آموزش چک باکس در برنامه نویسی آیونیک

آموزش چک باکس در برنامه نویسی آیونیک
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش چک باکس در برنامه نویسی آیونیک خواهیم پرداخت.
چک باکس آیونیک تقریباً مشابه ضامن است. این دو سبک متفاوت دارند اما برای اهداف مشابه استفاده می شوند.
افزودن چک باکس
هنگام ایجاد فرم چک باکس، باید نام کلاس چک باکس را به عناصر برچسب و ورودی اضافه کنید. مثال زیر دو کادر انتخاب ساده را نشان می دهد، یکی علامت گذاری شده است و دیگری نه.
|
1 2 3 4 5 6 7 |
<label class = "checkbox"> <input type = "checkbox"> </label> <label class = "checkbox"> <input type = "checkbox"> </label> |

چند چک باکس
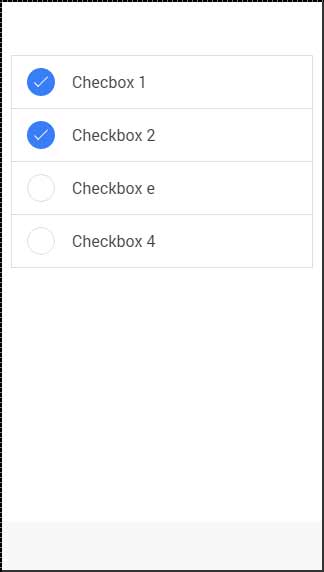
همانطور که قبلاً نشان دادیم ، لیست برای چندین عنصر استفاده خواهد شد. اکنون ما از کلاس check-box مورد برای هر مورد لیست استفاده خواهیم کرد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<ul class = "list"> <li class = "item item-checkbox"> Checkbox 1 <label class = "checkbox"> <input type = "checkbox" /> </label> </li> <li class = "item item-checkbox"> Checkbox 2 <label class = "checkbox"> <input type = "checkbox" /> </label> </li> <li class = "item item-checkbox"> Checkbox e <label class = "checkbox"> <input type = "checkbox" /> </label> </li> <li class = "item item-checkbox"> Checkbox 4 <label class = "checkbox"> <input type = "checkbox" /> </label> </li> </ul> |

طراحی چک باکس
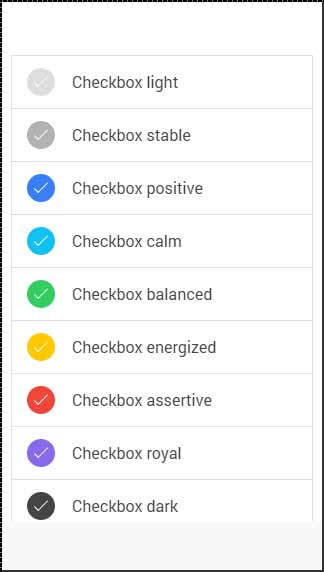
وقتی می خواهید یک چک باکس را سبک کنید ، باید هر کلاس رنگی Ionic را با پیشوند چک باکس کنید. مثال زیر را بررسی کنید تا ببینید چگونه به نظر می رسد. برای این مثال از لیست کادرهای انتخاب استفاده خواهیم کرد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
<ul class = "list"> <li class = "item item-checkbox checkbox-light"> Checkbox 1 <label class = "checkbox"> <input type = "checkbox" /> </label> </li> <li class = "item item-checkbox checkbox-stable"> Checkbox 2 <label class = "checkbox"> <input type = "checkbox" /> </label> </li> <li class = "item item-checkbox checkbox-positive"> Checkbox 3 <label class = "checkbox"> <input type = "checkbox" /> </label> </li> <li class = "item item-checkbox checkbox-calm"> Checkbox 4 <label class = "checkbox"> <input type = "checkbox" /> </label> </li> <li class = "item item-checkbox checkbox-balanced"> Checkbox 5 <label class = "checkbox"> <input type = "checkbox" /> </label> </li> <li class = "item item-checkbox checkbox-energized"> Checkbox 6 <label class = "checkbox"> <input type = "checkbox" /> </label> </li> <li class = "item item-checkbox checkbox-assertive"> Checkbox 7 <label class = "checkbox"> <input type = "checkbox" /> </label> </li> <li class = "item item-checkbox checkbox-royal"> Checkbox 8 <label class = "checkbox"> <input type = "checkbox" /> </label> </li> <li class = "item item-checkbox checkbox-dark"> Checkbox 9 <label class = "checkbox"> <input type = "checkbox" /> </label> </li> </ul> |

لیست جلسات قبل آموزش برنامه نویسی آیونیک
- آموزش برنامه نویسی آیونیک
- نگاهی کلی به آموزش برنامه نویسی آیونیک
- آموزش تنظیمات محیطی در برنامه نویسی آیونیک
- آموزش رنگ ها در برنامه نویسی آیونیک
- آموزش ایجاد محتوا در برنامه نویسی آیونیک
- آموزش هدر در برنامه نویسی آیونیک
- آموزش فوتر در برنامه نویسی آیونیک
- آموزش دکمه ها در برنامه نویسی آیونیک
- آموزش لیست ها در برنامه نویسی آیونیک
- آموزش کارت ها در برنامه نویسی آیونیک
- آموزش فرم ها در برنامه نویسی آیونیک
- آموزش Toggle در برنامه نویسی آیونیک




.svg)
دیدگاه شما