آموزش شبکه در برنامه نویسی آیونیک

آموزش شبکه در برنامه نویسی آیونیک
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش شبکه در برنامه نویسی آیونیک خواهیم پرداخت.
کار با سیستم شبکه یونی ساده است. دو کلاس اصلی وجود دارد – row برای کار با ردیف ها و col برای ستون ها.
می توانید ستون یا ردیف دلخواه خود را انتخاب کنید. همه آنها اندازه آن را متناسب با فضای موجود تنظیم می کنند، اگرچه شما می توانید این رفتار را متناسب با نیازهای خود تغییر دهید.
توجه – همه مثالهای این آموزش حاشیه هایی را بر روی شبکه ما اعمال می کنند تا بتوانند آن را به روشی قابل فهم نشان دهند.
شبکه ساده
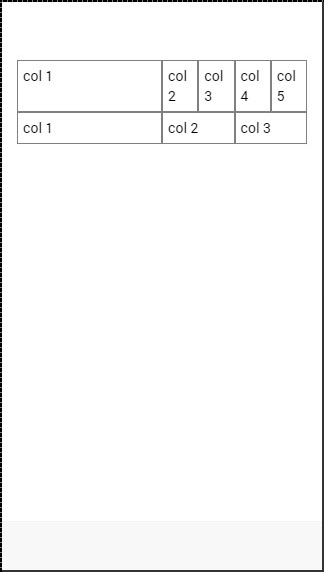
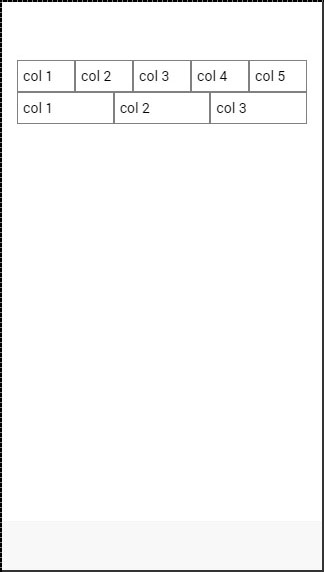
مثال زیر نحوه استفاده از کلاسهای col و row را نشان می دهد. ما دو ردیف ایجاد خواهیم کرد. ردیف اول پنج ستون و ردیف دوم فقط سه ستون خواهد داشت. توجه کنید که عرض ستون ها در ردیف اول و دوم چگونه متفاوت است.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class = "row"> <div class = "col">col 1</div> <div class = "col">col 2</div> <div class = "col">col 3</div> <div class = "col">col 4</div> <div class = "col">col 5</div> </div> <div class = "row"> <div class = "col">col 1</div> <div class = "col">col 2</div> <div class = "col">col 3</div> </div> |
کد فوق صفحه زیر را تولید می کند –
اندازه ستون
بعضی اوقات نمی خواهید اندازه ستون ها به طور خودکار اختصاص داده شود. در این صورت، می توانید پیشوند col را به همراه یک عدد انتخاب کنید که نمایانگر درصدی از عرض ردیف باشد. این فقط برای ستونی که اندازه خاصی اعمال شده اعمال خواهد شد. ستون های دیگر متناسب با فضای موجود باقی می مانند.
در مثال زیر، ستون اول از 50 درصد عرض کامل استفاده می کند و بقیه بر اساس آن تنظیم می شوند.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div class = "row"> <div class = "col col-50">col 1</div> <div class = "col">col 2</div> <div class = "col">col 3</div> <div class = "col">col 4</div> <div class = "col">col 5</div> </div> <div class = "row"> <div class = "col col-50">col 1</div> <div class = "col">col 2</div> <div class = "col">col 3</div> </div> The above code will p |
کد فوق صفحه زیر را تولید می کند –

جدول زیر گزینه های درصدی موجود را که سیستم شبکه یونی ارائه می دهد نشان می دهد –
| نام کلاس | درصد استفاده شده |
|---|---|
| col-10 | 10% |
| col-20 | 20% |
| col-25 | 25% |
| col-33 | 33.3333% |
| col-50 | 50% |
| col-67 | 66.6666% |
| col-75 | 75% |
| col-80 | 80% |
| col-90 | 90% |
موقعیت افقی و عمودی
ستون ها را می توان از سمت چپ جابجا کرد. برای اندازه خاص ستونها نیز به همین ترتیب عمل می کند. این بار پیشوند هم جمع می شود و سپس از همان اعداد درصدی که در جدول بالا نشان داده شده استفاده خواهیم کرد. مثال زیر نشان می دهد که چگونه می توان ستون دوم هر دو ردیف را 25 درصد جبران کرد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class = "row"> <div class = "col">col 1</div> <div class = "col col-offset-25">col 2</div> <div class = "col">col 3</div> <div class = "col">col 4</div> <div class = "col">col 5</div> </div> <div class = "row"> <div class = "col">col 1</div> <div class = "col col-offset-25">col 2</div> <div class = "col">col 3</div> </div> |
کد فوق صفحه زیر را تولید می کند –

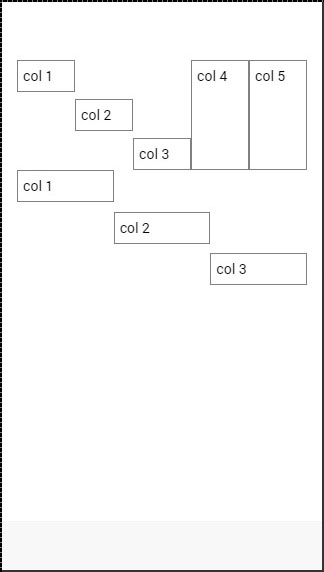
همچنین می توانید ستون ها را به صورت عمودی در یک ردیف تراز کنید. سه کلاس وجود دارد که می تواند مورد استفاده قرار گیرد ، یعنی – بالا، مرکز و کلاس پایین با پیشوند col. کد زیر نحوه قرارگیری عمودی سه ستون اول هر دو ردیف را نشان می دهد.
توجه – در مثالی که در زیر می آید ما “.col {height: 120px}” را به CSS خود اضافه کردیم تا محل قرارگیری عمودی ستون ها را به شما نشان دهیم.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class = "row"> <div class = "col col-top">col 1</div> <div class = "col col-center">col 2</div> <div class = "col col-bottom">col 3</div> <div class = "col">col 4</div> <div class = "col">col 5</div> </div> <div class = "row"> <div class = "col col-top">col 1</div> <div class = "col col-center">col 2</div> <div class = "col col-bottom">col 3</div> </div> |
کد فوق صفحه زیر را تولید می کند –
شبکه پاسخگو
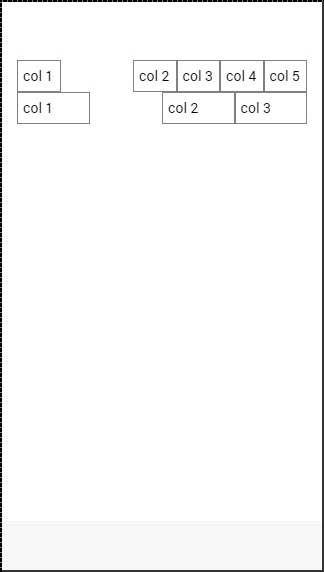
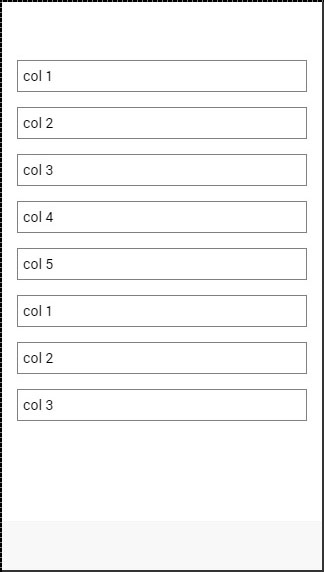
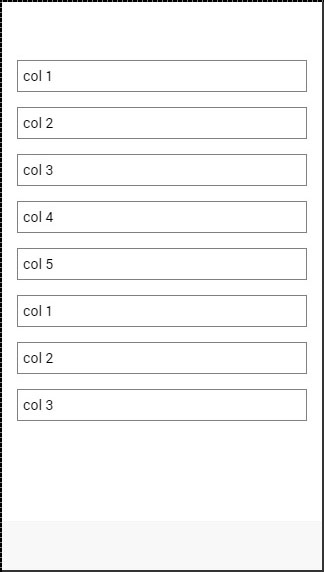
از شبکه آیونیک همچنین می توان برای responsive-sm استفاده کرد. سه کلاس موجود است. هنگامی که viewport کوچکتر از یک landscape تلفن باشد، کلاس responsive-sm ستون ها را در یک ردیف قرار می دهد. کلاس responsive-md زمانی اعمال می شود که viewport کوچکتر از یک رایانه لوحی پرتره باشد. کلاس responsive-lg هنگامی اعمال می شود که viewport کوچکتر از یک رایانه لوحی باشد.
تصویر اول بعد از مثال زیر نحوه به نظر رسیدن کلاس ریسپانسیو در دستگاه همراه را نشان می دهد و تصویر دوم نشان می دهد که همان شبکه ریسپانسیو در دستگاه تبلت متفاوت به نظر می رسد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class = "row responsive-sm"> <div class = "col col-25">col 1</div> <div class = "col">col 2</div> <div class = "col">col 3</div> <div class = "col">col 4</div> <div class = "col">col 5</div> </div> <div class = "row responsive-sm"> <div class = "col">col 1</div> <div class = "col">col 2</div> <div class = "col">col 3</div> </div> |
نمای شبکه موبایل

نمای شبکه تبلت

لیست جلسات قبل آموزش برنامه نویسی آیونیک
- آموزش برنامه نویسی آیونیک
- نگاهی کلی به آموزش برنامه نویسی آیونیک
- آموزش تنظیمات محیطی در برنامه نویسی آیونیک
- آموزش رنگ ها در برنامه نویسی آیونیک
- آموزش ایجاد محتوا در برنامه نویسی آیونیک
- آموزش هدر در برنامه نویسی آیونیک
- آموزش فوتر در برنامه نویسی آیونیک
- آموزش دکمه ها در برنامه نویسی آیونیک
- آموزش لیست ها در برنامه نویسی آیونیک
- آموزش کارت ها در برنامه نویسی آیونیک
- آموزش فرم ها در برنامه نویسی آیونیک
- آموزش Toggle در برنامه نویسی آیونیک
- آموزش چک باکس در برنامه نویسی آیونیک
- آموزش دکمه های رادیویی در برنامه نویسی آیونیک
- آموزش محدوده در برنامه نویسی آیونیک
- آموزش Select در برنامه نویسی آیونیک
- آموزش زبانه ها در برنامه نویسی آیونیک






.svg)
دیدگاه شما