آموزش محدوده در برنامه نویسی آیونیک

آموزش محدوده در برنامه نویسی آیونیک
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش محدوده در برنامه نویسی آیونیک خواهیم پرداخت.
محدوده برای انتخاب و نمایش سطح چیزی استفاده می شود. این مقدار واقعی را در رابطه با مقدار حداکثر و حداقل نشان می دهد. Ionic یک روش ساده برای کار با محدوده ارائه می دهد.
استفاده از محدوده
محدوده به عنوان یک عنصر مورد داخلی استفاده می شود. کلاسی که استفاده می شود محدوده است. ما این کلاس را بعد از کلاس item قرار می دهیم. با این کار ظرفی آماده می شود که محدوده در آن قرار گیرد. پس از ایجاد یک ظرف، باید ورودی را اضافه کرده و نوع دامنه را به آن و ویژگی نام را نیز اختصاص دهیم.
|
1 2 3 4 5 |
<div class = "item range"> <i class = "icon ion-volume-low"></i> <input type = "range" name = "volume"> <i class = "icon ion-volume-high"></i> </div> |
کد فوق صفحه زیر را تولید می کند –
افزودن آیکون ها
محدوده معمولاً برای نمایش واضح داده ها به آیکون نیاز دارد. فقط باید آیکون ها را قبل و بعد از ورودی محدوده اضافه کنیم تا در دو طرف عنصر محدوده قرار بگیرند.
|
1 2 3 4 5 |
<div class = "range range"> <i class = "icon ion-volume-low"> </i> <input type = "range" name = "volume"> <i class = "icon ion-volume-high"> </i> </div> |
کد فوق صفحه زیر را تولید می کند –
![]()
استایل دهی محدوده ها
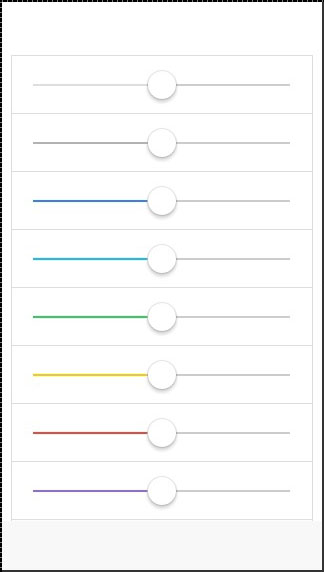
مثال بعدی ما به شما نشان می دهد که چگونه محدوده را با رنگ های آیونیک استایل دهی کنید. در کلاس های رنگی از پیشوند دامنه استفاده می شود. ما لیستی با نه دامنه ایجاد خواهیم کرد و آن را به گونه ای متفاوت سبک می کنیم.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<div class = "list"> <div class = "item range range-light"> <input type = "range" name = "volume"> </div> <div class = "item range range-stable"> <input type = "range" name = "volume"> </div> <div class = "item range range-positive"> <input type = "range" name = "volume"> </div> <div class = "item range range-calm"> <input type = "range" name = "volume"> </div> <div class = "item range range-balanced"> <input type = "range" name = "volume"> </div> <div class = "item range range-energized"> <input type = "range" name = "volume"> </div> <div class = "item range range-assertive"> <input type = "range" name = "volume"> </div> <div class = "item range range-royal"> <input type = "range" name = "volume"> </div> <div class = "item range range-dark"> <input type = "range" name = "volume"> </div> </div> |

لیست جلسات قبل آموزش برنامه نویسی آیونیک
- آموزش برنامه نویسی آیونیک
- نگاهی کلی به آموزش برنامه نویسی آیونیک
- آموزش تنظیمات محیطی در برنامه نویسی آیونیک
- آموزش رنگ ها در برنامه نویسی آیونیک
- آموزش ایجاد محتوا در برنامه نویسی آیونیک
- آموزش هدر در برنامه نویسی آیونیک
- آموزش فوتر در برنامه نویسی آیونیک
- آموزش دکمه ها در برنامه نویسی آیونیک
- آموزش لیست ها در برنامه نویسی آیونیک
- آموزش کارت ها در برنامه نویسی آیونیک
- آموزش فرم ها در برنامه نویسی آیونیک
- آموزش Toggle در برنامه نویسی آیونیک
- آموزش چک باکس در برنامه نویسی آیونیک
- آموزش دکمه های رادیویی در برنامه نویسی آیونیک




.svg)
دیدگاه شما