آموزش اعلان کاربر در گوگل AMP

آموزش اعلان کاربر در گوگل AMP
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش اعلان کاربر در گوگل AMP خواهیم پرداخت.
amp-user-notification برای نشان دادن پیام های کادر گفتگوی قابل حذف به کاربر استفاده می شود. ما می توانیم از آن برای آگاه سازی کاربر درباره کوکی های موجود در صفحه استفاده کنیم.
برای کار با اعلان amp-user ما باید اسکریپت زیر را در صفحه اضافه کنیم –
|
1 2 3 |
<script async custom-element = "amp-user-notification" src = "https://cdn.ampproject.org/v0/amp-user-notification-0.1.js"> </script> |
فرمت تگ Amp-user-notification
|
1 2 3 4 5 6 |
<amp-user-notification id = "my-notification" layout = "nodisplay"> <div>Example of amp-user-notification. <button on = "tap:my-notification.dismiss">I accept </button> </div> </amp-user-notification> |
با استفاده از یک مثال مفید، amp-user-notification را درک کنیم –
مثال
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 |
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Selector</title> <link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none animation:none } </style> </noscript> <script async custom-element = "amp-user-notification" src = "https://cdn.ampproject.org/v0/amp-user-notification-0.1.js"> </script> <style amp-custom> div { font-size: 15px; background-color : #ccc; padding: 10px 10px; border-radius: 2px; } button{ background-color: #ACAD5C; color: white; cursor: pointer; float: right; } </style> </head> <body> <h3>Google AMP - Amp User Notification</h3> <amp-user-notification id = "my-notification" layout = "nodisplay"> <div>Example of amp-user-notification. <button on = "tap:my-notification.dismiss">I accept </button> </div> </amp-user-notification> </body> </html> |
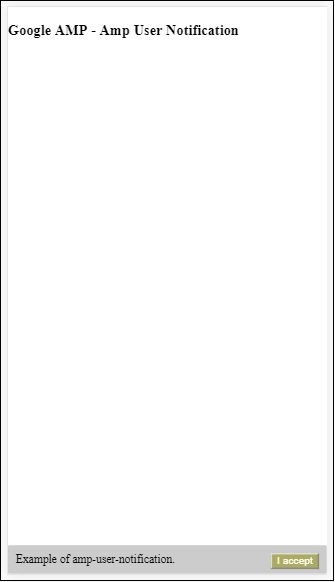
خروجی
خروجی کد نمونه کار ارائه شده در بالا به شرح زیر است –

پس از کلیک کاربر بر روی دکمه ، اعلان رد می شود. پس از رد شدن ، حتی در صورت بارگیری مجدد صفحه ، اعلان نمایش داده نمی شود.
داده های اعلان کاربر در localStorage مرورگر ذخیره می شود. اگر محلی ذخیره شود پاک شود و صفحه تازه شود ، شما می توانید اعلان را دوباره ببینید. با استفاده از ()localStorage.clear در کنسول مرورگر می توانید همین کار را انجام دهید.
با استفاده از اکشن dismiss، با استفاده از عملکرد on a button به شرح زیر می توان اعلان را رد کرد
|
1 2 3 |
<button on = "tap:my-notification.dismiss"> I accept </button> |
وقتی کاربر روی دکمه ضربه بزند، اعلان رد می شود.
لیست جلسات قبل آموزش گوگل AMP
- آموزش گوگل AMP
- بررسی اجمالی گوگل AMP
- مقدمه گوگل AMP
- آموزش تصاویر در گوگل AMP
- آموزش فرم در گوگل AMP
- آموزش Iframes در گوگل AMP
- آموزش ویدیو در گوگل AMP
- آموزش دکمه در گوگل AMP
- آموزش Timeago در گوگل AMP
- آموزش Mathml در گوگل AMP
- آموزش تگ Fit Text در گوگل AMP
- آموزش شمارش معکوس تاریخ در گوگل AMP
- آموزش انتخاب کننده تاریخ در گوگل AMP
- آموزش استوری در گوگل AMP
- آموزش انتخاب کننده در گوگل AMP
- آموزش لینک در گوگل AMP
- آموزش فونت در گوگل AMP
- آموزش لیست در گوگل AMP
- آموزش اعلان کاربر در گوگل AMP
- آموزش next page در گوگل AMP
- آموزش ویژگی ها در گوگل AMP
- آموزش استایل ها و CSS سفارشی در گوگل AMP
- آموزش کلاس های CSS پویا در گوگل AMP
- آموزش اکشن ها و رویدادها در گوگل AMP
- آموزش انیمیشن در گوگل AMP
- آموزش اتصال داده در گوگل AMP
- آموزش طرح بندی در گوگل AMP
- آموزش تبلیغات در گوگل AMP
- آموزش تجزیه و تحلیل در گوگل AMP
- آموزش ویجت های اجتماعی در گوگل AMP
- آموزش نحو در گوگل AMP
- آموزش اعتبار سنجی در گوگل AMP
- آموزش اجزا جاوا اسکریپت در گوگل AMP




.svg)
دیدگاه شما