آموزش فونت در گوگل AMP

آموزش فونت در گوگل AMP
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش فونت در گوگل AMP خواهیم پرداخت.
amp-font یک جز amp است که اساساً به ایجاد و نظارت برفونت های سفارشی به صفحه آمپ کمک می کند. در این درس به طور مفصل درباره amp-font بحث شده است.
برای کار با amp-font، باید فایل javascript زیر را اضافه کنیم –
|
1 2 3 |
<script async custom-element = "amp-font" src = "https://cdn.ampproject.org/v0/amp-font-0.1.js"> </script> |
از مولفه amp-font برای کنترل زمان صرف شده برای بارگذاری فونت استفاده می شود. این یک ویژگی timeout است که به میلی ثانیه زمان می برد. به طور پیش فرض ، 3000ms است. این مولفه بسته به اینکه قلم مورد نیاز بارگیری شده یا به حالت خطا درآمده است ، می تواند کلاسها را از document.documentElement یا document.body اضافه یا حذف کند.
فرمت تگ amp-font به شرح زیر است –
|
1 2 3 4 5 6 7 8 9 |
<amp-font layout = "nodisplay" font-family = "Roboto Italic" timeout = "2000" on-error-remove-class = "robotoitalic-loading" on-error-add-class = "robotoitalic-missing" on-load-remove-class = "robotoitalic-loading" on-load-add-class = "robotoitalic-loaded"> </amp-font> |
مثالی در مورد نحوه استفاده از amp-font در صفحات amp همانطور که در اینجا نشان داده شده است –
مثال
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 |
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Font</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <cript async custom-element = "amp-font" src = "https://cdn.ampproject.org/v0/amp-font-0.1.js" ></script> <style amp-custom> @font-face { font-family: 'This font is not available'; font-style: normal; font-weight: 300; src: url(fonts/MissingFont.ttf) format('truetype'); } .font-missing { color:red; font-size:25px; } </style> </head> <body> <h1>Google AMP - Amp Font</h1> <amp-font layout = "nodisplay" font-family = "Font Does Not exist" timeout = "2000" on-error-remove-class = "font-missing" on-error-add-class = "font-error" on-load-remove-class = "font-missing" on-load-add-class = "font-loaded"> </amp-font> <p class = "font-missing"> Example of amp-font component to show how attributes on-error-remove-class, on-error-add-class, on-load-remove-class and on-load-add-class works when the font file to be loaded does not exist. </p> </body> </html> |
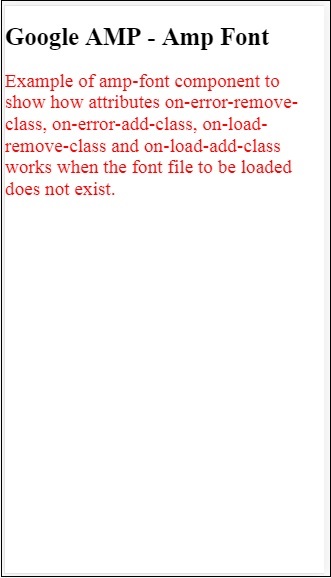
خروجی
خروجی کد نمونه ای که در بالا آورده شده است به شرح زیر است –

نمونه ای از amp-font هنگام بارگیری پرونده فونت در اینجا نشان داده شده است –
مثال
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 |
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Font</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-font" src = "https://cdn.ampproject.org/v0/amp-font-0.1.js"> </script> <style amp-custom> @font-face { font-family: 'This font is not available'; font-style: normal; font-weight: 300; src: url(fonts/MissingFont.ttf) format('truetype'); } @font-face { font-family: 'Roboto Italic'; font-style: normal; font-weight: 300; src:url(fonts/Roboto-Italic.ttf) format('truetype'); } .font-missing { color:red; font-size:25px; } .robotoitalic-loading { color: green; } .robotoitalic-loaded { font-size:25px; color: blue; } .robotoitalic-missing { color: red; } .robotoitalic { font-family: 'Roboto Italic'; } </style> </head> <body> <h1>Google AMP - Amp Font</h1> <amp-font layout = "nodisplay" font-family = "Font Does Not exist" timeout = "2000" on-error-remove-class = "font-missing" on-error-add-class = "font-error" on-load-remove-class = "font-missing" on-load-add-class = "font-loaded"> </amp-font> <p class="font-missing"> Example of amp-font component to show how attributes on-error-remove-class, on-error-add-class, on-load-remove-class and on-load-add-class works when the font file to be loaded does not exist. </p> <amp-font layout = "nodisplay" font-family = "Roboto Italic" timeout = "2000" on-error-remove-class = "robotoitalic- loading" on-error-add-class = "robotoitalic-missing" on-load-remove-class = "robotoitalic-loading" on-load-add-class = "robotoitalic-loaded"> </amp-font> <p class = "robotoitalic"> Example of amp-font component to show how attributes on-error-remove-class, on-error-add-class, on-load-remove-class and on-load-add-class works when the font file exists and loads fine. </p> </body> </html> |
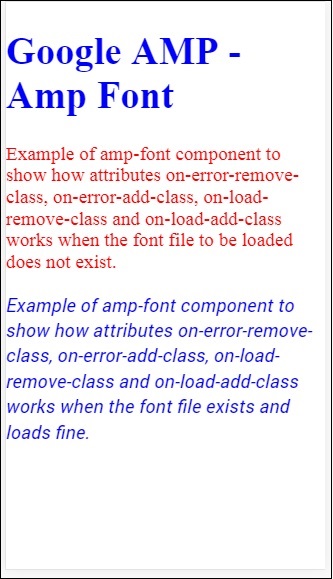
خروجی
خروجی کد نمونه ای که در بالا آورده شده است به شرح زیر است

مثال بالا نحوه کار با ویژگی های فونت مانند font-family، timeout، on-error-remove-class، on-error-add-class، on-load-remove-class، on-load-add-class را نشان می دهد. کلاس ها تصمیم می گیرند که آیا در بارگذاری فونت خطایی یا موفقیت وجود دارد.
لیست جلسات قبل آموزش گوگل AMP
- آموزش گوگل AMP
- بررسی اجمالی گوگل AMP
- مقدمه گوگل AMP
- آموزش تصاویر در گوگل AMP
- آموزش فرم در گوگل AMP
- آموزش Iframes در گوگل AMP
- آموزش ویدیو در گوگل AMP
- آموزش دکمه در گوگل AMP
- آموزش Timeago در گوگل AMP
- آموزش Mathml در گوگل AMP
- آموزش تگ Fit Text در گوگل AMP
- آموزش شمارش معکوس تاریخ در گوگل AMP
- آموزش انتخاب کننده تاریخ در گوگل AMP
- آموزش استوری در گوگل AMP
- آموزش انتخاب کننده در گوگل AMP
- آموزش لینک در گوگل AMP
- آموزش فونت در گوگل AMP
- آموزش لیست در گوگل AMP
- آموزش اعلان کاربر در گوگل AMP
- آموزش next page در گوگل AMP
- آموزش ویژگی ها در گوگل AMP
- آموزش استایل ها و CSS سفارشی در گوگل AMP
- آموزش کلاس های CSS پویا در گوگل AMP
- آموزش اکشن ها و رویدادها در گوگل AMP
- آموزش انیمیشن در گوگل AMP
- آموزش اتصال داده در گوگل AMP
- آموزش طرح بندی در گوگل AMP
- آموزش تبلیغات در گوگل AMP
- آموزش تجزیه و تحلیل در گوگل AMP
- آموزش ویجت های اجتماعی در گوگل AMP
- آموزش نحو در گوگل AMP
- آموزش اعتبار سنجی در گوگل AMP
- آموزش اجزا جاوا اسکریپت در گوگل AMP




.svg)
دیدگاه شما