آموزش Assets در Meteor

آموزش Assets در Meteor
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش Assets در Meteor خواهیم پرداخت.
Assets سرور استاتیک در یک زیر پوشه خصوصی در داخل برنامه قرار دارند. در مثال زیر، نحوه استفاده از داده های یک فایل ساده JSON را یاد خواهیم گرفت.
مرحله 1 – ایجاد پرونده ها و پوشه ها
بیایید یک پوشه خصوصی و پرونده my-json.json در داخل آن پوشه ایجاد کنیم. ما این کار را با استفاده از دستور زیر در پنجره خط فرمان انجام می دهیم ، با این حال می توانید آن را به صورت دستی نیز ایجاد کنید.
|
1 2 3 |
C:\Users\username\Desktop\meteorApp>mkdir private C:\Users\username\Desktop\meteorApp\private>touch my-json.json |
مرحله 2 – دریافت متن
برای اینکه بتوانیم داده های پرونده خود را بخوانیم ، از روش Asssets.getText استفاده خواهیم کرد. توجه داشته باشید ، این تنها از طرف سرور قابل انجام است. از آنجا که ما از JSON استفاده می کنیم ، باید آن را تجزیه کنیم.
|
1 2 3 4 |
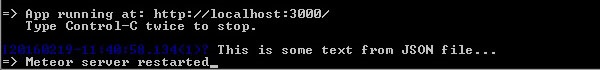
if (Meteor.isServer) { var myFile = JSON.parse(Assets.getText('my-json.json')); console.log(myFile.data.text) } |
در زیر خروجی در پنجره خط فرمان وجود دارد.

مرحله 3 – ایجاد پرونده EJSON
ما این پرونده را در داخل پوشه خصوصی ایجاد خواهیم کرد. این پرونده شامل داده های باینری “myBinary” است: {“$ binary”: “c3VyZS4 =”}
|
1 |
C:\Users\username\Desktop\meteorApp\private>touch my-ejson.ejson |
مرحله 4 – دریافت باینری
برای خواندن پرونده های EJSON ، می توانیم از روش Assets.getBinary استفاده کنیم.
|
1 2 3 4 |
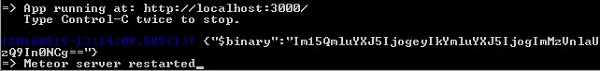
if (Meteor.isServer) { var myFile = Assets.getBinary('my-ejson.ejson'); console.log(EJSON.stringify(myFile)); } |
خط فرمان مقدار EJSON را ثبت می کند.

لیست جلسات قبل آموزش Meteor
- آموزش Meteor
- معرفی Meteor
- آموزش تنظیمات محیط Meteor
- آموزش اولین برنامه Meteor
- آموزش الگوها در Meteor
- آموزش مجموعه ها در Meteor
- آموزش فرم ها در Meteor
- آموزش رویداد ها در Meteor
- آموزش جلسه در Meteor
- آموزش ردیاب در Meteor
- آموزش بسته ها در Meteor
- آموزش هسته API در Meteor
- آموزش روش چک در Meteor
- آموزش بسته Blaze در Meteor
- آموزش تایمر در Meteor
- آموزش EJSON در Meteor
- آموزش HTTP در Meteor
- آموزش ایمیل در Meteor




.svg)
دیدگاه شما