آموزش فوتر جاوا اسکریپت در برنامه نویسی آیونیک

آموزش فوتر جاوا اسکریپت در برنامه نویسی آیونیک
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش فوتر جاوا اسکریپت در برنامه نویسی آیونیک خواهیم پرداخت.
با استفاده از فوتر
با استفاده از کلاس bar-ion-footer می توان پاورقی Ionic را اضافه کرد. کار با آن همان کار با هدر است. با استفاده از مشخصه align-title می توانیم یک عنوان اضافه کنیم و آن را در سمت چپ، مرکز یا سمت راست صفحه قرار دهیم. با نوار پیشوند می توانیم از رنگ های آیونیک استفاده کنیم. بیایید یک زیر صفحه قرمز رنگ با عنوان در مرکز ایجاد کنیم.
|
1 2 3 |
<ion-footer-bar align-title = "center" class = "bar-assertive"> <h1 class = "title">Title!</h1> </ion-footer-bar> |
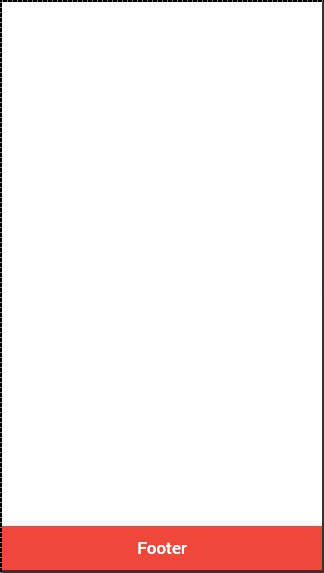
کد فوق صفحه زیر را تولید می کند –
افزودن عناصر
ما می توانیم آیکون دکمه ها یا سایر عناصر را به نوار زیر یونی اضافه کنیم و سبک آنها اعمال می شود. اجازه دهید یک دکمه و یک آیکون به فوتر خود اضافه کنیم.
|
1 2 3 4 5 6 7 8 9 10 11 |
<ion-footer-bar class = "bar-assertive"> <div class = "buttons"> <button class = "button">Button</button> </div> <h1 class = "title">Footer</h1> <div class = "buttons"> <button class = "button icon ion-home"></button> </div> </ion-footer-bar> |
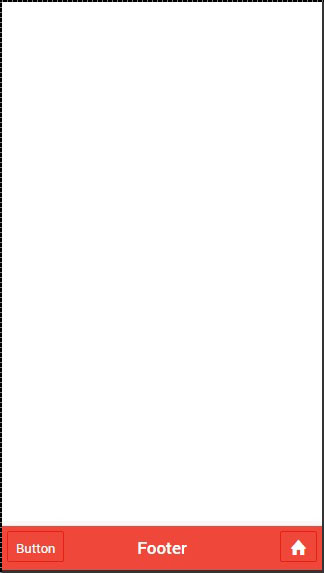
کد فوق صفحه زیر را تولید می کند
افزودن زیر فوتر
ما به شما نشان دادیم که چگونه از یک زیر عنوان استفاده کنید. به همان روشی که می توان یک زیر فوتر ایجاد کرد. در بالای نوار فوتر قرار خواهد گرفت. تمام کاری که ما باید انجام دهیم این است که یک کلاس bar-subfooter به عنصر bar-ion-footer خود اضافه کنیم.
به عنوان مثال، زیر فوتر را در بالای نوار فوتر اضافه می کنیم ، که قبلا ایجاد کردیم.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<ion-footer-bar class = "bar-subfooter bar-positive"> <h1 class = "title">Sub Footer</h1> </ion-footer-bar> <ion-footer-bar class = "bar-assertive"> <div class = "buttons"> <button class = "button">Button</button> </div> <h1 class = "title">Footer</h1> <div class = "buttons" ng-click = "doSomething()"> <button class = "button icon ion-home"></button> </div> </ion-footer-bar> |
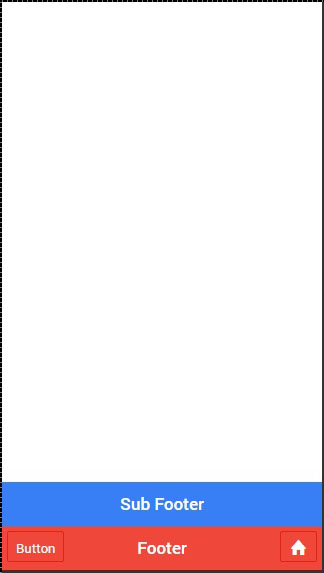
کد فوق صفحه زیر را تولید می کند –

لیست جلسات قبل آموزش برنامه نویسی آیونیک
- آموزش برنامه نویسی آیونیک
- نگاهی کلی به آموزش برنامه نویسی آیونیک
- آموزش تنظیمات محیطی در برنامه نویسی آیونیک
- آموزش رنگ ها در برنامه نویسی آیونیک
- آموزش ایجاد محتوا در برنامه نویسی آیونیک
- آموزش هدر در برنامه نویسی آیونیک
- آموزش فوتر در برنامه نویسی آیونیک
- آموزش دکمه ها در برنامه نویسی آیونیک
- آموزش لیست ها در برنامه نویسی آیونیک
- آموزش کارت ها در برنامه نویسی آیونیک
- آموزش فرم ها در برنامه نویسی آیونیک
- آموزش Toggle در برنامه نویسی آیونیک
- آموزش چک باکس در برنامه نویسی آیونیک
- آموزش دکمه های رادیویی در برنامه نویسی آیونیک
- آموزش محدوده در برنامه نویسی آیونیک
- آموزش Select در برنامه نویسی آیونیک
- آموزش زبانه ها در برنامه نویسی آیونیک
- آموزش شبکه در برنامه نویسی آیونیک
- آموزش آیکون ها در برنامه نویسی آیونیک
- آموزش پدینگ در برنامه نویسی آیونیک
- آموزش صفحه اقدام جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش محتوای جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش فرم های جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش رویدادهای جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش هدر جاوا اسکریپت در برنامه نویسی آیونیک






.svg)
دیدگاه شما