آموزش تمپلیت Blade در لاراول

آموزش تمپلیت Blade در لاراول
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش تمپلیت Blade در لاراول خواهیم پرداخت.
Laravel 5.1 مفهوم استفاده از Blade، یک موتور الگو برای طراحی یک طرح منحصر به فرد را معرفی می کند. چیدمانی که به این ترتیب طراحی شده است می تواند توسط نمایهای دیگر مورد استفاده قرار گیرد و شامل یک طرح و ساختار سازگار است.
در مقایسه با سایر موتورهای قالب گیری، Blade در موارد زیر منحصر به فرد است –
- این برنامه نویس را از استفاده از کد PHP ساده در نماها محدود نمی کند.
- blade view ها به این ترتیب طراحی شده، کامپایل و ذخیره می شوند تا اصلاح شوند.

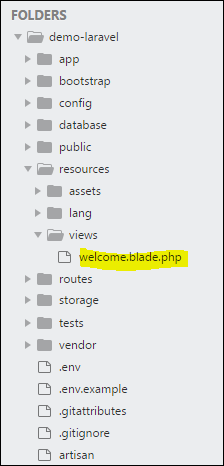
ساختار دایرکتوری کامل لاراول در تصویر صفحه نشان داده شده در اینجا نشان داده شده است.
می توانید مشاهده کنید که همه نماها در فهرست resources/views ذخیره می شوند و نمای پیش فرض فریم ورک Laravel welcome.blade.php است.
لطفاً توجه داشته باشید که تمپلیت های Blade دیگر نیز به طور مشابه ایجاد شده اند.
مراحل ایجاد طرح تمپلیت Blade
برای ایجاد طرح قالب قالب باید از مراحل زیر استفاده کنید –
مرحله 1
یک پوشه طرح بندی در داخل پوشه resources/views ایجاد کنید. ما قصد داریم از این پوشه برای ذخیره همه طرح ها در کنار هم استفاده کنیم.
یک نام فایل master.blade.php ایجاد کنید که کد زیر مربوط به آن باشد –
|
1 2 3 4 5 6 7 8 |
<html> <head> <title>DemoLaravel - @yield('title')</title> </head> <body> @yield('content') </body> </html> |
مرحله 2
در این مرحله، باید طرح را گسترش دهید. تمدید طرح شامل تعریف عناصر کودک است. لاراول از دستور Bladeextends برای تعریف عناصر کودک استفاده می کند.
هنگام تمدید طرح، به نکات زیر توجه کنید –
نماهای تعریف شده در Blade Layout ظرف را به روشی منحصر به فرد تزریق می کند.
بخشهای مختلف دید به عنوان عناصر کودک ایجاد می شوند.
عناصر کودک در پوشه طرح بندی به عنوان child.blade.php ذخیره می شوند
یک مثال که نشان دهنده گسترش طرح بندی ایجاد شده در بالا است ، در اینجا نشان داده شده است –
|
1 2 3 4 5 6 7 8 9 |
@extends('layouts.app') @section('title', 'Page Title') @section('sidebar') @parent <p>This refers to the master sidebar.</p> @endsection @section('content') <p>This is my body content.</p> @endsection |
مرحله 3
برای پیاده سازی عناصر کودک در نماها ، باید طرح بندی را به نحوی که نیاز است تعریف کنید.

به تصویر نشان داده شده در اینجا توجه کنید. می توانید دریابید که هر یک از پیوندهای ذکر شده در صفحه فرود، پیوندهایی هستند. لطفاً توجه داشته باشید که می توانید با استفاده از روش ذکر شده در بالا آنها را به عنوان عناصر کودک با کمک قالب های تیغه ایجاد کنید.




.svg)
دیدگاه شما