking.php? user=test&account=localhost&event=${eventId}" }, "triggers": { "trackPageview": { "on": "visible", "request": "event", "visibilitySpec": { "selector": "#videoplayer", "visiblePercentageMin": 20, "totalTimeMin": 2000, "continuousTimeMin": 200 }, "vars": { "eventId": "video" } } } } </script> </amp-analytics> </body> </html> |
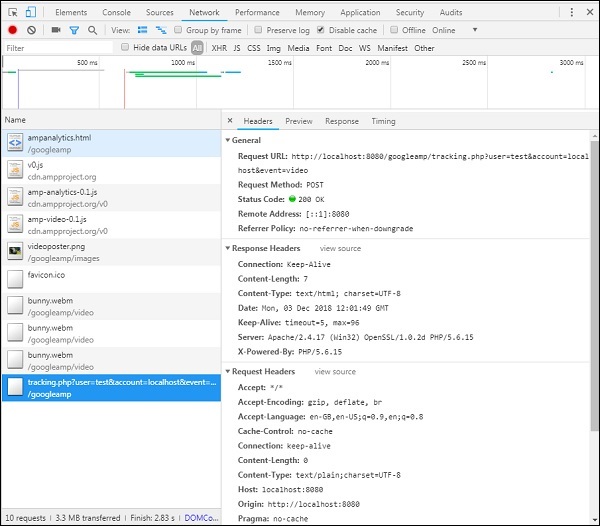
خروجی

مولفه Amp-Analytics نیاز دارد که یک شی j json به تگ اسکریپت منتقل شود. قالب json به شرح زیر است –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
{ "requests": { request-name: request-value, ... }, "vars": { var-name: var-value, ... }, "extraUrlParams": { extraurlparam-name: extraurlparam-value, ... }, "triggers": { trigger-name: trigger-object, ... }, "transport": { "beacon": *boolean*, "xhrpost": *boolean*, "image": *boolean*, } } |
تمام اشیا مشخص شده در بالا اجباری نیستند که به amp-analytics منتقل شوند. اگر از فروشگاه شخص ثالثی استفاده می کنید، فروشگاه قالب خود را خواهد داشت و کاربر باید داده ها را به همان شکل منتقل کند.
بگذارید هر یک از این شی ها را با جزئیات درک کنیم –
درخواست ها در تجزیه و تحلیل در گوگل AMP
شی درخواستها دارای یک آدرس اینترنتی است که در صورت تحقق شرایط برای شلیک استفاده می شود. نمونه ای از آبجکت درخواست ها در اینجا نشان داده شده است –
|
1 2 3 4 |
"requests": { "request-name": "http://localhost:8080/googleamp/tracking.php? user=test&account=localhost&event=${eventId}" }, |
vars
تمام متغیرهای مورد استفاده در شی درخواست در شی vars مشخص شده اند.
|
1 2 3 4 5 6 7 |
"requests": { "event": "http://localhost:8080/googleamp/tracking.php? user=test&account=localhost&event=${eventId}" }, "vars": { "eventId": "video" } |
پارامترهای اضافی URL
پارامترهای دیگری که به عنوان رشته کوئری به آدرس درخواست اضافه می شوند ، می توانند در این شی تعریف شوند. مثال زیر را مشاهده کنید
|
1 2 3 4 5 6 7 8 9 10 11 12 |
"requests": { "event": "http://localhost:8080/googleamp/tracking.php? user=test&account=localhost&event=${eventId}&x=1&y=2&z=3" }, "vars": { "eventId": "video" }, "extraUrlParams": { "x": "1", "y": "2", "z": "3" } |
Triggers
این شی زمانی را درخواست می کند که url درخواست درخواست شود. جفت های مقدار-کلید که در داخل بدنه Triggersدر دسترس هستند به شرح زیر است –
on – باید به رویدادی که گوش داده می شود اشاره کنید. مقادیر موجود برای روشن عبارتند از: شروع رندر ، بارگذاری ini، کلیک، پیمایش، تایمر، قابل مشاهده، پنهان، خطای کاربر ، دسترسی- * و فیلم- * و…
request– این نام درخواست است. این باید با نام درخواست در شی درخواست مطابقت داشته باشد.
vars – این شی با متغیرهای مقدار کلیدی است که برای استفاده در داخل بدنه Triggers تعریف شده یا برای لغو مقدار کلیدی vars تعریف شده استفاده می شود.
Selector – این جزئیات عنصری را که Triggers روی آن تنظیم شده است نشان می دهد.
scrollSpec – این جزئیات Triggers پیمایش را دارد.
timerSpec – این جزئیات زمان داده شده را نشان می دهد.
videoSpec – این جزئیاتی است که برای یک ویدیو فراخوانی می شود.
در اینجا مثالی آورده شده است که در آن amp-video اضافه کرده ایم. وقتی عنصر ویدیو در صفحه موجود باشد ، حداقل 20٪ در صفحه قابل مشاهده باشد ، تجزیه و تحلیل Amp ردیاب را روشن می کند ، ویدئو باید حداقل 2 ثانیه پخش شود و از نظر دید 200 میلی ثانیه مداوم است. وقتی همه این شرایط محقق شود ، فقط ردیاب اخراج می شود. جزئیات در زیر نشان داده شده است –

اضافه کردن شرایط مربوط به قابلیت مشاهده عنصر و سایر شرایط مانند اینکه عنصر باید حداقل 20٪ قابل مشاهده باشد ، فیلم باید برای 2 ثانیه پخش شود ، همه این شرایط باید در داخل visibilitySpec مشخص شود همانطور که در زیر نشان داده شده است –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<amp-analytics> <script type = "application/json"> { "requests": { "event": "http://localhost:8080/googleamp/tracking.php? user=test&account=localhost&event=${eventId}" }, "triggers": { "trackPageview": { "on": "visible", "request": "event", "visibilitySpec": { "selector": "#videoplayer", "visiblePercentageMin": 20, "totalTimeMin": 2000, "continuousTimeMin": 200 }, "vars": { "eventId": "video" } } } } </script> </amp-analytics> |
videoSpec به شما امکان می دهد شرایطی را تعیین کنید که براساس آن می خواهید Triggers کننده ردیاب را آغاز کند. شرایط در اینجا ذکر شده است –
waitFor
این ویژگی برای محرک دید استفاده می شود تا قبل از Triggers منتظر مورد خاصی باشید. گزینه های موجود برای waitFor هیچ کدام نیست ، ini-load و render-start است. به طور پیش فرض ، مقدار waitFor از نوع ini است.
reportWhen
این ویژگی برای محرک دید به کار می رود تا قبل از شلیک منتظر مورد خاصی باشید. مقدار پشتیبانی شده documentExit است. شما نمی توانید از reportWhen استفاده کنید و ویژگی را با هم در داخل visibilitySpec تکرار کنید
continuousTimeMin و continuousTimeMax
این ویژگی نشان می دهد که ردیاب دید برای Triggers به عنصر مورد نظر باید به طور مداوم در بین viewTimeMin و ContinuTimeMax در ویوپورت باشد. اگر ContinousTimeMin مشخص نشده باشد ، به طور پیش فرض روی 0 تنظیم می شود. مقدار در میلی ثانیه تعیین می شود.
totalTimeMin و totalTimeMin
این ویژگی نشان می دهد که ردیاب قابلیت مشاهده برای روشن کردن عنصر مورد نظر باید برای مدت زمان کلی بین totalTimeMin و totalTimeMin در viewport باشد. اگر totalTimeMin مشخص نشده باشد به طور پیش فرض 0 می شود. مقدار در میلی ثانیه مشخص شده است.
قابل مشاهدهPercentageMin و قابل مشاهدهPercentageMax
این ویژگی نشان می دهد که ردیاب قابلیت مشاهده برای روشن کردن نیاز به عنصری است که در ویوپورت بین درصد اختصاص داده شده به قابل مشاهده PercetageMin و قابل مشاهده PercentageMax قابل مشاهده باشد. مقادیر پیش فرض قابل مشاهده برایPercentageMin 0 و 100 برای visibilePercentageMax است. هر دو مقادیر 0 دارند ، وقتی که عنصر قابل مشاهده نباشد و اگر هردو دارای 100 باشند ، مقادیر 0 خاموش می شود وقتی که عنصر کاملاً قابل مشاهده است.
تکرار
اگر روی درست تنظیم شود، هر زمان که شرایط مشاهده وجود داشته باشد ، ماشه آتش می زند. به طور پیش فرض ، مقدار تکرار نادرست است. نمی توان از آن به همراه ویژگی reportWhen استفاده کرد.
یک مثال برای کلیک ماشه در اینجا نشان داده شده است –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 |
<!doctype html> <html amp> <head> <meta charset = "utf-8"> <title>amp-analytics</title> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <script async custom-element = "amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"> </script> <link rel = "canonical" href = "ampanalytics.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-video" src = "https://cdn.ampproject.org/v0/amp-video-0.1.js"> </script> <style amp-custom> a { color: blue; } </style> </head> <body> <h1>Google Amp - Analytics</h1> <a>Click Here</a> <amp-analytics> <script type = "application/json"> { "requests": { "event": "http://localhost:8080/googleamp/tracking.php? user=test&account=localhost&event=${eventId}" }, "triggers": { "trackAnchorClicks": { "on": "click", "selector": "a", "request": "event", "vars": { "eventId": "clickonlink" } } } } </script> </amp-analytics> </body> </html> |
خروجی

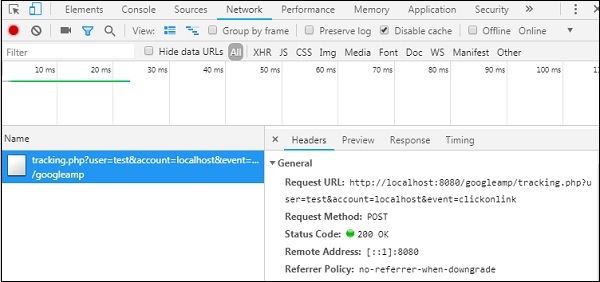
با کلیک روی لینک، رویداد مطابق شکل زیر اخراج می شود –

لیست جلسات قبل آموزش گوگل AMP
- آموزش گوگل AMP
- بررسی اجمالی گوگل AMP
- مقدمه گوگل AMP
- آموزش تصاویر در گوگل AMP
- آموزش فرم در گوگل AMP
- آموزش Iframes در گوگل AMP
- آموزش ویدیو در گوگل AMP
- آموزش دکمه در گوگل AMP
- آموزش Timeago در گوگل AMP
- آموزش Mathml در گوگل AMP
- آموزش تگ Fit Text در گوگل AMP
- آموزش شمارش معکوس تاریخ در گوگل AMP
- آموزش انتخاب کننده تاریخ در گوگل AMP
- آموزش استوری در گوگل AMP
- آموزش انتخاب کننده در گوگل AMP
- آموزش لینک در گوگل AMP
- آموزش فونت در گوگل AMP
- آموزش لیست در گوگل AMP
- آموزش اعلان کاربر در گوگل AMP
- آموزش next page در گوگل AMP
- آموزش ویژگی ها در گوگل AMP
- آموزش استایل ها و CSS سفارشی در گوگل AMP
- آموزش کلاس های CSS پویا در گوگل AMP
- آموزش اکشن ها و رویدادها در گوگل AMP
- آموزش انیمیشن در گوگل AMP
- آموزش اتصال داده در گوگل AMP
- آموزش طرح بندی در گوگل AMP
- آموزش تبلیغات در گوگل AMP
- آموزش تجزیه و تحلیل در گوگل AMP
- آموزش ویجت های اجتماعی در گوگل AMP
- آموزش نحو در گوگل AMP
- آموزش اعتبار سنجی در گوگل AMP
- آموزش اجزا جاوا اسکریپت در گوگل AMP




.svg)
دیدگاه شما