آموزش دستور switch case در جاوا اسکریپت

آموزش دستور switch case در جاوا اسکریپت
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش دستور switch case در جاوا اسکریپت خواهیم پرداخت.
برای انجام شاخه چند راهی می توانید از دستورات if … else… if استفاده کنید ، مانند درس قبل. با این حال ، این همیشه بهترین راه حل نیست ، خصوصاً وقتی همه شاخه ها به مقدار یک متغیر وابسته باشند.
با JavaScript 1.2، می توانید از دستور switch case استفاده کنید که دقیقاً این وضعیت را کنترل می کند و این کار را با کارآیی بیشتر از دستورات if…else if انجام دهید.
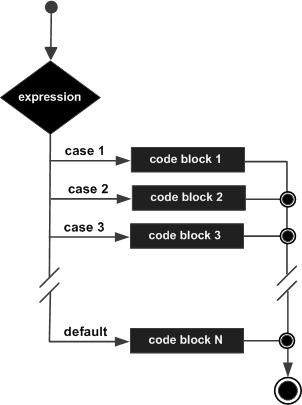
فلو چارت دستور switch case
نحو
هدف از یک دستور switch case یک عبارت برای ارزیابی و چندین جمله مختلف برای اجرا بر اساس مقدار عبارت است. مفسر هر مورد را در برابر مقدار عبارت بررسی می کند تا زمانی که مطابقت پیدا شود. اگر چیزی مطابقت نداشته باشد ، از یک شرایط پیش فرض استفاده می شود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
switch (expression) { case condition 1: statement(s) break; case condition 2: statement(s) break; ... case condition n: statement(s) break; default: statement(s) } |
دستور break یک مورد خاص را نشان می دهد. در صورت حذف آنها ، مفسر به اجرای هر عبارت در هر یک از موارد زیر ادامه می دهد.
ما دستور break را در بخش Loop Control توضیح خواهیم داد.
مثال
برای اجرای دستور switch-case مثال زیر را امتحان کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<html> <body> <script type = "text/javascript"> <!-- var grade = 'A'; document.write("Entering switch block<br />"); switch (grade) { case 'A': document.write("Good job<br />"); break; case 'B': document.write("Pretty good<br />"); break; case 'C': document.write("Passed<br />"); break; case 'D': document.write("Not so good<br />"); break; case 'F': document.write("Failed<br />"); break; default: document.write("Unknown grade<br />") } document.write("Exiting switch block"); //--> </script> <p>Set the variable to different value and then try...</p> </body> </html> |
خروجی
|
1 2 3 4 |
Entering switch block Good job Exiting switch block Set the variable to different value and then try... |
دستور Break نقش عمده ای را در گزاره های فایل بزرگ دارند. کد زیر را که از عبارت switch-case استفاده می کند بدون هیچ گونه دستور break امتحان کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<html> <body> <script type = "text/javascript"> <!-- var grade = 'A'; document.write("Entering switch block<br />"); switch (grade) { case 'A': document.write("Good job<br />"); case 'B': document.write("Pretty good<br />"); case 'C': document.write("Passed<br />"); case 'D': document.write("Not so good<br />"); case 'F': document.write("Failed<br />"); default: document.write("Unknown grade<br />") } document.write("Exiting switch block"); //--> </script> <p>Set the variable to different value and then try...</p> </body> </html> |
خروجی
|
1 2 3 4 5 6 7 8 9 |
Entering switch block Good job Pretty good Passed Not so good Failed Unknown grade Exiting switch block Set the variable to different value and then try... |





.svg)
دیدگاه شما