آموزش روش چک در Meteor

آموزش روش چک در Meteor
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش روش چک در Meteor خواهیم پرداخت.
برای بررسی اینکه آیا آرگومان یا انواع آن با الگو مطابقت دارند از روش چک استفاده می شود.
نصب بسته چک
پنجره خط فرمان را باز کرده و بسته را نصب کنید.
|
1 |
C: \ Users \ username \ Desktop \ meteorApp> meteor add check |
استفاده از چک
در مثال زیر، ما می خواهیم بررسی کنیم که آیا myValue یک رشته است. از آنجا که درست است ، برنامه بدون هیچ خطایی ادامه خواهد داد.
meteorApp.js
|
1 2 |
var myValue = 'My Value...'; check(myValue, String); |
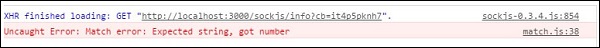
در این مثال ، myValue یک رشته نیست بلکه یک عدد است ، بنابراین کنسول خطایی را ثبت می کند.
meteorApp.js
|
1 2 |
var myValue = 1; check(myValue, String); |

Match.test
Match.test مشابه چک است ، تفاوت در این است که وقتی آزمون به جای خطای کنسول شکست می خورد ، ما بدون شکستن سرور مقداری دریافت خواهیم کرد. مثال زیر نحوه آزمایش یک شی با چندین کلید را نشان می دهد.
meteorApp.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
var myObject = { key1 : "Value 1...", key2 : "Value 2..." } var myTest = Match.test(myObject, { key1: String, key2: String }); if ( myTest ) { console.log("Test is TRUE..."); } else { console.log("Test is FALSE..."); } |
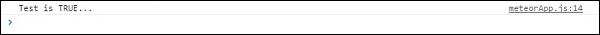
از آنجا که هر دو کلید رشته ای هستند ، آزمایش درست است. کنسول گزینه اول را وارد سیستم می کند.

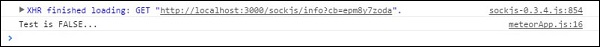
اگر key2 را به عدد تغییر دهیم ، تست شکست می خورد و کنسول گزینه دوم را وارد می کند.
meteorApp.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
var myObject = { key1 : "Value 1...", key2 : 1 } var myValue = 1; var myTest = Match.test(myObject, { key1: String, key2: String }); if ( myTest ) { console.log("Test is TRUE..."); } else { console.log("Test is FALSE..."); } |





.svg)
دیدگاه شما