آموزش صفحه اقدام جاوا اسکریپت در برنامه نویسی آیونیک

آموزش صفحه اقدام جاوا اسکریپت در برنامه نویسی آیونیک
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش صفحه اقدام جاوا اسکریپت در برنامه نویسی آیونیک خواهیم پرداخت.
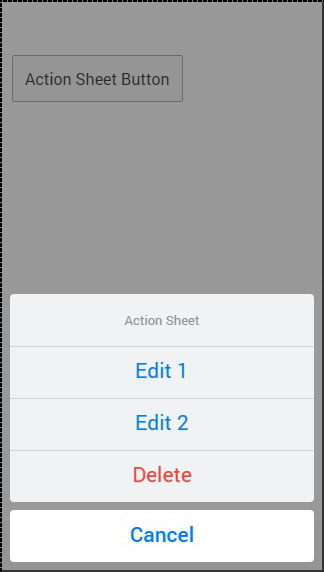
صفحه اقدام (Action Sheet) یک سرویس آیونیک است که یک صفحه کشویی در پایین صفحه ایجاد می کند، که می توانید از آن برای اهداف مختلف استفاده کنید.
استفاده از صفحه اقدام
در مثال زیر، نحوه استفاده از صفحه اقدام را به شما نشان خواهیم داد. ابتدا سرویس ionicActionSheet$ را به عنوان یک وابسته به کنترل کننده خود تزریق خواهیم کرد ، سپس تابع ()scope.showActionSheet$ و در آخر ما دکمه ای را در الگوی HTML خود ایجاد می کنیم تا عملکردی را که ایجاد کرده ایم فراخوانی کنیم.
کد کنترل کننده
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
.controller('myCtrl', function($scope, $ionicActionSheet) { $scope.triggerActionSheet = function() { // Show the action sheet var showActionSheet = $ionicActionSheet.show({ buttons: [ { text: 'Edit 1' }, { text: 'Edit 2' } ], destructiveText: 'Delete', titleText: 'Action Sheet', cancelText: 'Cancel', cancel: function() { // add cancel code... }, buttonClicked: function(index) { if(index === 0) { // add edit 1 code } if(index === 1) { // add edit 2 code } }, destructiveButtonClicked: function() { // add delete code.. } }); }; }) |
کد HTML
|
1 |
<button class = "button">Action Sheet Button</button> |
وقتی روی دکمه ضربه می زنیم، تابع ionicActionSheet.show$ ایجاد می شود و Action Sheet ظاهر می شود. شما می توانید توابع خود را ایجاد کنید که با ضربه زدن برو روی یکی از گزینه ها فراخوانی شوند. تابع cancel صفحه را می بندد، اما شما می توانید رفتار دیگری را نیز اضافه کنید که با ضربه زدن روی گزینه لغو قبل از بسته شدن پنجره، فراخوانی می شود.
تابع buttonClicked جایی است که می توانید کدی را بنویسید که با لمس یکی از گزینه های ویرایش فراخوانی می شود. با استفاده از پارامتر index می توان چندین دکمه را ردیابی کرد. destructiveButtonCLicked تابعی است که با لمس گزینه حذف، فعال می شود. این گزینه به طور پیش فرض قرمز است.

()ionicActionSheet.show$ پارامترهای مفید دیگری دارد. می توانید همه آنها را در جدول زیر بررسی کنید.
| ویژگی | نوع | جزئیات |
|---|---|---|
| buttons | شی | دکمه ای را با یک قسمت متن ایجاد می کند. |
| titleText | رشته | عنوان برگه اقدام. |
| cancelText | رشته | دکمه متن لغو |
| destructiveText | رشته | متن مربوط به یک دکمه مخرب. |
| cancel | تابع | هنگام دکمه لغو ، پس زمینه یا دکمه بازگشت سخت افزار فشرده می شود. |
| buttonClicked | تابع | با ضربه زدن روی یکی از دکمه ها فراخوانی می شود. فهرست برای پیگیری اینکه کدام دکمه زده می شود استفاده می شود. Return true صفحه اقدام را می بندد. |
| destructiveButtonClicked | تابع | با کلیک روی دکمه مخرب فراخوانی می شود. Return true صفحه اقدام را می بندد. |
| cancelOnStateChange | بولی | در صورت درست بودن (پیش فرض) با تغییر حالت پیمایش، صفحه اقدام لغو می شود. |
لیست جلسات قبل آموزش برنامه نویسی آیونیک
- آموزش برنامه نویسی آیونیک
- نگاهی کلی به آموزش برنامه نویسی آیونیک
- آموزش تنظیمات محیطی در برنامه نویسی آیونیک
- آموزش رنگ ها در برنامه نویسی آیونیک
- آموزش ایجاد محتوا در برنامه نویسی آیونیک
- آموزش هدر در برنامه نویسی آیونیک
- آموزش فوتر در برنامه نویسی آیونیک
- آموزش دکمه ها در برنامه نویسی آیونیک
- آموزش لیست ها در برنامه نویسی آیونیک
- آموزش کارت ها در برنامه نویسی آیونیک
- آموزش فرم ها در برنامه نویسی آیونیک
- آموزش Toggle در برنامه نویسی آیونیک
- آموزش چک باکس در برنامه نویسی آیونیک
- آموزش دکمه های رادیویی در برنامه نویسی آیونیک
- آموزش محدوده در برنامه نویسی آیونیک
- آموزش Select در برنامه نویسی آیونیک
- آموزش زبانه ها در برنامه نویسی آیونیک
- آموزش شبکه در برنامه نویسی آیونیک
- آموزش آیکون ها در برنامه نویسی آیونیک
- آموزش پدینگ در برنامه نویسی آیونیک




.svg)
دیدگاه شما