آموزش دکمه های رادیویی در برنامه نویسی آیونیک

آموزش دکمه های رادیویی در برنامه نویسی آیونیک
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش دکمه های رادیویی در برنامه نویسی آیونیک خواهیم پرداخت.
دکمه های رادیویی شکل دیگری از یک عنصر است که در این درس به آنها خواهیم پرداخت. تفاوت دکمه های رادیویی از فرم های تغییر وضعیت و چک باکس در این است که هنگام استفاده از حالت اول، فقط یک دکمه رادیویی از لیست انتخاب می کنید. همانطور که مورد دوم به شما امکان می دهد بیش از یکی را انتخاب کنید.
افزودن دکمه های رادیو
از آنجا که همیشه بیش از یک دکمه رادیویی برای انتخاب وجود دارد، بهترین راه ایجاد لیست است. این کار را هر زمان که چندین عنصر بخواهیم انجام دادیم. کلاس مورد لیست رادیو خواهد بود. باز هم، ما برای این مورد از برچسب استفاده خواهیم کرد همانطور که برای همه اشکال دیگر استفاده کرده ایم. ورودی دارای ویژگی نام خواهد بود. این ویژگی همه دکمه هایی را که می خواهید به عنوان گزینه احتمالی استفاده کنید گروه بندی می کند. از کلاس item-content برای نمایش واضح گزینه ها استفاده می شود. در پایان، ما از کلاس radio-icon برای افزودن آیکون علامت گذاری که برای علامت گذاری گزینه ای که کاربر انتخاب می کند، استفاده خواهیم کرد.
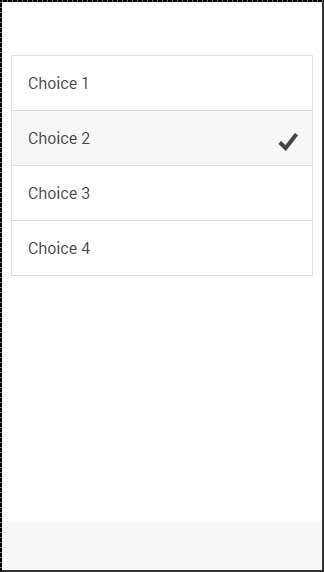
در مثال زیر، چهار دکمه رادیویی وجود دارد و دومی انتخاب می شود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<div class = "list"> <label class = "item item-radio"> <input type = "radio" name = "group1" /> <div class = "item-content"> Choice 1 </div> <i class = "radio-icon ion-checkmark"></i> </label> <label class = "item item-radio"> <input type = "radio" name = "group1" /> <div class = "item-content"> Choice 2 </div> <i class = "radio-icon ion-checkmark"></i> </label> <label class = "item item-radio"> <input type = "radio" name = "group1" /> <div class = "item-content"> Choice 3 </div> <i class = "radio-icon ion-checkmark"></i> </label> <label class = "item item-radio"> <input type = "radio" name = "group1" /> <div class = "item-content"> Choice 4 </div> <i class = "radio-icon ion-checkmark"></i> </label> </div> |

چند گروه دکمه رادیویی
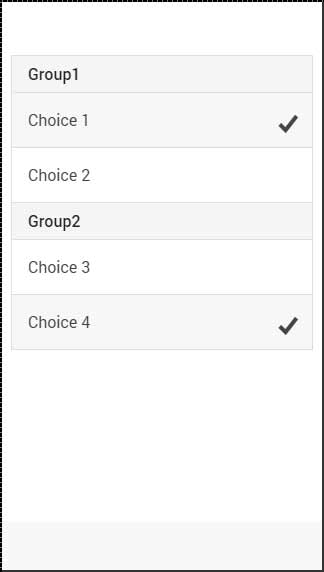
بعضی اوقات می خواهید بیش از یک گروه ایجاد کنید. این همان چیزی است که ویژگی نام برای آن ساخته شده است. مثال زیر دو دکمه اول و دو دکمه آخر را به عنوان دو گروه گزینه گروه بندی می کند.
ما از کلاس item-divider برای جداسازی دو گروه استفاده خواهیم کرد. توجه داشته باشید که گروه اول دارای ویژگی صفت برابر با گروه 1 است و گروه دوم از گروه 2 استفاده می کند.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<div class = "list"> <div class = " item item-divider"> Group1 </div> <label class = "item item-radio"> <input type = "radio" name = "group1" /> <div class = "item-content"> Choice 1 </div> <i class = "radio-icon ion-checkmark"></i> </label> <label class = "item item-radio"> <input type = "radio" name = "group1" /> <div class = "item-content"> Choice 2 </div> <i class = "radio-icon ion-checkmark"></i> </label> <div class = "item item-divider"> Group2 </div> <label class = "item item-radio"> <input type = "radio" name = "group2" /> <div class = "item-content"> Choice 3 </div> <i class = "radio-icon ion-checkmark"></i> </label> <label class = "item item-radio"> <input type = "radio" name = "group2" /> <div class = "item-content"> Choice 4 </div> <i class = "radio-icon ion-checkmark"></i> </label> </div> |

لیست جلسات قبل آموزش برنامه نویسی آیونیک
- آموزش برنامه نویسی آیونیک
- نگاهی کلی به آموزش برنامه نویسی آیونیک
- آموزش تنظیمات محیطی در برنامه نویسی آیونیک
- آموزش رنگ ها در برنامه نویسی آیونیک
- آموزش ایجاد محتوا در برنامه نویسی آیونیک
- آموزش هدر در برنامه نویسی آیونیک
- آموزش فوتر در برنامه نویسی آیونیک
- آموزش دکمه ها در برنامه نویسی آیونیک
- آموزش لیست ها در برنامه نویسی آیونیک
- آموزش کارت ها در برنامه نویسی آیونیک
- آموزش فرم ها در برنامه نویسی آیونیک
- آموزش Toggle در برنامه نویسی آیونیک
- آموزش چک باکس در برنامه نویسی آیونیک




.svg)
دیدگاه شما