آموزش حلقه while در جاوا اسکریپت

آموزش حلقه while در جاوا اسکریپت
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش حلقه while در جاوا اسکریپت خواهیم پرداخت.
هنگام نوشتن یک برنامه ، ممکن است با موقعیتی روبرو شوید که باید عملی را بارها و بارها انجام دهید. در چنین شرایطی ، برای کاهش تعداد خطوط ، باید دستورات حلقه ای بنویسید.
جاوا اسکریپت از همه حلقه های لازم برای کاهش فشار برنامه نویسی پشتیبانی می کند.
حلقه while
اساسی ترین حلقه در جاوا اسکریپت حلقه while است که در این درس مورد بحث قرار خواهد گرفت. هدف از حلقه while اجرای بیانیه یا بلاک کد به طور مکرر تا زمانی که اصطلاح درست است. هنگامی که عبارت نادرست شد ، حلقه خاتمه می یابد.
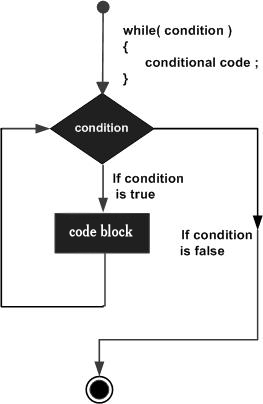
فلوچارت حلقه while به صورت زیر است –

نحو حلقه while در JavaScript به شرح زیر است:
|
1 2 3 |
while (expression) { Statement(s) to be executed if expression is true } |
مثال
برای پیاده سازی حلقه while ، مثال زیر را امتحان کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<html> <body> <script type = "text/javascript"> <!-- var count = 0; document.write("Starting Loop "); while (count < 10) { document.write("Current Count : " + count + "<br />"); count++; } document.write("Loop stopped!"); //--> </script> <p>Set the variable to different value and then try...</p> </body> </html> |
خروجی
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
Starting Loop Current Count : 0 Current Count : 1 Current Count : 2 Current Count : 3 Current Count : 4 Current Count : 5 Current Count : 6 Current Count : 7 Current Count : 8 Current Count : 9 Loop stopped! Set the variable to different value and then try... |
حلقه do … while
حلقه do … while شبیه حلقه while است با این تفاوت که بررسی وضعیت در انتهای حلقه اتفاق می افتد. این بدان معنی است که حلقه همیشه حداقل یک بار اجرا می شود ، حتی اگر شرط نادرست باشد.
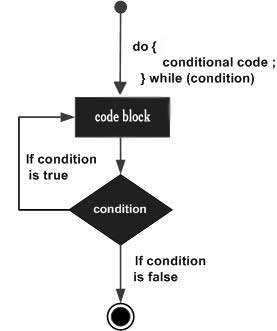
فلوچارت حلقه do-while به صورت زیر است –

نحو حلقه do-while در JavaScript به شرح زیر است:
|
1 2 3 |
do { Statement(s) to be executed; } while (expression); |
توجه – نقطه ویرگول استفاده شده در انتهای حلقه do … را از دست ندهید.
مثال
برای یادگیری نحوه پیاده سازی حلقه do-while در JavaScript ، مثال زیر را امتحان کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<html> <body> <script type = "text/javascript"> <!-- var count = 0; document.write("Starting Loop" + "<br />"); do { document.write("Current Count : " + count + "<br />"); count++; } while (count < 5); document.write ("Loop stopped!"); //--> </script> <p>Set the variable to different value and then try...</p> </body> </html> |
خروجی
|
1 2 3 4 5 6 7 8 |
Starting Loop Current Count : 0 Current Count : 1 Current Count : 2 Current Count : 3 Current Count : 4 Loop Stopped! Set the variable to different value and then try... |




.svg)
دیدگاه شما