آموزش هدر جاوا اسکریپت در برنامه نویسی آیونیک

آموزش هدر جاوا اسکریپت در برنامه نویسی آیونیک
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش هدر جاوا اسکریپت در برنامه نویسی آیونیک خواهیم پرداخت.
استفاده از هدر جاواسکریپت
برای ایجاد یک نوار هدر جاوا اسکریپت ، ما باید دستورالعمل ion-header-bar را در پرونده HTML اعمال کنیم. از آنجا که هدر پیش فرض سفید است، عنوان را اضافه می کنیم، بنابراین در پس زمینه سفید نشان داده می شود. ما آن را به پرونده index.html خود اضافه خواهیم کرد.
|
1 2 3 |
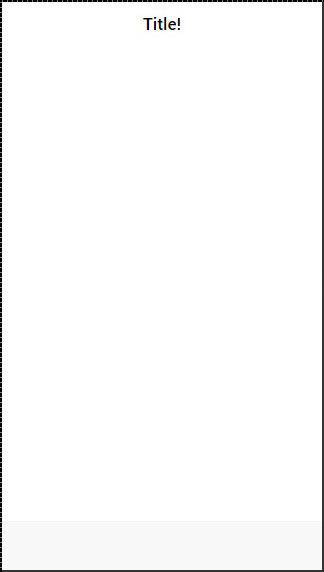
<ion-header-bar> <h1 class = "title">Title!</h1> </ion-header-bar> |
کد فوق صفحه زیر را تولید می کند –

استایل دهی هدر
دقیقاً مانند نوار هدر CSS، مدل مشابه JavaScript نیز می تواند به روشی مشابه طراحی شود. برای اعمال رنگ، باید یک کلاس رنگی با پیشوند نوار اضافه کنیم. بنابراین ، اگر بخواهیم از یک سربرگ آبی استفاده کنیم ، یک کلاس نوار مثبت اضافه خواهیم کرد. همچنین می توانیم با افزودن ویژگی align-title عنوان را به یک طرف صفحه منتقل کنیم. مقادیر این ویژگی می تواند مرکز ، چپ یا راست باشد.
|
1 2 3 |
<ion-header-bar align-title = "left" class = "bar-positive"> <h1 class = "title">Title!</h1> </ion-header-bar> |
کد فوق صفحه زیر را تولید می کند –
افزودن عناصر
معمولاً می خواهید برخی عناصر را به هدر خود اضافه کنید. مثال زیر نحوه قرار دادن یک دکمه در سمت چپ و یک نماد در سمت راست نوار هدر آیونیک را نشان می دهد. همچنین می توانید عناصر دیگری را به هدر خود اضافه کنید.
|
1 2 3 4 5 6 7 8 9 10 |
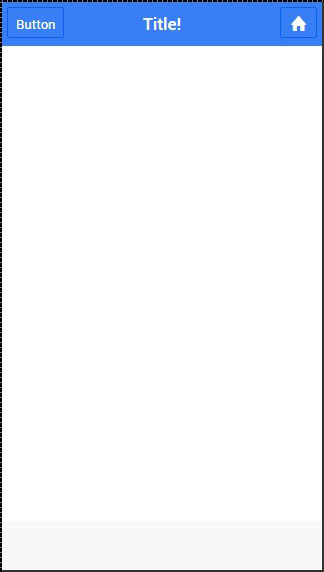
<ion-header-bar class = "bar-positive"> <div class = "buttons"> <button class = "button">Button</button> </div> <h1 class = "title">Title!</h1> <div class = "buttons"> <button class = "button icon ion-home"></button> </div> </ion-header-bar> |
کد فوق صفحه زیر را تولید می کند –

افزودن عنوان فرعی
یک هدر Sub هنگامی ایجاد می شود که یک کلاس bar-subheader به نوار header-ion اضافه شود. ما برای اعمال رنگ قرمز به عنوان زیر، یک کلاس قاطعانه اضافه خواهیم کرد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
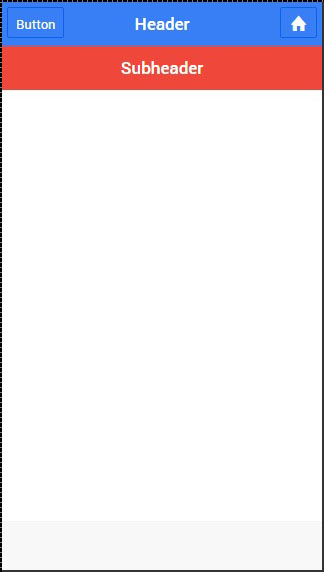
<ion-header-bar class = "bar-positive"> <div class = "buttons"> <button class = "button">Button</button> </div> <h1 class = "title">Title!</h1> <div class = "buttons"> <button class = "button icon ion-home"></button> </div> </ion-header-bar> <ion-header-bar class = "bar-subheader bar-assertive"> <h1 class = "title">Subheader</h1> </ion-header-bar> |
کد فوق صفحه زیر را تولید می کند –

لیست جلسات قبل آموزش برنامه نویسی آیونیک
- آموزش برنامه نویسی آیونیک
- نگاهی کلی به آموزش برنامه نویسی آیونیک
- آموزش تنظیمات محیطی در برنامه نویسی آیونیک
- آموزش رنگ ها در برنامه نویسی آیونیک
- آموزش ایجاد محتوا در برنامه نویسی آیونیک
- آموزش هدر در برنامه نویسی آیونیک
- آموزش فوتر در برنامه نویسی آیونیک
- آموزش دکمه ها در برنامه نویسی آیونیک
- آموزش لیست ها در برنامه نویسی آیونیک
- آموزش کارت ها در برنامه نویسی آیونیک
- آموزش فرم ها در برنامه نویسی آیونیک
- آموزش Toggle در برنامه نویسی آیونیک
- آموزش چک باکس در برنامه نویسی آیونیک
- آموزش دکمه های رادیویی در برنامه نویسی آیونیک
- آموزش محدوده در برنامه نویسی آیونیک
- آموزش Select در برنامه نویسی آیونیک
- آموزش زبانه ها در برنامه نویسی آیونیک
- آموزش شبکه در برنامه نویسی آیونیک
- آموزش آیکون ها در برنامه نویسی آیونیک
- آموزش پدینگ در برنامه نویسی آیونیک
- آموزش صفحه اقدام جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش محتوای جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش فرم های جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش رویدادهای جاوا اسکریپت در برنامه نویسی آیونیک





.svg)
دیدگاه شما