آموزش پیمایش جاوا اسکریپت در برنامه نویسی آیونیک

آموزش پیمایش جاوا اسکریپت در برنامه نویسی آیونیک
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش پیمایش جاوا اسکریپت در برنامه نویسی آیونیک خواهیم پرداخت.
عنصری که برای پیمایش دستکاری در برنامه های یونی استفاده می شود به عنوان یون پیمایش نامیده می شود.
استفاده از پیمایش
قطعه کد زیر ظروف پیمایشی ایجاد می کند و الگوهای پیمایش را تنظیم می کند. ابتدا، ما عنصر HTML خود را ایجاد کرده و ویژگی هایی را به آن اضافه می کنیم. “direction = “xy→ اضافه خواهیم کرد تا امکان پیمایش به هر طرف را داشته باشد. همچنین عرض و ارتفاع را برای عنصر پیمایش تنظیم خواهیم کرد.
کد HTML
|
1 2 3 |
<ion-scroll zooming = "true" direction = "xy" style = "width: 320px; height: 500px"> <div class = "scroll-container"></div> </ion-scroll> |
بعد، ما تصویر نقشه جهانی خود را به عنصر div اضافه می کنیم ، که در داخل یون اسکرول ایجاد کردیم و عرض و ارتفاع آن را تنظیم کردیم.
کد CSS
|
1 2 3 4 5 |
.scroll-container { width: 2600px; height: 1000px; background: url('../img/world-map.png') no-repeat } |
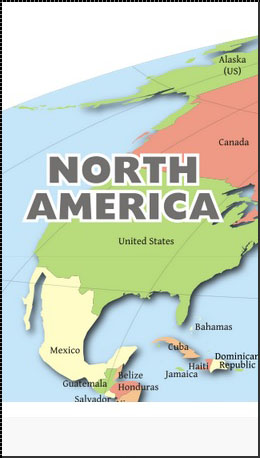
وقتی برنامه خود را اجرا می کنیم، می توانیم نقشه را از هر جهت پیمایش کنیم. مثال زیر قسمت نقشه شمال امریکا را نشان می دهد.

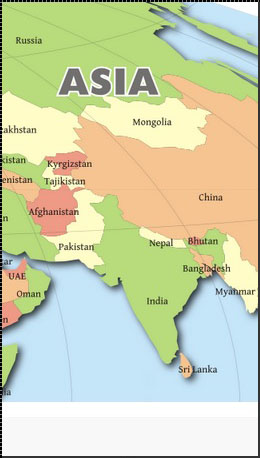
ما می توانیم این نقشه را به هر بخشی که می خواهیم پیمایش کنیم. بگذارید برای نشان دادن آسیا پیمایش کنیم.

ویژگی های دیگری نیز وجود دارد که می تواند برای پیمایش یونی اعمال شود. می توانید آنها را در جدول زیر بررسی کنید.
ویژگی های پیمایش
| ویژگی | نوع | جزئیات |
|---|---|---|
| direction | string | جهت های پیمایش. مقدار پیش فرض y است |
| delegate-handle | string | برای شناسایی پیمایش با $ ionicScrollDelegate استفاده می شود. |
| locking | boolean | برای قفل کردن پیمایش همزمان در یک جهت استفاده می شود. مقدار پیش فرض درست است. |
| paging | boolean | برای تعیین اینکه آیا صفحه بندی با پیمایش استفاده می شود استفاده می شود. |
| on-refresh | expression | اصطلاحاً pull-to-refresh نامیده می شود. |
| on-scroll | expression | هنگام پیمایش فراخوانی می شود. |
| scrollbar-x | boolean | نوار پیمایش افقی نشان داده شود. مقدار پیش فرض درست است. |
| scrollbar-y | string | نوار پیمایش عمودی نشان داده شود. مقدار پیش فرض درست است. |
| zooming | boolean | برای اعمال بزرگنمایی خرج کردن استفاده می شود. |
| min-zoom | integer | حداقل مقدار بزرگنمایی |
| max-zoom | integer | حداکثر مقدار بزرگنمایی |
| scrollbar-x | boolean | برای فعال کردن bouncing استفاده می شود. مقدار پیش فرض در IOS درست است ، در Android نادرست است. |
اسکرول بی نهایت
از یک پیمایش نامحدود برای ایجاد برخی از رفتارها هنگام پیمایش از پایین صفحه استفاده می شود. مثال زیر نحوه کارکرد این را نشان می دهد. در کنترلر خود، تابعی برای افزودن موارد به لیست ایجاد کردیم. این اسکرول ها با عبور 10٪ از آخرین عنصر بارگیری شده ، این موارد اضافه می شوند. این کار ادامه خواهد یافت تا زمانی که 30 عنصر بارگیری شده را بزنیم. هر بار بارگذاری به پایان می رسد ، رویداد scroll.infiniteScrollComplete را روی نامحدود پخش می کند.
کد HTML
|
1 2 3 4 5 6 |
<ion-list> <ion-item ng-repeat = "item in items" item = "item">Item {{ item.id }}</ion-item> </ion-list> <ion-infinite-scroll ng-if = "!noMoreItemsAvailable" on-infinite = "loadMore()" distance = "10%"></ion-infinite-scroll> |
کد کنترل کننده
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.controller('MyCtrl', function($scope) { $scope.items = []; $scope.noMoreItemsAvailable = false; $scope.loadMore = function() { $scope.items.push({ id: $scope.items.length}); if ($scope.items.length == 30) { $scope.noMoreItemsAvailable = true; } $scope.$broadcast('scroll.infiniteScrollComplete'); }; }) |
از ویژگی های دیگر نیز می توان با استفاده کرد. برخی از آنها در جدول زیر ذکر شده است.
ویژگی های پیمایش بی نهایت
| ویژگی | نوع | جزئیات |
|---|---|---|
| on-infinite | expression | هنگامی که به پایین پیمایش می شود، باید فراخوانی شود. |
| distance | string | فاصله از پایین برای تحریک بیان بی نهایت لازم است. |
| spinner | string | آنچه در هنگام بارگذاری باید نشان داده شود |
| immediate-check | Boolean | هنگام بارگذاری صفحه باید “on-infinite” فراخوانی شود |
Scroll Delegate
آیونیک نماینده خود را برای کنترل کامل عناصر پیمایش ارائه می دهد. با تزریق سرویس io$nicScrollDelegate به کنترلر می توان از آن استفاده کرد و سپس از روشهایی که ارائه می دهد استفاده کرد.
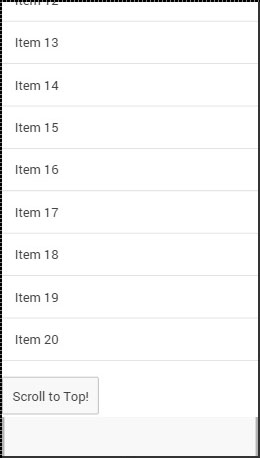
مثال زیر لیست قابل جابجایی از 20 شی را نشان می دهد.
کد HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<div class = "list"> <div class = "item">Item 1</div> <div class = "item">Item 2</div> <div class = "item">Item 3</div> <div class = "item">Item 4</div> <div class = "item">Item 5</div> <div class = "item">Item 6</div> <div class = "item">Item 7</div> <div class = "item">Item 8</div> <div class = "item">Item 9</div> <div class = "item">Item 10</div> <div class = "item">Item 11</div> <div class = "item">Item 12</div> <div class = "item">Item 13</div> <div class = "item">Item 14</div> <div class = "item">Item 15</div> <div class = "item">Item 16</div> <div class = "item">Item 17</div> <div class = "item">Item 18</div> <div class = "item">Item 19</div> <div class = "item">Item 20</div> </div> <button class = "button" ng-click = "scrollTop()">Scroll to Top!</button> |
کد کنترل کننده
|
1 2 3 4 5 6 |
.controller('DashCtrl', function($scope, $ionicScrollDelegate) { $scope.scrollTop = function() { $ionicScrollDelegate.scrollTop(); }; }) |
کد فوق صفحه زیر را تولید می کند –

وقتی روی دکمه ضربه می زنیم، پیمایش به بالا منتقل می شود.

لیست جلسات قبل آموزش برنامه نویسی آیونیک
- آموزش برنامه نویسی آیونیک
- نگاهی کلی به آموزش برنامه نویسی آیونیک
- آموزش تنظیمات محیطی در برنامه نویسی آیونیک
- آموزش رنگ ها در برنامه نویسی آیونیک
- آموزش ایجاد محتوا در برنامه نویسی آیونیک
- آموزش هدر در برنامه نویسی آیونیک
- آموزش فوتر در برنامه نویسی آیونیک
- آموزش دکمه ها در برنامه نویسی آیونیک
- آموزش لیست ها در برنامه نویسی آیونیک
- آموزش کارت ها در برنامه نویسی آیونیک
- آموزش فرم ها در برنامه نویسی آیونیک
- آموزش Toggle در برنامه نویسی آیونیک
- آموزش چک باکس در برنامه نویسی آیونیک
- آموزش دکمه های رادیویی در برنامه نویسی آیونیک
- آموزش محدوده در برنامه نویسی آیونیک
- آموزش Select در برنامه نویسی آیونیک
- آموزش زبانه ها در برنامه نویسی آیونیک
- آموزش شبکه در برنامه نویسی آیونیک
- آموزش آیکون ها در برنامه نویسی آیونیک
- آموزش پدینگ در برنامه نویسی آیونیک
- آموزش صفحه اقدام جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش محتوای جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش فرم های جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش رویدادهای جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش هدر جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش فوتر جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش صفحه کلید جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش لیست جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش بارگذاری جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش Modal جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش پیمایش جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش Popover جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش پاپ آپ جاوا اسکریپت در برنامه نویسی آیونیک




.svg)
دیدگاه شما