آموزش مجموعه ها در Meteor

آموزش مجموعه ها در Meteor
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش مجموعه ها در Meteor خواهیم پرداخت.
در این درس، ما می آموزیم که چگونه از مجموعه های MongoDB استفاده کنیم.
ایجاد یک مجموعه
ما می توانیم با کد زیر مجموعه جدیدی ایجاد کنیم –
meteorApp.js
|
1 |
MyCollection = new Mongo.Collection('myCollection'); |
افزودن داده
پس از ایجاد مجموعه، می توانیم با استفاده از روش insert داده ها را اضافه کنیم.
meteorApp.js
|
1 2 3 4 5 6 7 8 9 10 11 |
MyCollection = new Mongo.Collection('myCollection'); var myData = { key1: "value 1...", key2: "value 2...", key3: "value 3...", key4: "value 4...", key5: "value 5..." } MyCollection.insert(myData); |
پیدا کردن داده
ما می توانیم از روش find برای جستجوی داده های موجود در مجموعه استفاده کنیم.
meteorApp.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
MyCollection = new Mongo.Collection('myCollection'); var myData = { key1: "value 1...", key2: "value 2...", key3: "value 3...", key4: "value 4...", key5: "value 5..." } MyCollection.insert(myData); var findCollection = MyCollection.find().fetch(); console.log(findCollection); |
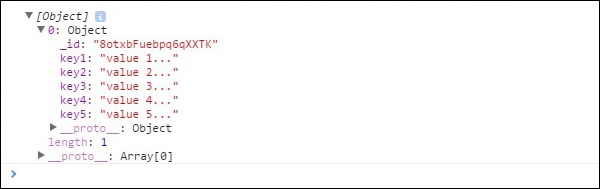
این کنسول داده هایی را که قبلاً وارد کرده ایم نشان می دهد

با افزودن پارامترهای جستجو می توان نتیجه مشابهی گرفت.
meteorApp.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
MyCollection = new Mongo.Collection('myCollection'); var myData = { key1: "value 1...", key2: "value 2...", key3: "value 3...", key4: "value 4...", key5: "value 5..." } MyCollection.insert(myData); var findCollection = MyCollection.find({key1: "value 1..."}).fetch(); console.log(findCollection); |
؛
بروزرسانی اطلاعات
مرحله بعدی به روزرسانی داده های ما است. بعد از اینکه مجموعه ای ایجاد کردیم و داده های جدیدی وارد کردیم ، می توانیم از روش به روزرسانی استفاده کنیم
meteorApp.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
MyCollection = new Mongo.Collection('myCollection'); var myData = { key1: "value 1...", key2: "value 2...", key3: "value 3...", key4: "value 4...", key5: "value 5..." } MyCollection.insert(myData); var findCollection = MyCollection.find().fetch(); var myId = findCollection[0]._id; var updatedData = { key1: "updated value 1...", key2: "updated value 2...", key3: "updated value 3...", key4: "updated value 4...", key5: "updated value 5..." } MyCollection.update(myId, updatedData); var findUpdatedCollection = MyCollection.find().fetch(); console.log(findUpdatedCollection); |
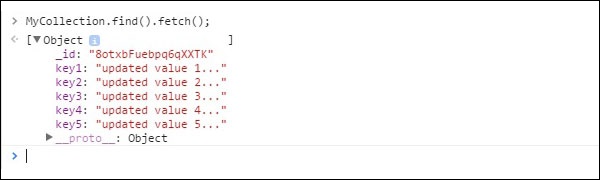
این کنسول نشان می دهد که مجموعه ما به روز شده است.

حذف داده
با
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
MyCollection = new Mongo.Collection('myCollection'); var myData = { key1: "value 1...", key2: "value 2...", key3: "value 3...", key4: "value 4...", key5: "value 5..." } MyCollection.insert(myData); var findCollection = MyCollection.find().fetch(); var myId = findCollection[0]._id; MyCollection.remove(myId); var findDeletedCollection = MyCollection.find().fetch(); console.log(findDeletedCollection); |
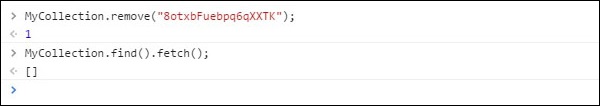
کنسول یک آرایه خالی را نشان می دهد.

اگر بخواهیم همه چیز را از مجموعه حذف کنیم ، می توانیم از همان روش استفاده کنیم ، اما به جای id از یک شی خالی استفاده خواهیم کرد {}. به دلایل امنیتی باید این کار را روی سرور انجام دهیم.
meteorApp.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
if (Meteor.isServer) { MyCollection = new Mongo.Collection('myCollection'); var myData = { key1: "value 1...", key2: "value 2...", key3: "value 3...", key4: "value 4...", key5: "value 5..." } MyCollection.insert(myData); MyCollection.remove({}); var findDeletedCollection = MyCollection.find().fetch(); console.log(findDeletedCollection); } |
همچنین می توانیم داده ها را با استفاده از پارامترهای دیگر حذف کنیم. همانند مثال قبلی ، Meteor ما را مجبور به انجام این کار از سرور می کند.
meteorApp.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
if (Meteor.isServer) { MyCollection = new Mongo.Collection('myCollection'); var myData = { key1: "value 1...", key2: "value 2...", key3: "value 3...", key4: "value 4...", key5: "value 5..." } MyCollection.insert(myData); MyCollection.remove({key1: "value 1..."}); var findDeletedCollection = MyCollection.find().fetch(); console.log(findDeletedCollection); } |
مشاهده می شود که داده ها از پنجره دستور حذف می شوند.





.svg)
دیدگاه شما