آموزش فرم ها در Meteor

آموزش فرم ها در Meteor
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش فرم ها در Meteor خواهیم پرداخت.
ورودی متن
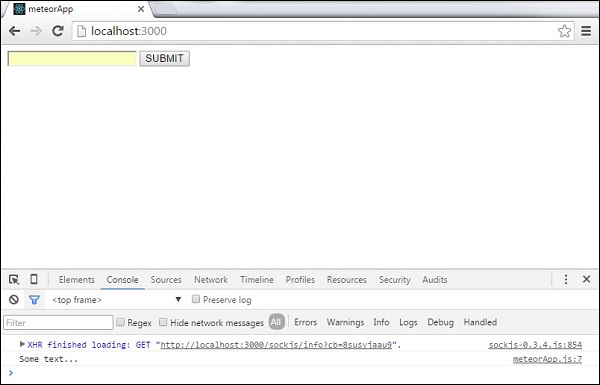
ابتدا یک عنصر فرم با قسمت ورودی متن و یک دکمه ارسال ایجاد خواهیم کرد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<head> <title>meteorApp</title> </head> <body> <div> {{> myTemplate}} </div> </body> <template name = "myTemplate"> <form> <input type = "text" name = "myForm"> <input type = "submit" value = "SUBMIT"> </form> </template> |
در یک پرونده JavaScript ، ما رویداد ارسال را ایجاد خواهیم کرد. برای جلوگیری از تازه سازی مرورگر ، باید از رفتار پیش فرض رویداد جلوگیری کنیم. بعد ، ما می خواهیم محتوای قسمت ورودی را بگیریم و آن را به متغیر textValue اختصاص دهیم.
در مثال زیر، ما فقط آن محتوا را به کنسول توسعه دهندگان وارد خواهیم کرد. و آخرین چیزی که ما نیاز داریم پاک کردن قسمت ورودی است.
meteorApp.js
|
1 2 3 4 5 6 7 8 9 10 11 12 |
if (Meteor.isClient) { Template.myTemplate.events({ 'submit form': function(event) { event.preventDefault(); var textValue = event.target.myForm.value; console.log(textValue); event.target.myForm.value = ""; } }); } |
وقتی در قسمت ورودی خود “Some text …” را تایپ کنیم و آن را ارسال کنیم ، کنسول متنی را که وارد کرده ایم وارد خواهد کرد.

دکمه های رادیویی
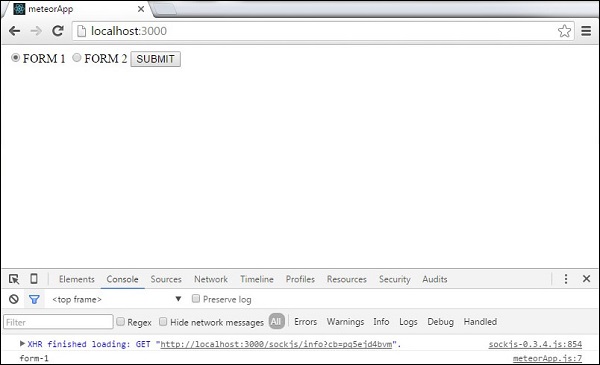
از مفهوم مشابه می توان برای دکمه های رادیویی استفاده کرد.
meteorApp.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<head> <title>meteorApp</title> </head> <body> <div> {{> myTemplate}} </div> </body> <template name = "myTemplate"> <form> <input type = "radio" name = "myForm" value = "form-1">FORM 1 <input type = "radio" name = "myForm" value = "form-2">FORM 2 <input type = "submit" value = "SUBMIT"> </form> </template> |
meteorApp.js
|
1 2 3 4 5 6 7 8 9 10 11 |
if (Meteor.isClient) { Template.myTemplate.events({ 'submit form': function(event) { event.preventDefault(); var radioValue = event.target.myForm.value; console.log(radioValue); } }); } |
وقتی دکمه اول را ارسال می کنیم ، کنسول خروجی زیر را نشان می دهد.
چک باکس
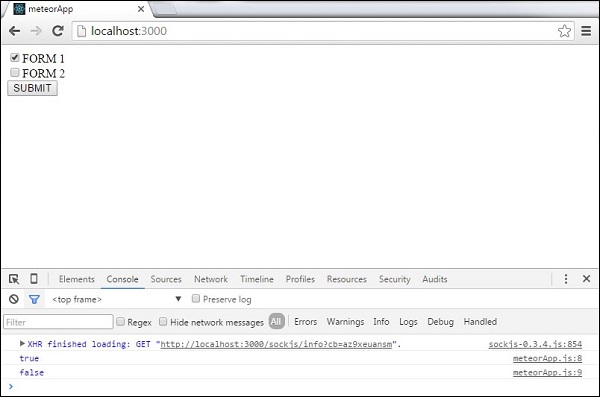
مثال زیر نحوه استفاده از چک باکس ها را نشان می دهد. می بینید که ما فقط همین روند را تکرار می کنیم.
meteorApp.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<head> <title>meteorApp</title> </head> <body> <div> {{> myTemplate}} </div> </body> <template name = "myTemplate"> <form> <input type = "checkbox" name = "myForm" value = "form-1">FORM 1 <input type = "checkbox" name = "myForm" value = "form-2">FORM 2 <input type = "submit" value = "SUBMIT"> </form> </template> |
meteorApp.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
if (Meteor.isClient) { Template.myTemplate.events({ 'submit form': function(event) { event.preventDefault(); var checkboxValue1 = event.target.myForm[0].checked; var checkboxValue2 = event.target.myForm[1].checked; console.log(checkboxValue1); console.log(checkboxValue2); } }); } |
پس از ارسال فرم ، ورودی علامت گذاری شده به عنوان true ثبت می شود ، در حالی که ورودی غیرفعال شده به عنوان false ثبت می شود.
انتخاب Dropdown
در مثال زیر ، نحوه استفاده از عنصر انتخاب را یاد خواهیم گرفت. ما از رویداد تغییر برای به روزرسانی داده ها در هر بار تغییر گزینه استفاده خواهیم کرد.
meteorApp.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<head> <title>meteorApp</title> </head> <body> <div> {{> myTemplate}} </div> </body> <template name = "myTemplate"> <select> <option name = "myOption" value = "option-1">OPTION 1</option> <option name = "myOption" value = "option-2">OPTION 2</option> <option name = "myOption" value = "option-3">OPTION 3</option> <option name = "myOption" value = "option-4">OPTION 4</option> </select> </template> |
meteorApp.js
|
1 2 3 4 5 6 7 8 9 10 11 |
if (Meteor.isClient) { Template.myTemplate.events({ 'change select': function(event) { event.preventDefault(); var selectValue = event.target.value; console.log(selectValue); } }); } |
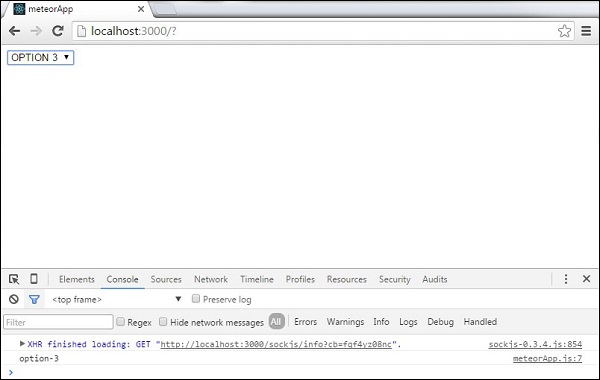
اگر گزینه سوم را انتخاب کنیم ، کنسول مقدار گزینه را ثبت می کند.







.svg)
دیدگاه شما