آموزش Cors در گوگل AMP

آموزش Cors در گوگل AMP
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش Cors در گوگل AMP خواهیم پرداخت.
در این فصل سعی خواهیم کرد CORS را در AMP درک کنیم. قبل از اینکه بیشتر به جزئیات بپردازیم ، اجازه دهید ما اصول CORS و نحوه مفید بودن آن را درک کنیم.
CORS چیست؟
CORS مخفف Cross Origin Resource Sharing است. CORS فرایندی است که به داده های سرآیند HTTP اضافی نیاز دارد تا به مرورگر اطلاع دهد که آیا درخواستی که از طریق صفحه وب موجود در say xyz.com به آدرس اینترنتی ارسال شده است ، اجازه دسترسی به داده ها از آدرس اینترنتی درخواستی را دارد. ما درخواستهای http زیادی از صفحه وب ارائه می دهیم و برای این منظور باید CORS در اختیار داشته باشیم تا داده های مورد نیاز را بدست آوریم.
وقتی از سرور متفاوتی از میزبان درخواست http می کنیم ، آن را به عنوان درخواست cross origin می نامیم که به این معنی است که دامنه ، پروتکل و درگاه با مبدأ میزبان متفاوت است. در چنین شرایطی، برای دسترسی به داده ها باید از آدرس اینترنتی درخواست شده مجوز داده شود. به این معنی است که درخواست GET / PUT / POST / DELETE انجام شده است.
این داده های اضافی در هدر مرورگر برای تماس درخواست درخواست http موجود است. این مرحله اجازه اساساً به دلایل امنیتی لازم است تا هیچ صفحه وب بدون اجازه لازم نتواند از دامنه دیگری داده ایجاد یا دریافت کند.
هدر مرورگر باید دارای جزئیاتی مانند Access-Control-Allow-Origin باشد که می تواند مقادیری را داشته باشد که در زیر نشان داده شده است –
|
1 |
Access-Control-Allow-Origin : * |
داشتن مقدار * برای عنوان URL درخواست به معنای این است که به مرورگرها می گوید اجازه دسترسی به منبع را برای درخواست داده ها از هر مبدا فراهم می کنند.
|
1 |
Access-Control-Allow-Origin: https://www.example.com |
داشتن مقادیر فوق به مرورگر می گوید که درخواستی که از صفحه وب www.example.com ارائه شده است فقط مجاز به دریافت داده برای آدرس اینترنتی درخواستی است.
پیکربندی سرور برای CORS باید با در نظر گرفتن نحوه استفاده از داده های به اشتراک گذاشته شده انجام شود. بسته به این ، سرصفحه های مورد نیاز باید در سمت سرور تنظیم شوند.
حالا که دانستیم CORS چیست، بگذارید یک قدم دیگر جلو برویم. در مورد amp، ما مولفه هایی مانند amp-form ، amp-list داریم که از نقاط انتهایی http برای بارگذاری پویا داده ها استفاده می کند.
در مورد صفحات amp، حتی اگر درخواست http از همان مبدا ساخته شده باشد، ما باید تنظیمات CORS را در محل خود داشته باشیم. سوالاتی در اینجا بوجود می آیند – چرا ما باید CORS را فعال کنیم حتی اگر درخواست و پاسخ از همان منشا گرفته شود. از نظر فنی ما در چنین شرایطی نیازی به CORS نداریم زیرا ما درخواست داده و نمایش داده برای همان دامنه ، مبدا و غیره را داریم.
Amp از ویژگی هایی به نام caching برخوردار است که برای دستیابی سریعتر داده ها به کاربری که به صفحه وارد می شود اضافه می شود. درصورتی که کاربر قبلاً از صفحه بازدید کرده باشد ، داده ها در google cdn ذخیره می شوند ، کاربر بعدی داده های ارائه شده از حافظه پنهان را دریافت می کند.
داده ها در پایان amp ذخیره می شوند که اکنون دامنه دیگری دارد. وقتی کاربر برای به دست آوردن داده های جدید روی هر دکمه ای کلیک می کند، آدرس URL cache amp با دامنه صفحه وب مقایسه می شود تا داده های جدید را دریافت کند. در اینجا اکنون اگر CORS فعال نباشد زیرا با آدرس اینترنتی cached amp و دامنه صفحه وب سروکار دارد درخواست معتبر نخواهد بود و برای مجوز CORS ناموفق خواهد بود. به همین دلیل است که ما نیاز به فعال کردن CORS حتی برای همان منبع در مورد صفحه های آمپر داریم.
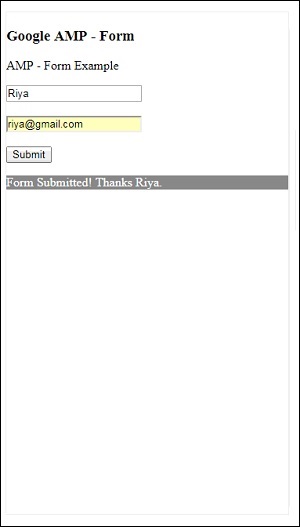
نمونه ای از کار با فرمهایی که CORS فعال است در اینجا نشان داده شده است –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 |
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <title>Google AMP - Form</title> <link rel = "canonical" href = "ampform.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-form" src = "https://cdn.ampproject.org/v0/amp-form-0.1.js"> </script> <script async custom-template = "amp-mustache" src = "https://cdn.ampproject.org/v0/amp-mustache-0.2.js"> </script> <style amp-custom> form.amp-form-submit-success [submit-success], form.amp-form-submit-error [submit-error]{ margin-top: 16px; } form.amp-form-submit-success [submit-success] { color: white; background-color:gray; } form.amp-form-submit-error [submit-error] { color: red; } form.amp-form-submit-success.hide-inputs > input { display: none; } </style> </head> <body> <h3>Google AMP - Form</h3> <form method = "post" class = "p2" action-xhr = "submitform.php" target = "_top"> <p>AMP - Form Example</p> <div> <input type = "text" name = "name" placeholder = "Enter Name" required> <br/> <br/> <input type = "email" name = "email" placeholder = "Enter Email" required> <br/> <br/> </div> <input type = "submit" value = "Submit"> <div submit-success> <template type = "amp-mustache"> Form Submitted! Thanks {{name}}. </template> </div> <div submit-error> <template type = "amp-mustache"> Error! {{name}}, please try again. </template> </div> </form> </body> </html> |
submitform.php
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<?php if(!empty($_POST)){ $domain_url = (isset($_SERVER['HTTPS']) ? "https" : "http") . "://$_SERVER[HTTP_HOST]"; header("Content-type: application/json"); header("AMP-Access-Control-Allow-Source-Origin: " . $domain_url); header("Access-Control-Expose-Headers: AMP-Access-Control-Allow-Source-Origin"); $myJSON = json_encode($_POST); echo $myJSON; } ?> |
خروجی

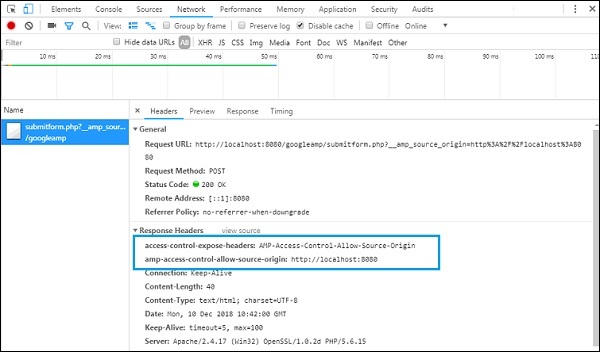
جزئیات عناوین پاسخ به submitform.php اضافه شده است –

برای کارکرد فرم ، باید عناوینی مانند دسترسی کنترل کنترل-افشا-سربرگ با مقدار AMP-Access-Control-Allow-Source-Origin و amp-access-control-allow-source-origin – http: // localhost اضافه کنیم : 8080.
در اینجا ما از فایل php استفاده می کنیم و apache سرور مورد استفاده است. در فایل php ، عناوین مورد نیاز را مانند تصویر زیر اضافه کرده ایم –
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<?php if(!empty($_POST)){ $domain_url = (isset($_SERVER['HTTPS']) ? "https" : "http") . "://$_SERVER[HTTP_HOST]"; header("Content-type: application/json"); header("AMP-Access-Control-Allow-Source-Origin: " . $domain_url); header("Access-Control-Expose-Headers: AMP-Access-Control-Allow-Source-Origin"); $myJSON = json_encode($_POST); echo $myJSON; } ?> |
وقتی عناوین مورد نیاز اضافه می شوند ، منشا http: // localhost: 8080 اجازه تعامل و بازگرداندن داده ها را خواهد داشت.
لیست جلسات قبل آموزش گوگل AMP
- آموزش گوگل AMP
- بررسی اجمالی گوگل AMP
- مقدمه گوگل AMP
- آموزش تصاویر در گوگل AMP
- آموزش فرم در گوگل AMP
- آموزش Iframes در گوگل AMP
- آموزش ویدیو در گوگل AMP
- آموزش دکمه در گوگل AMP
- آموزش Timeago در گوگل AMP
- آموزش Mathml در گوگل AMP
- آموزش تگ Fit Text در گوگل AMP
- آموزش شمارش معکوس تاریخ در گوگل AMP
- آموزش انتخاب کننده تاریخ در گوگل AMP
- آموزش استوری در گوگل AMP
- آموزش انتخاب کننده در گوگل AMP
- آموزش لینک در گوگل AMP
- آموزش فونت در گوگل AMP
- آموزش لیست در گوگل AMP
- آموزش اعلان کاربر در گوگل AMP
- آموزش next page در گوگل AMP
- آموزش ویژگی ها در گوگل AMP
- آموزش استایل ها و CSS سفارشی در گوگل AMP
- آموزش کلاس های CSS پویا در گوگل AMP
- آموزش اکشن ها و رویدادها در گوگل AMP
- آموزش انیمیشن در گوگل AMP
- آموزش اتصال داده در گوگل AMP
- آموزش طرح بندی در گوگل AMP
- آموزش تبلیغات در گوگل AMP
- آموزش تجزیه و تحلیل در گوگل AMP
- آموزش ویجت های اجتماعی در گوگل AMP
- آموزش نحو در گوگل AMP
- آموزش اعتبار سنجی در گوگل AMP
- آموزش اجزا جاوا اسکریپت در گوگل AMP




.svg)
دیدگاه شما