آموزش فرم های جاوا اسکریپت در برنامه نویسی آیونیک

آموزش فرم های جاوا اسکریپت در برنامه نویسی آیونیک
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش فرم های جاوا اسکریپت در برنامه نویسی آیونیک خواهیم پرداخت.
در این درس، ما خواهیم فهمید که فرم های جاوا اسکریپت چیست و خواهیم آموخت که جعبه انتخاب جاوا اسکریپت ، دکمه های رادیویی و ضامن چیست.
استفاده از ion-checkbox
بگذارید نحوه استفاده از کادر تأیید جاوا اسکریپت را ببینیم. در مرحله اول، ما باید یک عنصر ion-checkbox در پرونده HTML ایجاد کنیم. در داخل این ، ما یک ویژگی ng-model اختصاص می دهیم که به scope$ زاویه دار متصل شود. مشاهده خواهید کرد که ما هنگام تعیین مقدار مدل از نقطه استفاده می کنیم حتی اگر مدل بدون آن کار کند. این به ما امکان می دهد که ارتباط بین کودک و حوزه والدین را همیشه حفظ کنیم.
این بسیار مهم است زیرا به شما کمک می کند تا از برخی موارد که ممکن است در آینده اتفاق بیفتد جلوگیری کنید. پس از ایجاد عنصر، مقدار آن را با استفاده از عبارات زاویه ای پیوند می دهیم.
|
1 2 3 4 5 |
<ion-checkbox ng-model = "checkboxModel.value1">Checkbox 1</ion-checkbox> <ion-checkbox ng-model = "checkboxModel.value2">Checkbox 2</ion-checkbox> <p>Checkbox 1 value is: <b>{{checkboxModel.value1}}</b></p> <p>Checkbox 2 value is: <b>{{checkboxModel.value2}}</b></p> |
سپس ما باید مقادیر را به مدل خود در داخل کنترل کننده اختصاص دهیم. مقادیری که استفاده خواهیم کرد نادرست است =، زیرا می خواهیم با کادرهای تأیید نشده شروع کنیم.
|
1 2 3 4 |
$scope.checkboxModel = { value1 : false, value2 : false }; |
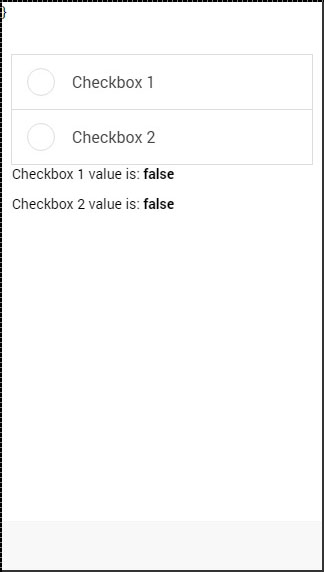
کد فوق صفحه زیر را تولید می کند –

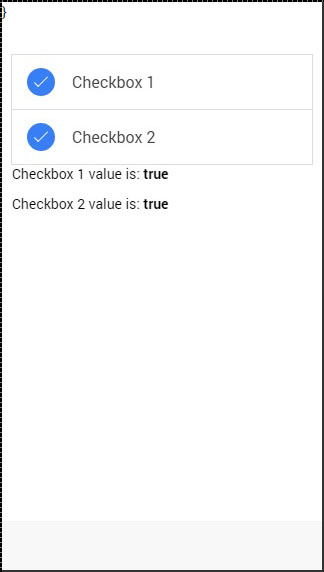
اکنون، وقتی روی عناصر کادر تأیید ضربه بزنیم ، همانطور که در تصویر زیر نشان داده شده است ، به طور خودکار مقدار مدل آنها را به “true” تغییر می دهد.

با استفاده از ion-radio
برای شروع، ما باید سه عنصر ion-radio در HTML خود ایجاد کنیم و ng-model و مقدار ng را به آن اختصاص دهیم. پس از آن، ما مقدار انتخاب شده را با بیان زاویه ای نمایش می دهیم. ما با برداشتن علامت هر سه عنصر رادیویی شروع خواهیم کرد ، بنابراین مقدار به صفحه نمایش ما اختصاص نخواهد یافت.
|
1 2 3 4 5 |
<ion-radio ng-model = "radioModel.value" ng-value = "1">Radio 1</ion-radio> <ion-radio ng-model = "radioModel.value" ng-value = "2">Radio 2</ion-radio> <ion-radio ng-model = "radioModel.value" ng-value = "3">Radio 3</ion-radio> <p>Radio value is: <b>{{radioModel.value}}</b></p> |
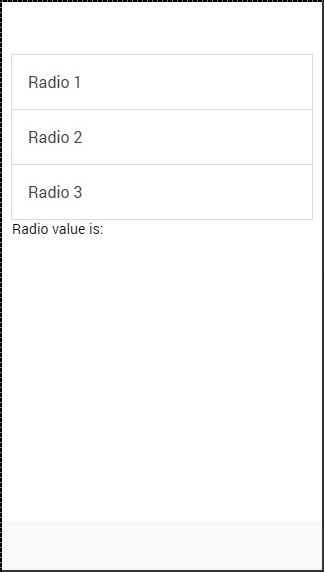
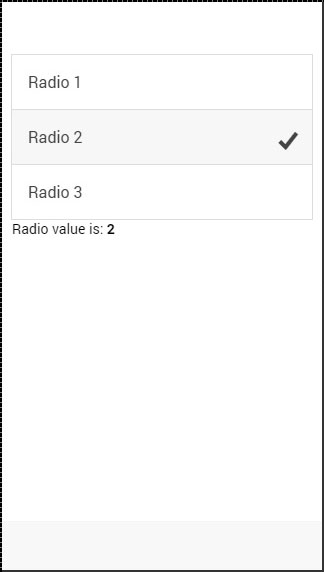
کد فوق صفحه زیر را تولید می کند –

وقتی روی عنصر کادر دوم ضربه بزنیم ، مقدار به ترتیب تغییر خواهد کرد.
استفاده از ion-toggle
متوجه خواهید شد که toggle مانند کادر تأیید است. ما همان مراحل را که با کادر انتخاب خود انجام دادیم دنبال خواهیم کرد. در فایل HTML ، ابتدا عناصر ion-toggle ایجاد می کنیم ، سپس مقدار ng-model را اختصاص می دهیم و سپس مقادیر بیان را به نمای خود پیوند می دهیم.
|
1 2 3 4 5 6 7 |
<ion-toggle ng-model = "toggleModel.value1">Toggle 1</ion-toggle> <ion-toggle ng-model = "toggleModel.value2">Toggle 2</ion-toggle> <ion-toggle ng-model = "toggleModel.value3">Toggle 3</ion-toggle> <p>Toggle value 1 is: <b>{{toggleModel.value1}}</b></p> <p>Toggle value 2 is: <b>{{toggleModel.value2}}</b></p> <p>Toggle value 3 is: <b>{{toggleModel.value3}}</b></p> |
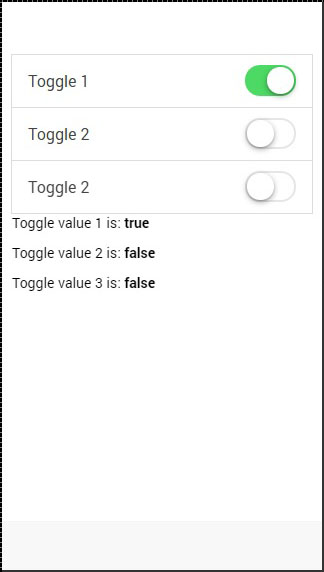
در مرحله بعدی ، ما مقادیر را به range.toggleModel$ در کنترل کننده خود اختصاص می دهیم. از آنجا که ، ضامن از مقادیر Boolean استفاده می کند ، ما به عنصر اول درست و برای دو مورد دیگر false می دهیم.
|
1 2 3 4 5 |
$scope.toggleModel = { value1 : true, value2 : false, value3 : false }; |
کد فوق صفحه زیر را تولید می کند –

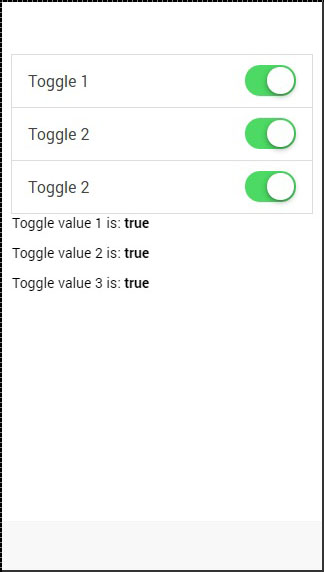
اکنون ما روی ضامن دوم و سوم ضربه خواهیم زد تا نحوه تغییر مقادیر از false به true به شما نشان داده شود.

لیست جلسات قبل آموزش برنامه نویسی آیونیک
- آموزش برنامه نویسی آیونیک
- نگاهی کلی به آموزش برنامه نویسی آیونیک
- آموزش تنظیمات محیطی در برنامه نویسی آیونیک
- آموزش رنگ ها در برنامه نویسی آیونیک
- آموزش ایجاد محتوا در برنامه نویسی آیونیک
- آموزش هدر در برنامه نویسی آیونیک
- آموزش فوتر در برنامه نویسی آیونیک
- آموزش دکمه ها در برنامه نویسی آیونیک
- آموزش لیست ها در برنامه نویسی آیونیک
- آموزش کارت ها در برنامه نویسی آیونیک
- آموزش فرم ها در برنامه نویسی آیونیک
- آموزش Toggle در برنامه نویسی آیونیک
- آموزش چک باکس در برنامه نویسی آیونیک
- آموزش دکمه های رادیویی در برنامه نویسی آیونیک
- آموزش محدوده در برنامه نویسی آیونیک
- آموزش Select در برنامه نویسی آیونیک
- آموزش زبانه ها در برنامه نویسی آیونیک
- آموزش شبکه در برنامه نویسی آیونیک
- آموزش آیکون ها در برنامه نویسی آیونیک
- آموزش پدینگ در برنامه نویسی آیونیک
- آموزش صفحه اقدام جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش محتوای جاوا اسکریپت در برنامه نویسی آیونیک





.svg)
دیدگاه شما