آموزش Toggle در برنامه نویسی آیونیک

آموزش Toggle در برنامه نویسی آیونیک
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش Toggle در برنامه نویسی آیونیک خواهیم پرداخت.
گاهی اوقات دو گزینه برای کاربران وجود دارد. کارآمدترین راه برای کنترل این وضعیت استفاده از فرمها است. آیونیک به ما کلاسهایی برای عناصر toggle می دهد که متحرک بوده و اجرای آنها آسان است.
استفاده از Toggle
تغییر وضعیت را می توان با استفاده از دو کلاس Ionic پیاده سازی کرد. ابتدا باید به همان دلیلی که در درس قبل توضیح دادیم یک برچسب ایجاد کنیم و یک کلاس toggle به آن اختصاص دهیم.
در داخل برچسب ما ایجاد خواهد شد دو کلاس آیونیک دیگر را مشاهده خواهید کرد که در مثال زیر استفاده شده است. با ضربه زدن روی toggle، کلاس آهنگ به یک ظاهر طراحی شده به کادر تأیید و انیمیشن رنگی اضافه می کند. از کلاس handle برای افزودن دکمه دایره به آن استفاده می شود.
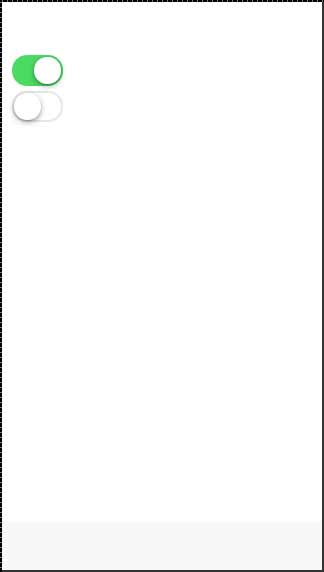
مثال زیر دو فرم toggle را نشان می دهد. مورد اول بررسی می شود، مورد دوم بررسی نمی شود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<label class = "toggle"> <input type = "checkbox" /> <div class = "track"> <div class = "handle"></div> </div> </label> <br> <label class = "toggle"> <input type = "checkbox" /> <div class = "track"> <div class = "handle"></div> </div> </label> |

چند toggle
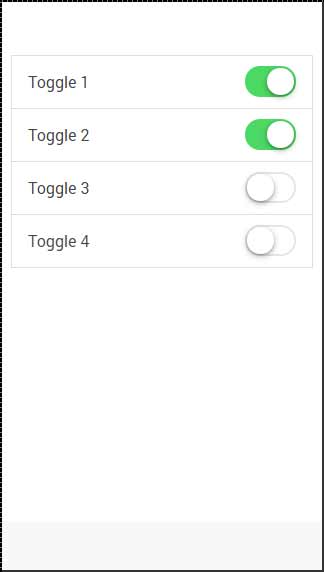
بیشتر اوقات که می خواهید بیش از یک عنصر از همان نوع را در Ionic اضافه کنید، بهترین راه استفاده از موارد لیست است. کلاسی که برای چند toggle استفاده می شود item-toggle است. مثال بعدی نحوه ایجاد لیست برای toggle ها را نشان می دهد. اولی و دومی بررسی می شود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<ul class = "list"> <li class = "item item-toggle"> Toggle 1 <label class = "toggle"> <input type = "checkbox" /> <div class = "track"> <div class = "handle"></div> </div> </label> </li> <li class = "item item-toggle"> Toggle 2 <label class = "toggle"> <input type = "checkbox" /> <div class = "track"> <div class = "handle"></div> </div> </label> </li> <li class = "item item-toggle"> Toggle 3 <label class = "toggle"> <input type = "checkbox" /> <div class = "track"> <div class = "handle"></div> </div> </label> </li> <li class = "item item-toggle"> Toggle 4 <label class = "toggle"> <input type = "checkbox" /> <div class = "track"> <div class = "handle"></div> </div> </label> </li> </ul> |

طراحی toggle
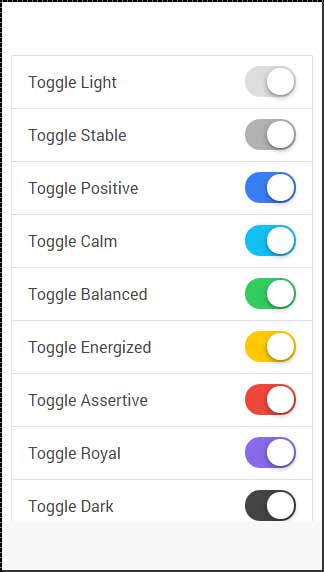
تمام کلاسهای رنگی آیونیک را می توان روی عنصر toggle اعمال کرد. پیشوند ضامن خواهد بود. ما این را روی عنصر برچسب اعمال خواهیم کرد. مثال زیر تمام رنگهایی را که اعمال می شوند نشان می دهد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 |
<ul class = "list"> <li class = "item item-toggle"> Toggle Light <label class = "toggle toggle-light"> <input type = "checkbox" /> <div class = "track"> <div class = "handle"></div> </div> </label> </li> <li class = "item item-toggle"> Toggle Stable <label class = "toggle toggle-stable"> <input type = "checkbox" /> <div class = "track"> <div class = "handle"></div> </div> </label> </li> <li class = "item item-toggle"> Toggle Positive <label class = "toggle toggle-positive"> <input type = "checkbox" /> <div class = "track"> <div class = "handle"></div> </div> </label> </li> <li class = "item item-toggle"> Toggle Calm <label class = "toggle toggle-calm"> <input type = "checkbox" /> <div class = "track"> <div class = "handle"></div> </div> </label> </li> <li class = "item item-toggle"> Toggle Balanced <label class = "toggle toggle-balanced"> <input type = "checkbox" /> <div class = "track"> <div class = "handle"></div> </div> </label> </li> <li class = "item item-toggle"> Toggle Energized <label class = "toggle toggle-energized"> <input type = "checkbox" /> <div class = "track"> <div class = "handle"></div> </div> </label> </li> <li class = "item item-toggle"> Toggle Assertive <label class = "toggle toggle-assertive"> <input type = "checkbox" /> <div class = "track"> <div class = "handle"></div> </div> </label> </li> <li class = "item item-toggle"> Toggle Royal <label class = "toggle toggle-royal"> <input type = "checkbox" /> <div class = "track"> <div class = "handle"></div> </div> </label> </li> <li class = "item item-toggle"> Toggle Dark <label class = "toggle toggle-dark"> <input type = "checkbox" /> <div class = "track"> <div class = "handle"></div> </div> </label> </li> </ul> |

لیست جلسات قبل آموزش برنامه نویسی آیونیک
- آموزش برنامه نویسی آیونیک
- نگاهی کلی به آموزش برنامه نویسی آیونیک
- آموزش تنظیمات محیطی در برنامه نویسی آیونیک
- آموزش رنگ ها در برنامه نویسی آیونیک
- آموزش ایجاد محتوا در برنامه نویسی آیونیک
- آموزش هدر در برنامه نویسی آیونیک
- آموزش فوتر در برنامه نویسی آیونیک
- آموزش دکمه ها در برنامه نویسی آیونیک
- آموزش لیست ها در برنامه نویسی آیونیک
- آموزش کارت ها در برنامه نویسی آیونیک
- آموزش فرم ها در برنامه نویسی آیونیک




.svg)
دیدگاه شما