آموزش حساب ها در Meteor

آموزش حساب ها در Meteor
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش حساب ها در Meteor خواهیم پرداخت.
این بسته قابلیت احراز هویت کامل کاربر را فراهم می کند. با اجرای کد زیر در پنجره خط فرمان می توانید آن را اضافه کنید.
|
1 |
C:\Users\username\Desktop\meteorApp>meteor add accounts-password |
مثال احراز هویت
این مثال احراز هویت اولیه را نشان می دهد. ما الگوهای ثبت نام ، ورود به سیستم و خانه ایجاد خواهیم کرد. اگر یک کاربر فعلی وجود داشته باشد (اگر کاربر با موفقیت ثبت نام کرده یا وارد سیستم شده باشد) ، الگوی صفحه اصلی نشان داده می شود. اگر هیچ currentUser وجود نداشته باشد، الگوهای ثبت نام و ورود به سیستم قابل مشاهده است.
meteorApp.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<head> <title>meteorApp</title> </head> <body> {{#if currentUser}} {{> home}} {{else}} {{> register}} {{> login}} {{/if}} </body> <template name = "register"> <h2>REGISTER:</h2> <form> <input type = "email" name = "registerEmail"><br> <input type = "password" name = "registerPassword"><br> <input type = "submit" value = "Register"><br> </form> </template> <template name = "login"> <h2>LOGIN:</h2> <form> <input type = "email" name = "loginEmail"><br> <input type = "password" name="loginPassword"><br> <input type = "submit" value = "Login"><br> </form> </template> <template name = "home"> <p>You're logged in.</p> <button class = "logout">Logout</button> </template> |
ابتدا باید یک رویداد ثبت نام کنیم. این عملکرد ورودی های ثبت شده را خوانده ، یک کاربر جدید ایجاد می کند و آن را در پایگاه داده ذخیره می کند.
رویداد دوم ورود به سیستم است. این بار این تابع ورودی های الگوی ورود را می خواند ، اگر ایمیل و رمز عبور معتبر هستند ، وارد سیستم شوید یا اگر اینگونه نیست خطایی را برمی گرداند.
و سرانجام پس از کلیک بر روی دکمه ، از رویداد خروج برای خروج از کاربر استفاده خواهد شد.
meteorApp.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
if (Meteor.isClient) { Template.register.events({ 'submit form': function(event) { event.preventDefault(); var registerData = { email: event.target.registerEmail.value, password: event.target.registerPassword.value } Accounts.createUser(registerData, function(error) { if (Meteor.user()) { console.log(Meteor.userId()); } else { console.log("ERROR: " + error.reason); } }); } }); Template.login.events({ 'submit form': function(event) { event.preventDefault(); var myEmail = event.target.loginEmail.value; var myPassword = event.target.loginPassword.value; Meteor.loginWithPassword(myEmail, myPassword, function(error) { if (Meteor.user()) { console.log(Meteor.userId()); } else { console.log("ERROR: " + error.reason); } }); } }); Template.home.events({ 'click .logout': function(event) { event.preventDefault(); Meteor.logout(function(error) { if(error) { console.log("ERROR: " + error.reason); } }); } }); } |
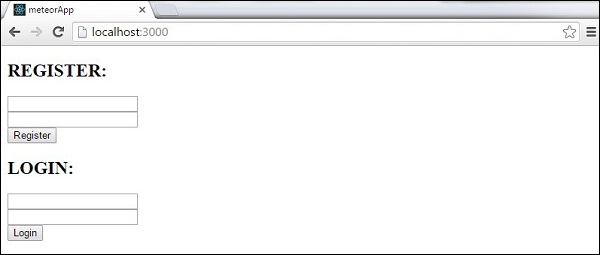
پس از شروع برنامه، صفحه زیر را دریافت خواهیم کرد.

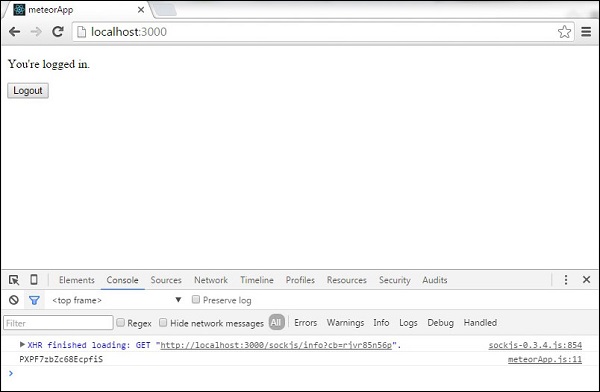
با وارد کردن ایمیل و رمز عبور در فرم ثبت نام ، می توانیم کاربر جدید را ثبت نام و وارد سیستم کنیم. خواهیم دید که این کنسول شناسه کاربران را ثبت می کند و الگوی خانه ارائه می شود.

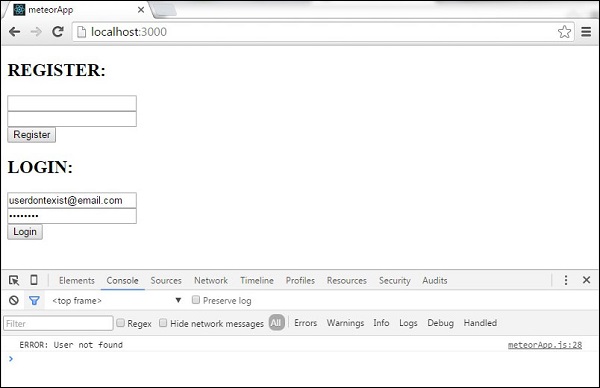
در صورت صحیح بودن ایمیل و گذرواژه ، رویداد ورود به سیستم پایگاه داده را بررسی کرده و وارد کاربر خواهد شد. در غیر این صورت ، کنسول خطایی را ثبت می کند.

اگر کاربر روی دکمه LOGOUT کلیک کند ، برنامه کاربر را از سیستم خارج کرده و الگوهای ثبت نام و ورود را نشان می دهد.
لیست جلسات قبل آموزش Meteor
- آموزش Meteor
- معرفی Meteor
- آموزش تنظیمات محیط Meteor
- آموزش اولین برنامه Meteor
- آموزش الگوها در Meteor
- آموزش مجموعه ها در Meteor
- آموزش فرم ها در Meteor
- آموزش رویداد ها در Meteor
- آموزش جلسه در Meteor
- آموزش ردیاب در Meteor
- آموزش بسته ها در Meteor
- آموزش هسته API در Meteor
- آموزش روش چک در Meteor
- آموزش بسته Blaze در Meteor
- آموزش تایمر در Meteor
- آموزش EJSON در Meteor
- آموزش HTTP در Meteor
- آموزش ایمیل در Meteor
- آموزش Assets در Meteor
- آموزش امنیت در Meteor
- آموزش مرتب سازی در Meteor




.svg)
دیدگاه شما