آموزش Iframes در گوگل AMP

آموزش Iframes در گوگل AMP
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش Iframes در گوگل AMP خواهیم پرداخت.
از Google amp-iframe برای نمایش iframes در صفحه استفاده می شود. شرایطی وجود دارد که باید به amp-iframe اضافه شوند و بنابراین نمی توانیم از iframes های معمولی صفحه استفاده کنیم. در این فصل بیشتر در این مورد بحث می شود.
شرایطی که برای iFrames دنبال می شود
شرایطی که باید هنگام استفاده از iframe در صفحات AMP رعایت شود به شرح زیر است –
- آدرس اینترنتی مورد استفاده در iframe باید درخواست https یا data-URI یا با استفاده از ویژگی srcdoc باشد.
- به طور پیش فرض amp-iframe ویژگی sandbox به آن اضافه خواهد شد. ویژگی sandbox روی خالی تنظیم خواهد شد. مقدار خالی برای sandbox به این معنی است که iframe حداکثر جعبه sandbox است (محدودیت اضافی برای iframe). ما می توانیم مقادیری را به جعبه ماسه اضافه کنیم که با کمک مثال زیر بحث خواهد شد.
- یک amp-iframe نمی تواند در بالای صفحه نمایش داده شود ، هنگامی که از بالای صفحه پیمایش می شود باید تقریباً 600 پیکسل از بالا یا در 75٪ اول دیدگاه فاصله داشته باشد. در صورتی که در ابتدا باید iframe را نمایش دهید ، باید مکان یابی را به iframe اضافه کنید که در ادامه با کمک مثالهایی در مورد آن بحث خواهیم کرد.
- amp-iframe نباید منشأ یکسانی با ظرف داشته باشد. به عنوان مثال ، اگر سایت اصلی شما در سایت www.xyz.com باشد ، نمی توانید iframe src را به عنوان www.xyz.com/urlname داشته باشید. این می تواند موارد دیگری مانند.xyz.com ، example.xyz.com و غیره را بگیرد.
برای کار با iframes، باید اسکریپت زیر را اضافه کنیم –
|
1 2 |
<script async custom-element = "amp-iframe" src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js"></script> |
قالب amp-iframe به شرح زیر است –
|
1 2 3 4 5 6 |
<amp-iframe width = "600" title = "Google map" height = "400" layout = "responsive" sandbox = "allow-scripts allow-same-origin allow-popups" frameborder = "0" src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed"> </amp-iframe> |
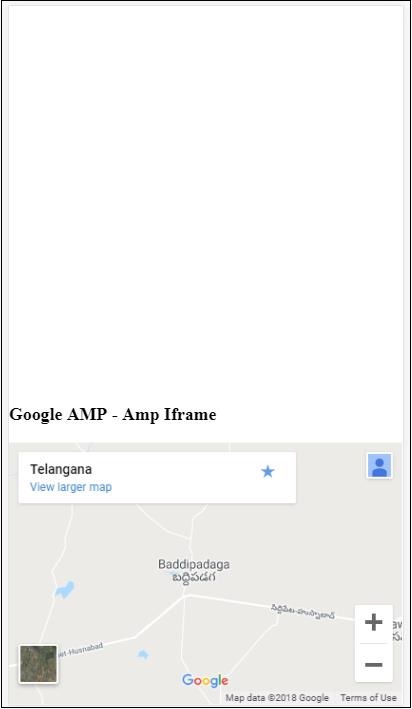
بگذارید ما این موضوع را با کمک یک مثال مفید درک کنیم که در آن iframe برای نمایش نقشه های Google به شرح زیر استفاده می شود.
مثال
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Iframe</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both} @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style><noscript> <style amp-boilerplate> body{-webkit-animation:none;-moz-animation: none;-ms-animation:none;animation:none} </style></noscript> <script async custom-element = "amp-iframe" src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js" ></script> <style> div { height:850px; text-align:center; } </style> </head> <body> <h3>Google AMP - Amp Iframe</h3> <div> Google Maps in Iframe </div> <h3>Google AMP - Amp Iframe</h3> <amp-iframe width = "600" title = "Google map" height = "400" layout = "responsive" sandbox = "allow-scripts allow-same-origin allow-popups" frameborder = "0" src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed"> </amp-iframe> </body> </html> |
خروجی
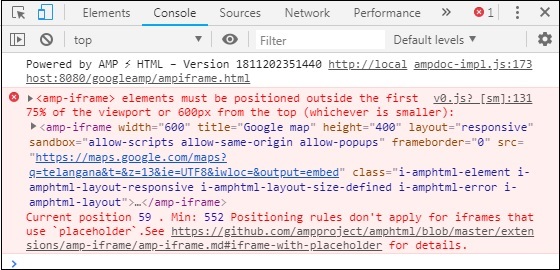
مشاهده کنید که ما iframe را با سرعت بیش از 600 پیکسل از بالا قرار داده ایم. همانطور که در زیر نشان داده شده خطایی ایجاد می کند –

در مثال بالا، ما از sandbox با مقادیری که در زیر آورده شده استفاده کرده ایم –
sandbox = “پنجره های مجاز-اجازه-اجازه-همان-منشا”
|
1 |
sandbox = "allow-scripts allow-same-origin allow-popups" |
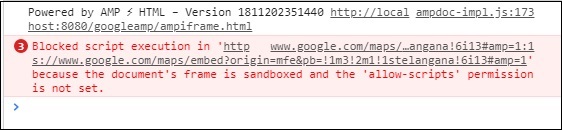
ویژگی Sandbox مانند مجوز داری است که باید در iframe بارگیری شود. در اینجا ما اجازه می دهیم همه اسکریپت هایی که از پیوندهای نقشه های گوگل بارگیری می شوند بارگیری شوند. درصورتیکه ما ویژگی sandbox را نمی دهیم ، این خطایی است که نمایش داده می شود و محتوای بارگیری شده در iframe را مسدود می کند –

توجه داشته باشید که باید مجوز صحیح را به sandbox بدهیم. جزئیات همه مجوزهای داده شده به sandbox را می توانید در اینجا پیدا کنید – https://developer.mozilla.org/en-US/docs/Web/HTML/Element/iframe#attr-sandbox.
برای خلاص شدن از شرط بیش از 600px می توانیم از ویژگی placeholder در داخل amp-iframe استفاده کنیم.
مثالی برای همین در زیر آورده شده است –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 |
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Iframe</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale=1,initial-scale=1"> <style amp-boilerplate> body{ -webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none } </style> </noscript> <script async custom-element = "amp-iframe" src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js"> </script> <style> div { height:850px; text-align:center; } </style> </head> <body> <h3>Google AMP - Amp Iframe</h3> <amp-iframe width = "600" title = "Google map" height = "400" layout = "responsive" sandbox = "allow-scripts allow-same-origin allow-popups" frameborder = "0" src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed"> <amp-img layout = "fill" src = "images/loading.jpg" placeholder></amp-img> </amp-iframe> </body> </html> We have used amp-img as a placeholder as follows − <amp-iframe width = "600" title = "Google map" height = "400" layout = "responsive" sandbox = "allow-scripts allow-same-origin allow-popups" frameborder = "0" src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie = UTF8&iwloc = &output = embed"> <amp-img layout = "fill" src = "images/loading.jpg" placeholder></amp-img> </amp-iframe> |
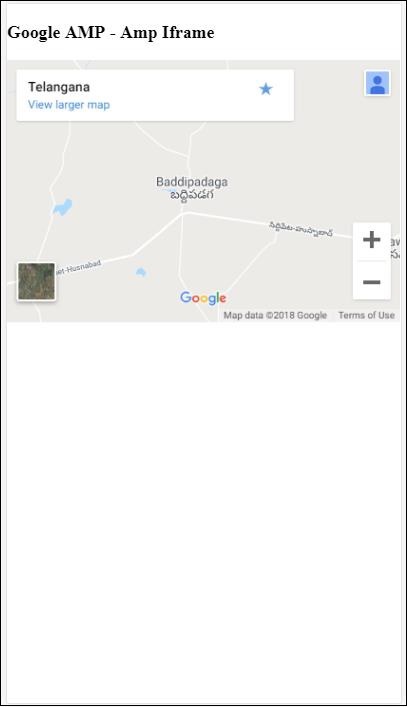
در این حالت، محدودیت 600px و amp-iframe در 75٪ viewport در نظر گرفته نشده است. یک نشانگر بارگذاری (سه نقطه) بر روی تصویر نشان داده شده است به عنوان مکان نگهدارنده استفاده می شود ، که اساساً برای amp-iframe src است. پس از بارگیری محتوای iframe، تصویر برداشته شده و محتوای iframe همانطور که در خروجی نشان داده شده در زیر نشان داده شده است ، نشان داده می شود –
خروجی

لیست جلسات قبل آموزش گوگل AMP
- آموزش گوگل AMP
- بررسی اجمالی گوگل AMP
- مقدمه گوگل AMP
- آموزش تصاویر در گوگل AMP
- آموزش فرم در گوگل AMP
- آموزش Iframes در گوگل AMP
- آموزش ویدیو در گوگل AMP
- آموزش دکمه در گوگل AMP
- آموزش Timeago در گوگل AMP
- آموزش Mathml در گوگل AMP
- آموزش تگ Fit Text در گوگل AMP
- آموزش شمارش معکوس تاریخ در گوگل AMP
- آموزش انتخاب کننده تاریخ در گوگل AMP
- آموزش استوری در گوگل AMP
- آموزش انتخاب کننده در گوگل AMP
- آموزش لینک در گوگل AMP
- آموزش فونت در گوگل AMP
- آموزش لیست در گوگل AMP
- آموزش اعلان کاربر در گوگل AMP
- آموزش next page در گوگل AMP
- آموزش ویژگی ها در گوگل AMP
- آموزش استایل ها و CSS سفارشی در گوگل AMP
- آموزش کلاس های CSS پویا در گوگل AMP
- آموزش اکشن ها و رویدادها در گوگل AMP
- آموزش انیمیشن در گوگل AMP
- آموزش اتصال داده در گوگل AMP
- آموزش طرح بندی در گوگل AMP
- آموزش تبلیغات در گوگل AMP
- آموزش تجزیه و تحلیل در گوگل AMP
- آموزش ویجت های اجتماعی در گوگل AMP
- آموزش نحو در گوگل AMP
- آموزش اعتبار سنجی در گوگل AMP
- آموزش اجزا جاوا اسکریپت در گوگل AMP






.svg)
دیدگاه شما