آموزش لیست جاوا اسکریپت در برنامه نویسی آیونیک

آموزش لیست جاوا اسکریپت در برنامه نویسی آیونیک
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش لیست جاوا اسکریپت در برنامه نویسی آیونیک خواهیم پرداخت.
در این درس ما لیست های جاوا اسکریپت را به شما نشان خواهیم داد. آنها به ما امکان می دهند از برخی ویژگی های جدید مانند سوایپ کردن، کشیدن و حذف استفاده کنیم.
استفاده از لیست
دستورالعمل های مورد استفاده برای نمایش لیست ها و موارد در زیر نشان داده شده است.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<ion-list> <ion-item> Item 1 </ion-item> <ion-item> Item 2 </ion-item> <ion-item> Item 3 </ion-item> </ion-list> |
کد فوق صفحه زیر را تولید می کند –

دکمه حذف
این دکمه را می توان با استفاده از دستورالعمل دکمه حذف یون اضافه کرد. می توانید از هر کلاس آیکونی که می خواهید استفاده کنید. از آنجا که ما همیشه نمی خواهیم دکمه های حذف را نشان دهیم ، زیرا ممکن است کاربران به طور تصادفی روی آن ضربه بزنند و روند حذف را آغاز کنند، می توانیم ویژگی show-delete را به ion-list اضافه کنیم و آن را با ng-model متصل کنیم.
در مثال زیر، ما از ion-toggle به عنوان مدل استفاده خواهیم کرد. وقتی toggle روشن است، دکمه ها در موارد لیست ما ظاهر می شوند.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
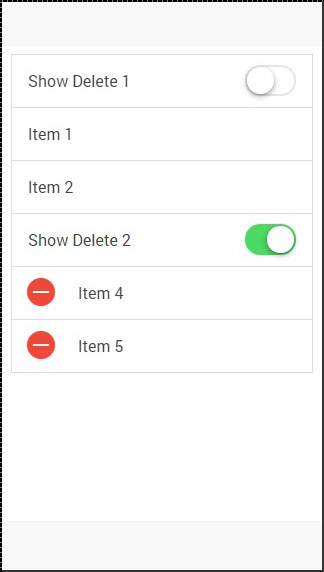
<ion-list show-delete = "showDelete1"> <ion-item> <ion-delete-button class = "ion-minus-circled"></ion-delete-button> Item 1 </ion-item> <ion-item> <ion-delete-button class = "ion-minus-circled"></ion-delete-button> Item 2 </ion-item> </ion-list> <ion-toggle ng-model = "showDelete2"> Show Delete 2 </ion-toggle> |
کد فوق صفحه زیر را تولید می کند –

دکمه تغییر سفارش
برای دکمه تغییر ترتیب دکمه ion-reorder-button است. عنصری که ایجاد کردیم دارای یک ویژگی در مرتب سازی مجدد است که هر زمان کاربر این عنصر را بکشد عملکرد را از کنترل کننده ما شروع می کند.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
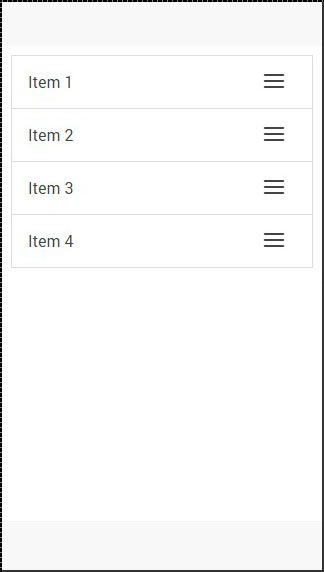
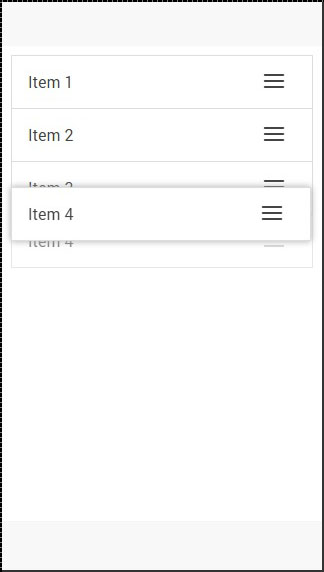
<ion-list show-reorder = "true"> <ion-item ng-repeat = "item in items"> Item {{item.id}} <ion-reorder-button class = "ion-navicon" on-reorder = "moveItem(item, $fromIndex, $toIndex)"></ion-reorder-button> </ion-item> </ion-list> $scope.items = [ {id: 1}, {id: 2}, {id: 3}, {id: 4} ]; $scope.moveItem = function(item, fromIndex, toIndex) { $scope.items.splice(fromIndex, 1); $scope.items.splice(toIndex, 0, item); }; |
کد فوق صفحه زیر را تولید می کند –

وقتی روی نماد سمت راست کلیک می کنیم ، می توانیم عنصر را بکشیم و به مکان دیگری در لیست منتقل کنیم.

دکمه Option
دکمه Option با استفاده از دستورالعمل دکمه ion-option ایجاد می شود. این دکمه ها با کشیدن آیتم لیست به سمت چپ نشان داده می شوند و ما می توانیم با کشیدن عنصر مورد به سمت راست دوباره آن را پنهان کنیم.
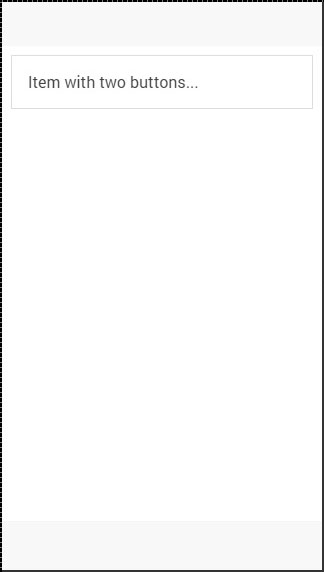
در مثال زیر می توانید دو دکمه را مشاهده کنید که مخفی هستند.
|
1 2 3 4 5 6 7 |
<ion-list> <ion-item> Item with two buttons... <ion-option-button class = "button-positive">Button 1</ion-option-button> <ion-option-button class = "button-assertive">Button 2</ion-option-button> </ion-item> </ion-list> |
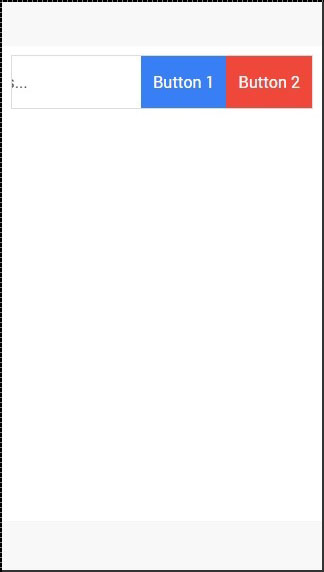
کد فوق صفحه زیر را تولید می کند –

وقتی عنصر مورد را به سمت چپ بکشید ، متن به سمت چپ منتقل می شود و دکمه ها در سمت راست ظاهر می شوند.
سایر توابع
تابع تکرار مجموعه ، نسخه به روز شده از دستورالعمل تکرار angularJS است. این فقط عناصر قابل مشاهده را روی صفحه نمایش می دهد و بقیه با پیمایش به روز می شوند. این هنگامی که با لیست های بزرگی کار می کنید این یک بهبود مهم عملکرد است. این دستورالعمل را می توان با ویژگی های عرض و ارتفاع مورد برای بهینه سازی بیشتر موارد لیست ترکیب کرد.
برخی ویژگی های مفید دیگر برای کار با تصاویر درون لیionic_js_listست شما وجود دارد. تابع item-render-buffer نشان دهنده تعداد مواردی است که پس از موارد قابل مشاهده بارگیری می شوند. هرچه این مقدار بیشتر باشد ، موارد بیشتری از قبل بارگیری می شوند. عملکرد Force-refresh-images هنگام پیمایش مشکلی در منبع تصاویر برطرف می کند. هر دوی این کلاس ها به طرز منفی بر عملکرد تأثیر خواهند گذاشت.
لیست جلسات قبل آموزش برنامه نویسی آیونیک
- آموزش برنامه نویسی آیونیک
- نگاهی کلی به آموزش برنامه نویسی آیونیک
- آموزش تنظیمات محیطی در برنامه نویسی آیونیک
- آموزش رنگ ها در برنامه نویسی آیونیک
- آموزش ایجاد محتوا در برنامه نویسی آیونیک
- آموزش هدر در برنامه نویسی آیونیک
- آموزش فوتر در برنامه نویسی آیونیک
- آموزش دکمه ها در برنامه نویسی آیونیک
- آموزش لیست ها در برنامه نویسی آیونیک
- آموزش کارت ها در برنامه نویسی آیونیک
- آموزش فرم ها در برنامه نویسی آیونیک
- آموزش Toggle در برنامه نویسی آیونیک
- آموزش چک باکس در برنامه نویسی آیونیک
- آموزش دکمه های رادیویی در برنامه نویسی آیونیک
- آموزش محدوده در برنامه نویسی آیونیک
- آموزش Select در برنامه نویسی آیونیک
- آموزش زبانه ها در برنامه نویسی آیونیک
- آموزش شبکه در برنامه نویسی آیونیک
- آموزش آیکون ها در برنامه نویسی آیونیک
- آموزش پدینگ در برنامه نویسی آیونیک
- آموزش صفحه اقدام جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش محتوای جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش فرم های جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش رویدادهای جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش هدر جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش فوتر جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش صفحه کلید جاوا اسکریپت در برنامه نویسی آیونیک





.svg)
دیدگاه شما