برنامه های جهانی در برنامه نویسی iOS

برنامه های جهانی در برنامه نویسی iOS
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به برنامه های جهانی در برنامه نویسی iOS خواهیم پرداخت.
یک برنامه جهانی برنامه ای است که برای هر دو iPhone و iPad در یک باینری طراحی شده است. یک برنامه جهانی امکان استفاده مجدد از کد و به روزرسانی سریع را فراهم می کند.
برنامه جهانی
مرحله 1 – یک برنامه مبتنی بر View ساده ایجاد کنید.
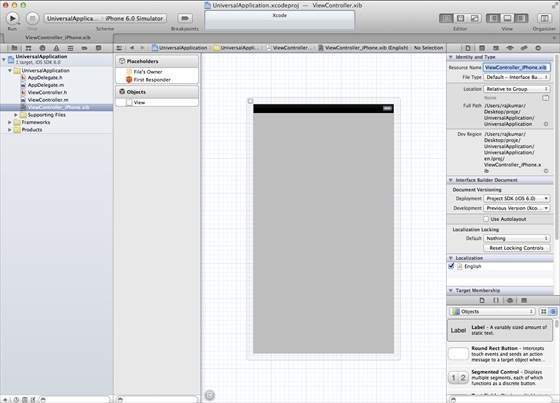
مرحله 2 – نام فایل ViewController.xib را به ViewController_iPhone.xib تغییر دهید همانطور که در زیر در بازرس پرونده در سمت راست نشان داده شده است.

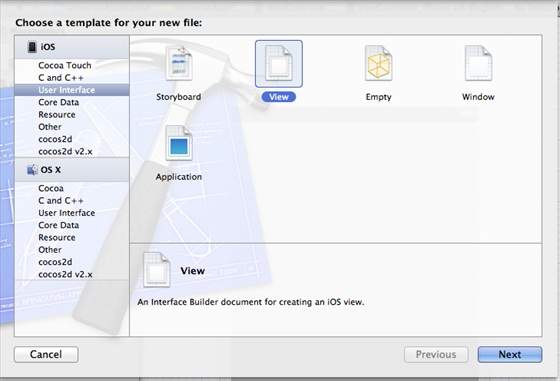
مرحله 3 – File → New → File را انتخاب کنید … سپس زیر بخش “User Interface” را انتخاب کرده و View را انتخاب کنید. روی Next کلیک کنید.

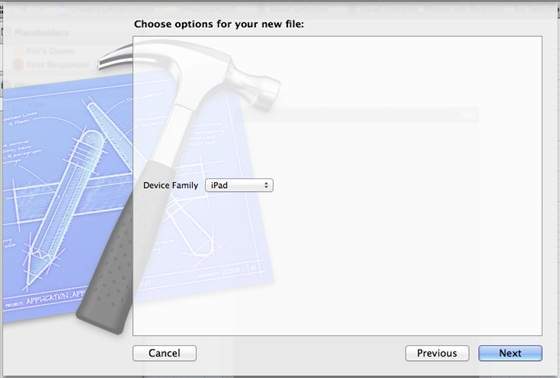
مرحله 4 – دستگاه را به عنوان iPad انتخاب کرده و گزینه بعدی را کلیک کنید

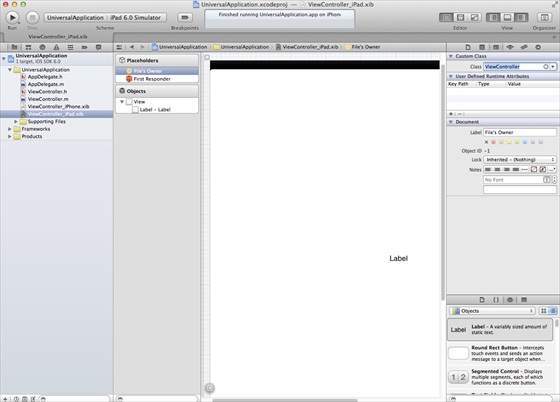
مرحله 5 – فایل را به عنوان ViewController_iPad.xib ذخیره کرده و ایجاد را انتخاب کنید.
مرحله 6 – برچسب را در مرکز صفحه در ViewController_iPhone.xib و ViewController_iPad.xib اضافه کنید.
مرحله 7 – درidentity inspector ،ViewController_iPad.xib را انتخاب کنید و کلاس سفارشی را به عنوان ViewController تنظیم کنید

مرحله 8 – به روزرسانی برنامه: DidFinishLaunching: با روش Options در AppDelegate.m به شرح زیر
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]]; // Override point for customization after application launch. if (UI_USER_INTERFACE_IDIOM() == UIUserInterfaceIdiomPhone) { self.viewController = [[ViewController alloc] initWithNibName:@"ViewController_iPhone" bundle:nil]; } else { self.viewController = [[ViewController alloc] initWithNibName: @"ViewController_iPad" bundle:nil]; } self.window.rootViewController = self.viewController; [self.window makeKeyAndVisible]; return YES; } |
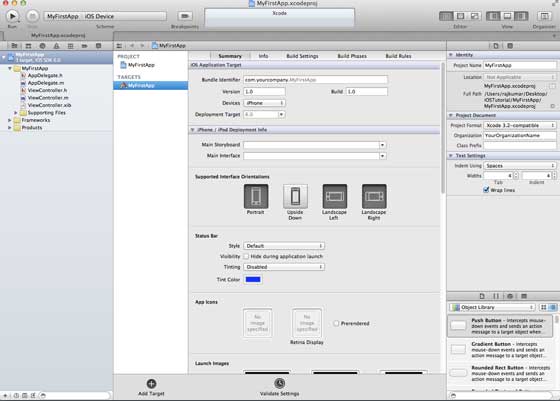
مرحله 9 – دستگاه ها را در خلاصه پروژه به جهانی نشان دهید همانطور که در زیر نشان داده شده است

خروجی
وقتی برنامه را اجرا می کنیم، خروجی زیر را خواهیم گرفت –

وقتی برنامه شبیه ساز ipad را اجرا می کنیم، خروچی زیر را خواهیم گرفت.





.svg)
دیدگاه شما