آموزش جعبه اسلاید جاوا اسکریپت در برنامه نویسی آیونیک

آموزش جعبه اسلاید جاوا اسکریپت در برنامه نویسی آیونیک
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش جعبه اسلاید جاوا اسکریپت در برنامه نویسی آیونیک خواهیم پرداخت.
یک جعبه اسلاید حاوی صفحاتی است که با کشیدن صفحه محتوا قابل تغییر است.
استفاده از جعبه اسلاید
استفاده از جعبه اسلاید ساده است. شما فقط باید جعبه یونی-اسلایدی را به عنوان ظرف و اسلاید یونی را با کلاس جعبه داخل آن ظرف اضافه کنید. برای دید بهتر، به جعبه های خود ارتفاع و حاشیه اضافه خواهیم کرد.
کد HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<ion-slide-box> <ion-slide> <div class = "box box1"> <h1>Box 1</h1> </div> </ion-slide> <ion-slide> <div class = "box box2"> <h1>Box 2</h1> </div> </ion-slide> <ion-slide> <div class = "box box3"> <h1>Box 3</h1> </div> </ion-slide> </ion-slide-box> .box1, box2, box3 { height: 300px; border: 2px solid blue; } |
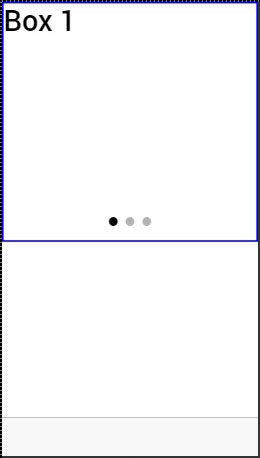
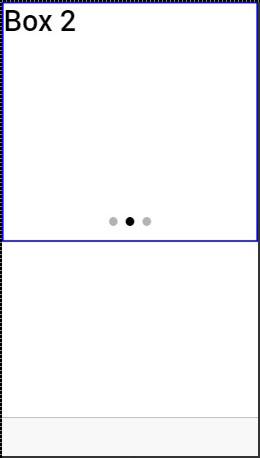
خروجی مطابق تصویر زیر نشان داده می شود –

با کشیدن محتوا به سمت راست می توانیم کادر را تغییر دهیم. همچنین می توانیم به سمت چپ بکشید تا کادر قبلی نشان داده شود.

چند ویژگی که می توانند برای کنترل رفتار جعبه اسلاید استفاده شوند ، در جدول زیر ذکر شده است.
متدهای Delegate
| ویژگی | نوع | جزئیات |
|---|---|---|
| does-continue | Boolean | به اولین یا آخرین جعبه ، حلقه جعبه اسلاید ادامه می دهد. |
| auto-play | Boolean | به صورت خودکار اسلاید می شود. |
| slide-interval | number | مقدار زمان بین تغییرات اسلاید خودکار در میلی ثانیه. مقدار پیش فرض 4000 است. |
| show-pager | Boolean | پیجر قابل مشاهده است. |
| pager-click | expression | هنگام ضربه زدن بر روی صفحه ای فراخوانی می شود (اگر پیجر قابل مشاهده است). $ index برای مطابقت با اسلایدهای مختلف استفاده می شود. |
| on-slide-changed | expression | در اسلاید هنگام تغییر اسلاید فراخوانی می شود. $ index برای مطابقت با اسلایدهای مختلف استفاده می شود. |
| active-slide | expression | ه عنوان مدلی برای اتصال شاخص اسلاید فعلی به استفاده می شود. |
| delegate-handle | string | برای شناسایی جعبه اسلاید با $ ionicSlideBoxDelegate استفاده می شود. |
نماینده اسلاید جعبه
ionicSlideBoxDelegate$ سرویسی است که برای کنترل همه جعبه های اسلاید استفاده می شود. باید آن را به کنترل کننده تزریق کنیم.
کد کنترل کننده
|
1 2 3 4 5 |
.controller('MyCtrl', function($scope, $ionicSlideBoxDelegate) { $scope.nextSlide = function() { $ionicSlideBoxDelegate.next(); } }) |
کد HTML
|
1 |
<button class = "button button-icon icon ion-navicon" ng-click = "nextSlide()"></button> |
لیست جلسات قبل آموزش برنامه نویسی آیونیک
- آموزش برنامه نویسی آیونیک
- نگاهی کلی به آموزش برنامه نویسی آیونیک
- آموزش تنظیمات محیطی در برنامه نویسی آیونیک
- آموزش رنگ ها در برنامه نویسی آیونیک
- آموزش ایجاد محتوا در برنامه نویسی آیونیک
- آموزش هدر در برنامه نویسی آیونیک
- آموزش فوتر در برنامه نویسی آیونیک
- آموزش دکمه ها در برنامه نویسی آیونیک
- آموزش لیست ها در برنامه نویسی آیونیک
- آموزش کارت ها در برنامه نویسی آیونیک
- آموزش فرم ها در برنامه نویسی آیونیک
- آموزش Toggle در برنامه نویسی آیونیک
- آموزش چک باکس در برنامه نویسی آیونیک
- آموزش دکمه های رادیویی در برنامه نویسی آیونیک
- آموزش محدوده در برنامه نویسی آیونیک
- آموزش Select در برنامه نویسی آیونیک
- آموزش زبانه ها در برنامه نویسی آیونیک
- آموزش شبکه در برنامه نویسی آیونیک
- آموزش آیکون ها در برنامه نویسی آیونیک
- آموزش پدینگ در برنامه نویسی آیونیک
- آموزش صفحه اقدام جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش محتوای جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش فرم های جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش رویدادهای جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش هدر جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش فوتر جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش صفحه کلید جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش لیست جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش بارگذاری جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش Modal جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش پیمایش جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش Popover جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش پاپ آپ جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش پیمایش جاوا اسکریپت در برنامه نویسی آیونیک
- آموزش منوی جانبی جاوا اسکریپت در برنامه نویسی آیونیک




.svg)
دیدگاه شما