آموزش کارت ها در برنامه نویسی آیونیک

آموزش کارت ها در برنامه نویسی آیونیک
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش کارت ها در برنامه نویسی آیونیک خواهیم پرداخت.
از آنجا که دستگاه های تلفن همراه اندازه صفحه نمایش کمتری دارند ، کارت ها یکی از بهترین عناصر برای نمایش اطلاعاتی هستند که کاربر پسند هستند. در درس قبل ، ما در مورد چگونگی قرار دادن لیست ها بحث کردیم. کارت ها بسیار شبیه به لیست های داخلی هستند، اما برخی از سایه های اضافی را ارائه می دهند که می تواند بر عملکرد لیست های بزرگتر تأثیر بگذارد.
افزودن کارت
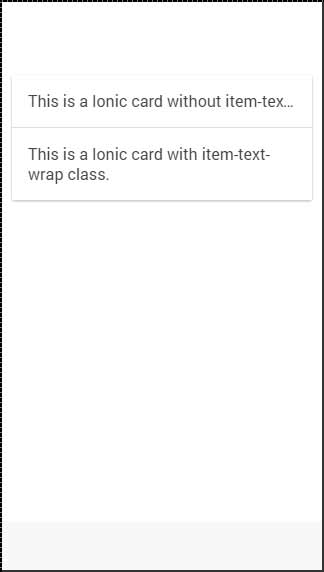
با افزودن کلاس card به عنصر شما، یک کارت پیش فرض ایجاد می شود. کارت ها معمولاً به صورت لیست هایی با کلاس کالا تشکیل می شوند. یکی از کلاسهای بسیار مفید، item-text-wrap مورد است. وقتی متن بیش از اندازه داشته باشید به این ترتیب کمک می کند ، بنابراین می خواهید آن را درون کارت خود بپیچید. کارت اول در مثال زیر کلاس item-text-wrap اختصاص داده نشده است، اما کارت دوم از آن استفاده می کند.
|
1 2 3 4 5 6 7 8 9 |
<div class = "card"> <div class = "item"> This is a Ionic card without item-text-wrap class. </div> <div class = "item item-text-wrap"> This is a Ionic card with item-text-wrap class. </div> </div> |
کد فوق صفحه زیر را تولید می کند –

کارت هدر و فوتر
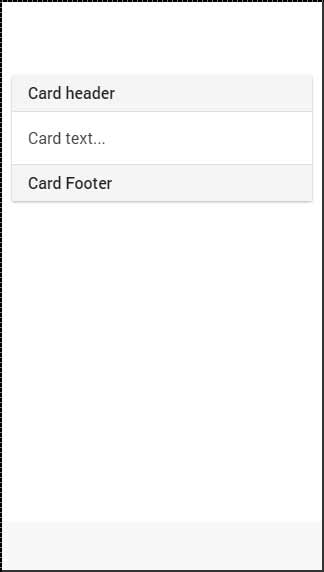
در درس قبل، ما در مورد چگونگی استفاده از کلاس تقسیم مورد برای گروه بندی لیست ها بحث کردیم. این کلاس می تواند هنگام کار با کارت برای ایجاد هدر کارت بسیار مفید باشد. همان طبقه ای که در کد زیر نشان داده شده است ، می تواند برای فوتر ها استفاده شود –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class = "card list"> <div class = "item item-divider"> Card header </div> <div class = "item item-text-wrap"> Card text... </div> <div class = "item item-divider"> Card Footer </div> </div> |
کد فوق صفحه زیر را تولید می کند –

کارت کامل
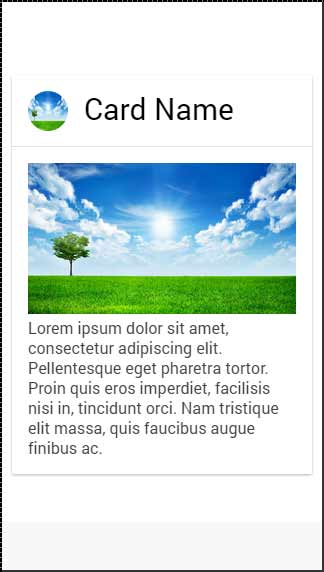
می توانید هر عنصری را بالای کارت خود اضافه کنید. در مثال زیر ، ما به شما نشان خواهیم داد که چگونه از کلاس full-image همراه با item-body برای به دست آوردن یک تصویر پنجره ای زیبا در کارت خود استفاده کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class = "card"> <div class = "item item-avatar"> <img src = "my-image.png"> <h2>Card Name</h2> </div> <div class = "item item-body"> <img class = "full-image" src = "my-image.png"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque eget pharetra tortor. Proin quis eros imperdiet, facilisis nisi in, tincidunt orci. Nam tristique elit massa, quis faucibus augue finibus ac. </div> </div> |
کد فوق صفحه زیر را تولید می کند –

لیست جلسات قبل آموزش برنامه نویسی آیونیک
- آموزش برنامه نویسی آیونیک
- نگاهی کلی به آموزش برنامه نویسی آیونیک
- آموزش تنظیمات محیطی در برنامه نویسی آیونیک
- آموزش رنگ ها در برنامه نویسی آیونیک
- آموزش ایجاد محتوا در برنامه نویسی آیونیک
- آموزش هدر در برنامه نویسی آیونیک
- آموزش فوتر در برنامه نویسی آیونیک
- آموزش دکمه ها در برنامه نویسی آیونیک
- آموزش لیست ها در برنامه نویسی آیونیک




.svg)
دیدگاه شما