آموزش رویداد ها در Meteor

آموزش رویداد ها در Meteor
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش رویداد ها در Meteor خواهیم پرداخت.
در این درس، ما می آموزیم که چگونه از برچسب ، کلاس و شناسه به عنوان انتخابگر رویداد استفاده کنیم. کار با رویدادها کاملاً ساده است.
بیایید سه المان در الگوی HTML ایجاد کنیم. مورد اول p است ، کلاس دوم کلاس myClass و آخرین مورد myId id است.
meteorApp.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<head> <title>meteorApp</title> </head> <body> <div> {{> myTemplate}} </div> </body> <template name = "myTemplate"> <p>PARAGRAPH...</p> <button class = "myClass">CLASS</button> <button id = "myId">ID</button> </template> |
در پرونده جاوا اسکریپت ما برای سه عنصر که در بالا ایجاد کردیم سه رویداد تنظیم می کنیم. می بینید که ما بعد از رویداد کلیک فقط p ، .myClass و #myId را اضافه می کنیم. اینها انتخابگرهایی هستند که در بالا به آنها اشاره کردیم.
meteorApp.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
if (Meteor.isClient) { Template.myTemplate.events({ 'click p': function() { console.log("The PARAGRAPH is clicked..."); }, 'click .myClass': function() { console.log("The CLASS is clicked..."); }, 'click #myId': function() { console.log("The ID is clicked..."); }, }); } |
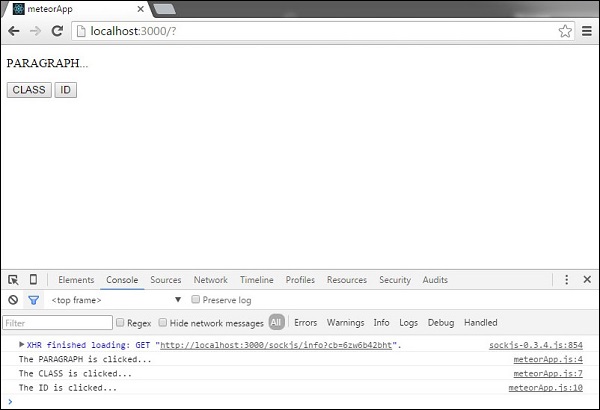
برای آزمایش این موضوع ابتدا می توانیم روی PARAGRAPH ، سپس دکمه CLASS و در آخر دکمه ID کلیک کنیم. ما گزارش کنسول زیر را دریافت خواهیم کرد.





.svg)
دیدگاه شما