آموزش فرم ها در برنامه نویسی آیونیک

آموزش فرم ها در برنامه نویسی آیونیک
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش فرم ها در برنامه نویسی آیونیک خواهیم پرداخت.
فرم های آیونیک بیشتر برای تعامل با کاربران و جمع آوری اطلاعات مورد نیاز استفاده می شود. این درس انواع مختلف متن را در بر می گیرد و در فصل های بعدی نحوه استفاده از سایر عناصر فرم را با استفاده از چارچوب یونی توضیح خواهیم داد.
استفاده از فرم ورودی
بهترین روش استفاده از فرم ها استفاده از لیست و مورد به عنوان کلاس های اصلی شما است. برنامه شما معمولاً بیش از یک عنصر یک شکل را تشکیل می دهد، بنابراین منطقی است که آن را به صورت لیست سازماندهی کنید. در مثال زیر می توانید متوجه شوید که عنصر مورد یک برچسب برچسب است.
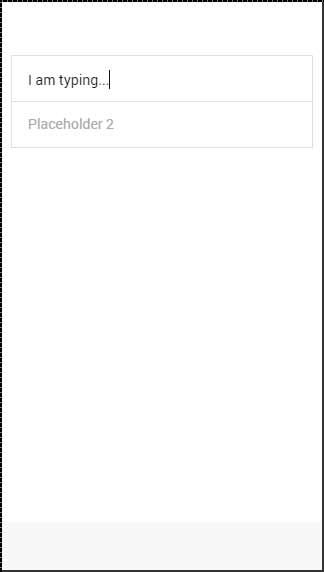
می توانید از هر عنصر دیگری استفاده کنید ، اما یک برچسب امکان ضربه زدن روی هر قسمت از عنصر را برای متمرکز کردن متن شما فراهم می کند. می توانید یک مکان یاب تنظیم کنید که با متن ورودی متفاوت به نظر برسد و به محض شروع تایپ کردن، مخفی شود. این را می توانید در مثال زیر مشاهده کنید.
|
1 2 3 4 5 6 7 8 9 |
<div class = "list"> <label class = "item item-input"> <input type = "text" placeholder = "Placeholder 1" /> </label> <label class = "item item-input"> <input type = "text" placeholder = "Placeholder 2" /> </label> </div> |
کد فوق صفحه زیر را تولید می کند –

برچسب های آیونیک
برنامه نویسی آیونیک گزینه های دیگری برای برچسب شما ارائه می دهد. اگر می خواهید هنگام تایپ متن ، مکان نگهدار شما در سمت چپ باشد، می توانید از کلاس input-label استفاده کنید.
|
1 2 3 4 5 6 7 8 9 |
<div class = "list"> <label class = "item item-input"> <input type = "text" placeholder = "Placeholder 1" /> </label> <label class = "item item-input"> <input type = "text" placeholder = "Placeholder 2" /> </label> </div> |
کد فوق صفحه زیر را تولید می کند –

Stacked label
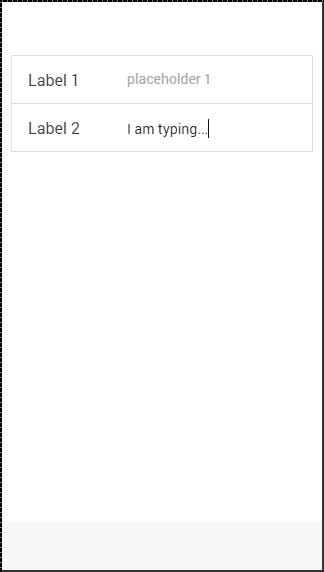
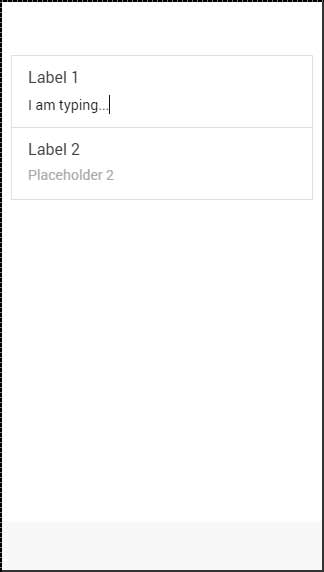
Stacked label گزینه دیگری است که اجازه می دهد برچسب خود را در بالا یا پایین ورودی قرار دهید. برای دستیابی به این هدف ، کلاس item-stacked-label را به عنصر label خود اضافه می کنیم و باید یک عنصر جدید ایجاد کنیم و کلاس input-label را به آن اختصاص دهیم. اگر می خواهیم در بالا باشد ، فقط باید این عنصر را قبل از برچسب ورودی اضافه کنیم. این در مثال زیر نشان داده شده است.
توجه داشته باشید که برچسب span قبل از برچسب ورودی است. اگر مکان آنها را تغییر دهیم ، در زیر آن روی صفحه نمایش داده می شود.
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class = "list"> <label class = "item item-input item-stacked-label"> <span class = "input-label">Label 1</span> <input type = "text" placeholder = "Placeholder 1" /> </label> <label class = "item item-input item-stacked-label"> <span class = "input-label">Label 2</span> <input type = "text" placeholder = "Placeholder 2" /> </label> </div> |
کد فوق صفحه زیر را تولید می کند –
برچسب شناور
برچسب های شناور سومین گزینه ای است که می توانیم استفاده کنیم. این برچسب ها قبل از شروع تایپ کردن پنهان می شوند. به محض شروع تایپ، آنها با انیمیشن شناور زیبا در بالای عنصر ظاهر می شوند. ما می توانیم از برچسب های شناور به همان روشی که از برچسب های Stacked استفاده کردیم استفاده کنیم. تنها تفاوت در این است که این بار از کلاس item-floating-label استفاده خواهیم کرد.
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class = "list"> <label class = "item item-input item-floating-label"> <span class = "input-label"t>Label 1</span> <input type = "text" placeholder = "Placeholder 1" /> </label> <label class = "item item-input item-floating-label"> <span class = "input-label">Label 2</span> <input type = "text" placeholder = "Placeholder 2" /> </label> </div> |
کد فوق صفحه زیر را تولید می کند –

Inset inputs
می توانید با افزودن کلاس item-input-inset به محصول خود و input-input-wrapper به برچسب خود، یک ورودی را وارد کنید. بسته بندی کننده یک ظاهر طراحی شده اضافی به برچسب شما اضافه می کند.
اگر عناصر دیگری را در کنار برچسب خود اضافه کنید، اندازه برچسب متناسب با عنصر جدید تنظیم می شود. همچنین می توانید عناصری را درون برچسب خود (معمولاً نمادها) اضافه کنید.
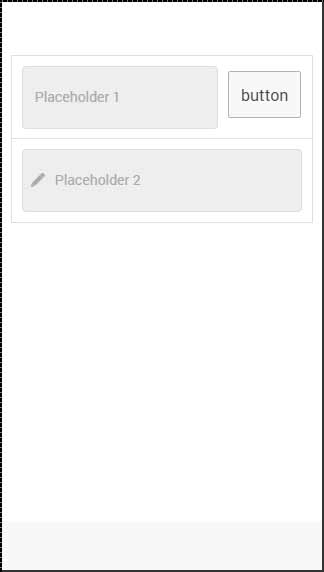
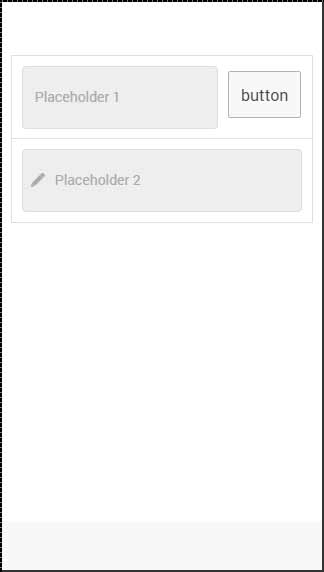
مثال زیر دو ورودی داخلی را نشان می دهد. دکمه اول دارای یک دکمه در کنار برچسب است ، و دومی دارای یک نماد در داخل آن است. ما برای ساختن نماد با همان رنگ متن نگهدارنده از placeholder-icon استفاده کردیم. بدون آن ، نماد از رنگ برچسب استفاده می کند.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<div class = "list"> <div class = "item item-input-inset"> <label class = "item item-input-wrapper"> <input type = "text" placeholder = "Placeholder 1" /> </label> <button class = "button">button</button> </div> <div class = "item item-input-inset"> <label class = "item item-input-wrapper"> <i class = "icon ion-edit placeholder-icon"></i> <input type = "text" placeholder = "Placeholder 2" /> </label> </div> </div> |
کد فوق صفحه زیر را تولید می کند –

لیست جلسات قبل آموزش برنامه نویسی آیونیک
- آموزش برنامه نویسی آیونیک
- نگاهی کلی به آموزش برنامه نویسی آیونیک
- آموزش تنظیمات محیطی در برنامه نویسی آیونیک
- آموزش رنگ ها در برنامه نویسی آیونیک
- آموزش ایجاد محتوا در برنامه نویسی آیونیک
- آموزش هدر در برنامه نویسی آیونیک
- آموزش فوتر در برنامه نویسی آیونیک
- آموزش دکمه ها در برنامه نویسی آیونیک
- آموزش لیست ها در برنامه نویسی آیونیک
- آموزش کارت ها در برنامه نویسی آیونیک





.svg)
دیدگاه شما