آموزش next page در گوگل AMP

آموزش next page در گوگل AMP
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش next page در گوگل AMP خواهیم پرداخت.
next page مولفه AMP است که وقتی کاربر به انتهای سند می رسد می تواند صفحات بیشتری را بارگیری کند. این درس به طور مفصل به این مفهوم می پردازد.
برای کار با مولفه amp-next-page ما باید اسکریپت زیر را اضافه کنیم –
|
1 2 3 |
<script async custom-element = "amp-next-page" src = "https://cdn.ampproject.org/v0/amp-next-page-0.1.js"> </script> |
همچنین amp-next-page به طور کامل راه اندازی نشده است ، بنابراین برای اینکه صفحه تست کار کند، متا تگ زیر را اضافه کنید –
|
1 |
<meta name = "amp-experiments-opt-in" content = "amp-next-page"> |
برای بارگذاری پویا صفحات، باید url های صفحه را به تگ اسکریپت type = “application / json” مانند تصویر زیر ارائه دهیم –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<amp-next-page> <script type = "application/json"> { "pages": [ { "title": "Page 2", "image": "images/christmas1.jpg", "ampUrl": "ampnextpage1.html" }, { "title": "Page 3", "image": "images/christmas1.jpg", "ampUrl": "ampnextpage2.html" } ] } </script> </amp-next-page> |
در تگ بالا، ما در حال بارگیری 2 صفحه ampnextpage1.html و ampnextpage2.html هستیم.
حال ، اجازه دهید خروجی نهایی را ببینیم. تمام صفحاتی که باید بارگیری شوند باید به آرایه صفحات با عنوان ، تصویر و ampUrl اضافه شوند.
مثال
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 |
<!doctype html> <html amp> <head> <meta charset = "utf-8"> <title>Google Amp - Next Page</title> <link rel = "canonical" href = "ampnextpage.html"> <meta name = "amp-experiments-opt-in" content = "amp-next-page"> <meta name = "viewport" content ="width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body { -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none } </style> </noscript> <script async src="https://cdn.ampproject.org/v0.js"> </script> <script async custom-element = "amp-next-page" src = "https://cdn.ampproject.org/v0/amp-next-page-0.1.js"> </script> </head> <body> <h1>Google Amp - Next Page</h1> <h1>Page 1</h1> <p>Start of page 1</p> <p>This content is loaded from page 1</p> <p>This content is loaded from page 1</p> <p>This content is loaded from page 1</p> <p>This content is loaded from page 1</p> <p>This content is loaded from page 1</p> <p>This content is loaded from page 1</p> <p>This content is loaded from page 1</p> <p>This content is loaded from page 1</p> <p>This content is loaded from page 1</p> <p>This content is loaded from page 1</p> <p>This content is loaded from page 1</p> <p>This content is loaded from page 1</p> <p>This content is loaded from page 1</p> <p>This content is loaded from page 1</p> <p>This content is loaded from page 1</p> <p>This content is loaded from page 1</p> <p>This content is loaded from page 1</p> <p>This content is loaded from page 1</p> <p>This content is loaded from page 1</p> <p>This content is loaded from page 1</p> <p>This content is loaded from page 1</p> <p>This content is loaded from page 1</p> <p>End of page 1</p> <amp-next-page> <script type = "application/json"> { "pages": [ { "title": "Page 2", "image": "images/christmas1.jpg", "ampUrl": "ampnextpage1.html" }, { "title": "Page 3", "image": "images/christmas1.jpg", "ampUrl": "ampnextpage2.html" } ] } </script> </amp-next-page> </body> </html> |
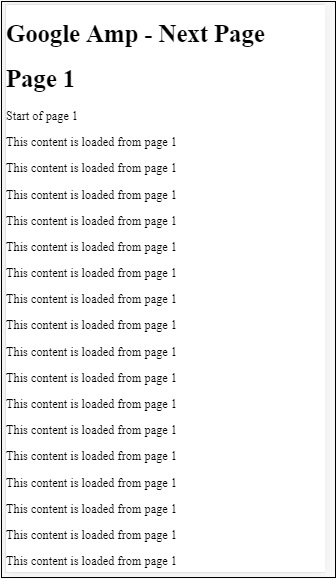
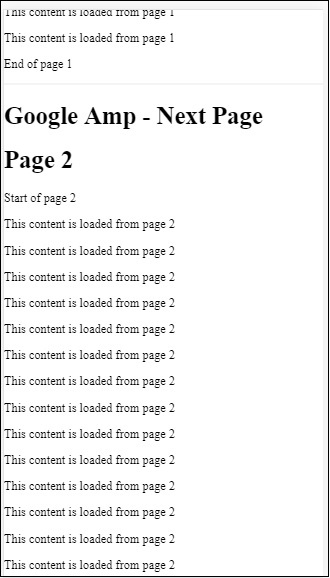
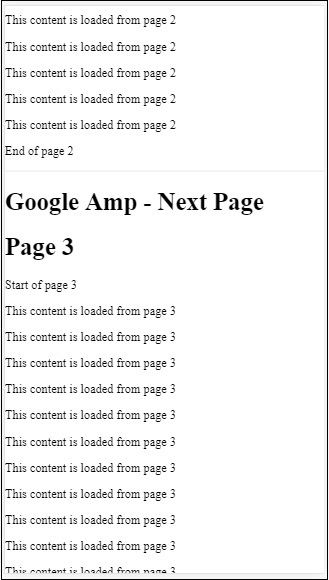
خروجی



می توانید متوجه شوید که همزمان با پیمایش ، صفحه بعدی که بارگیری می شود نشان داده می شود ، همچنین url صفحه در نوار آدرس تغییر می کند.
لیست جلسات قبل آموزش گوگل AMP
- آموزش گوگل AMP
- بررسی اجمالی گوگل AMP
- مقدمه گوگل AMP
- آموزش تصاویر در گوگل AMP
- آموزش فرم در گوگل AMP
- آموزش Iframes در گوگل AMP
- آموزش ویدیو در گوگل AMP
- آموزش دکمه در گوگل AMP
- آموزش Timeago در گوگل AMP
- آموزش Mathml در گوگل AMP
- آموزش تگ Fit Text در گوگل AMP
- آموزش شمارش معکوس تاریخ در گوگل AMP
- آموزش انتخاب کننده تاریخ در گوگل AMP
- آموزش استوری در گوگل AMP
- آموزش انتخاب کننده در گوگل AMP
- آموزش لینک در گوگل AMP
- آموزش فونت در گوگل AMP
- آموزش لیست در گوگل AMP
- آموزش اعلان کاربر در گوگل AMP
- آموزش next page در گوگل AMP
- آموزش ویژگی ها در گوگل AMP
- آموزش استایل ها و CSS سفارشی در گوگل AMP
- آموزش کلاس های CSS پویا در گوگل AMP
- آموزش اکشن ها و رویدادها در گوگل AMP
- آموزش انیمیشن در گوگل AMP
- آموزش اتصال داده در گوگل AMP
- آموزش طرح بندی در گوگل AMP
- آموزش تبلیغات در گوگل AMP
- آموزش تجزیه و تحلیل در گوگل AMP
- آموزش ویجت های اجتماعی در گوگل AMP
- آموزش نحو در گوگل AMP
- آموزش اعتبار سنجی در گوگل AMP
- آموزش اجزا جاوا اسکریپت در گوگل AMP




.svg)
دیدگاه شما