آموزش فرم ها در لاراول

آموزش فرم ها در لاراول
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش فرم ها در لاراول خواهیم پرداخت.
لاراول تگ های مختلفی را برای مدیریت آسان و ایمن فرم های HTML ارائه می دهد. همه عناصر اصلی HTML با استفاده از Laravel تولید می شوند. برای حمایت از این امر باید بسته HTML را با استفاده از composer به لاراول اضافه کنیم.
مثال 1
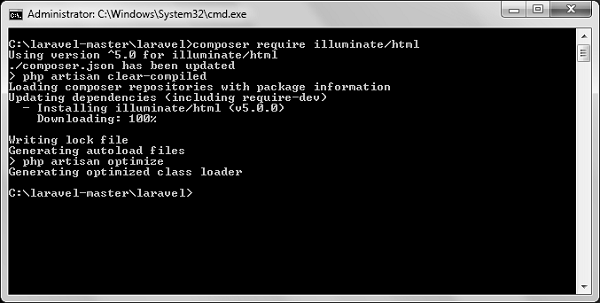
مرحله 1 – دستور زیر را اجرا کنید تا همان کار را انجام دهید.
|
1 |
composer require illuminate/html |
مرحله 2 – این بسته HTML را به Laravel اضافه می کند همانطور که در تصویر زیر نشان داده شده است.

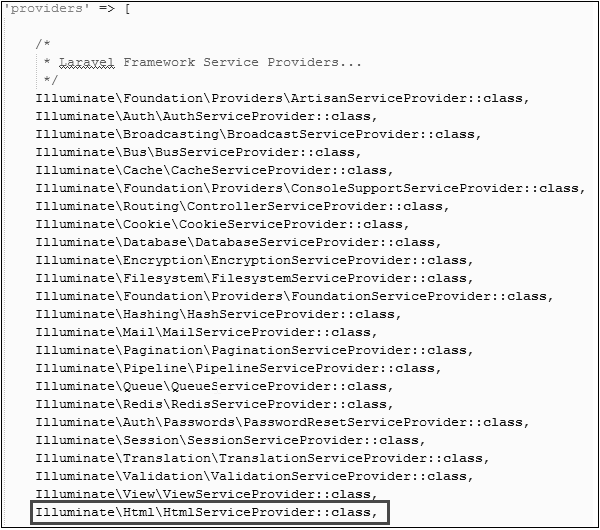
مرحله 3 – اکنون ما باید بسته نشان داده شده در بالا را به فایل پیکربندی لاراولاضافه کنیم که در config/app.php ذخیره شده است. این فایل را باز کنید و لیستی از ارائه دهندگان خدمات لاراول را مشاهده خواهید کرد که در تصویر زیر نشان داده شده است. ارائه دهنده خدمات HTML را همانطور که در کادر مشخص شده در تصویر زیر مشخص شده است، اضافه کنید.

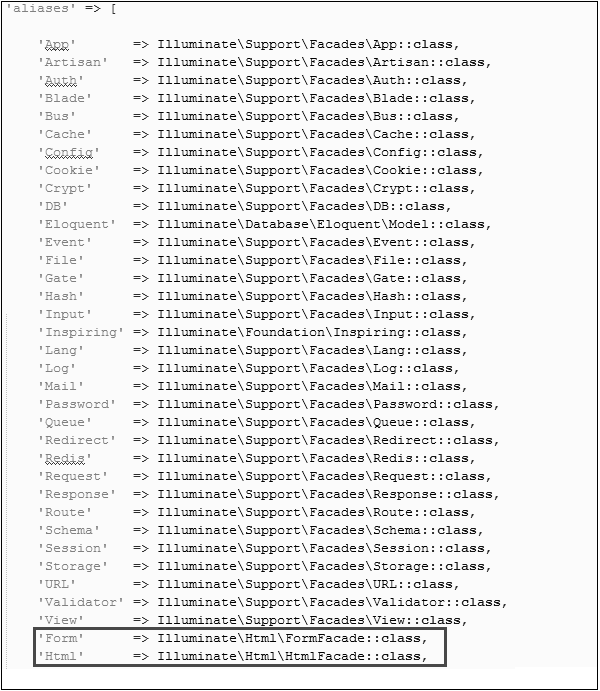
مرحله 4 – نام مستعار را در همان فایل برای HTML و فرم اضافه کنید. به دو خط مشخص شده در کادر مشخص شده در تصویر زیر توجه کنید و آن دو خط را اضافه کنید.

مرحله 5 – اکنون همه چیز تنظیم شده است. بیایید ببینیم چگونه می توانیم از عناصر مختلف HTML با استفاده از تگ های لاراول استفاده کنیم.
باز کردن فرم
|
1 2 3 |
{{ Form::open(array('url' => 'foo/bar')) }} // {{ Form::close() }} |
ایجاد یک عنصر لیبل
|
1 |
echo Form::label('email', 'E-Mail Address'); |
ایجاد ورودی متن
|
1 |
echo Form::text('username'); |
تعیین مقدار پیش فرض
|
1 |
echo Form::text('email', 'example@gmail.com'); |
ایجاد ورودی رمز عبور
|
1 |
echo Form::password('password'); |
ایجاد ورودی فایل
|
1 |
echo Form::file('image'); |
ایجاد یک چک باکس یا ورودی رادیو
|
1 2 |
echo Form::checkbox('name', 'value'); echo Form::radio('name', 'value'); |
ایجاد یک چک باکس یا ورودی رادیویی که بررسی شده است
|
1 2 |
echo Form::checkbox('name', 'value', true); echo Form::radio('name', 'value', true); |
ایجاد لیست کشویی
|
1 |
echo Form::select('size', array('L' => 'Large', 'S' => 'Small')); |
ایجاد دکمه ارسال
|
1 |
echo Form::submit('Click Me!'); |
مثال 2
مرحله 1 – کد زیر را کپی کنید تا نمایی به نام ایجاد شود
resources/views/form.php.
resources/views/form.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<html> <body> <?php echo Form::open(array('url' => 'foo/bar')); echo Form::text('username','Username'); echo '<br/>'; echo Form::text('email', 'example@gmail.com'); echo '<br/>'; echo Form::password('password'); echo '<br/>'; echo Form::checkbox('name', 'value'); echo '<br/>'; echo Form::radio('name', 'value'); echo '<br/>'; echo Form::file('image'); echo '<br/>'; echo Form::select('size', array('L' => 'Large', 'S' => 'Small')); echo '<br/>'; echo Form::submit('Click Me!'); echo Form::close(); ?> </body> </html> |
مرحله 2 – خط زیر را در app/Http/route.php اضافه کنید تا یک مسیر برای مشاهده form.php اضافه کنید.
app/Http/route.php
|
1 2 3 |
Route::get('/form',function() { return view('form'); }); |
مرحله 3 – برای مشاهده فرم به آدرس زیر مراجعه کنید.
|
1 |
http: // localhost: 8000/form |
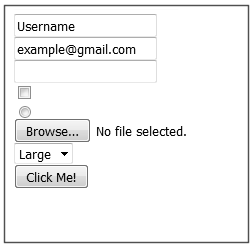
مرحله 4 – خروجی مطابق تصویر زیر ظاهر می شود.

لیست جلسات قبل آموزش لاراول
- آموزش لاراول
- آموزش مقدماتی لاراول
- آموزش نصب لاراول
- آموزش ساختار برنامه در لاراول
- آموزش پیکربندی لاراول
- آموزش مسیریابی در لاراول
- آموزش Middleware در لاراول
- آموزش فضای نام در لاراول
- آموزش کنترل کننده ها در لاراول
- آموزش درخواست در لاراول
- آموزش کوکی در لاراول
- آموزش پاسخ در لاراول
- آموزش View در لاراول
- آموزش تمپلیت Blade در لاراول
- آموزش ریدایرکت کردن در لاراول
- آموزش کار با پایگاه داده در لاراول
- آموزش خطاها و ورود به سیستم در لاراول




.svg)
دیدگاه شما