آموزش HTTP در Meteor

آموزش HTTP در Meteor
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش HTTP در Meteor خواهیم پرداخت.
این بسته API درخواست HTTP را با روش های دریافت، ارسال، قرار دادن و حذف فراهم می کند.
نصب بسته
ما با اجرای کد زیر در پنجره خط فرمان این بسته را نصب خواهیم کرد.
|
1 |
C:\Users\username\Desktop\meteorApp>meteor add http |
روش CALL
این یک روش جهانی است که می تواند از آرگومان های GET ، POST ، PUT و DELETE استفاده کند. مثال زیر نحوه استفاده از استدلال GET را نشان می دهد. نمونه های این فصل از REST API جعلی این وب سایت استفاده می کند.
می بینید که این روش از چهار آرگومان استفاده می کند. ما قبلاً به اولین استدلال GET اشاره کردیم. مورد دوم URL API است. آرگومان سوم یک شی خالی است ، جایی که می توانیم برخی از پارامترهای اختیاری را تنظیم کنیم. آخرین روش یک فراخوانی غیر همزمان است، جایی که ما می توانیم خطاها را کنترل کنیم و با یک پاسخ کار کنیم.
|
1 2 3 4 5 6 7 8 9 |
HTTP.call( 'GET', 'http://jsonplaceholder.typicode.com/posts/1', {}, function( error, response ) { if (error) { console.log(error); } else { console.log(response); } }); |
روش GET
همان درخواست را می توان به جای روش CALL با استفاده از GET ارسال کرد. می بینید که اولین آرگومان اکنون API URL است.
|
1 2 3 4 5 6 7 8 |
HTTP.get('http://jsonplaceholder.typicode.com/posts/1', {}, function( error, response ) { if ( error ) { console.log( error ); } else { console.log( response ); } }); |
هر دو مثال قبلی خروجی یکسانی را ثبت می کنند.

روش POST
در این روش، ما داده هایی را تنظیم می کنیم که باید به عنوان آرگومان دوم به سرور (postData) ارسال شود. همه موارد دیگر همان درخواست GET ما است.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
var postData = { data: { "name1": "Value1", "name2": "Value2", } } HTTP.post( 'http://jsonplaceholder.typicode.com/posts', postData, function( error, response ) { if ( error ) { console.log( error ); } else { console.log( response); } }); |
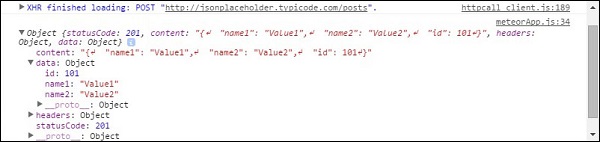
این کنسول شی post PostData ما را وارد خواهد کرد.
روش PUT
ما می توانیم داده های خود را با استفاده از روش PUT به روز کنیم. این مفهوم همان نمونه آخر ماست.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
var updateData = { data: { "updatedName1": "updatedValue1", "UpdatedName2": "updatedValue2", } } HTTP.put( 'http://jsonplaceholder.typicode.com/posts/1', updateData, function( error, response ) { if ( error ) { console.log( error ); } else { console.log( response ); } }); |
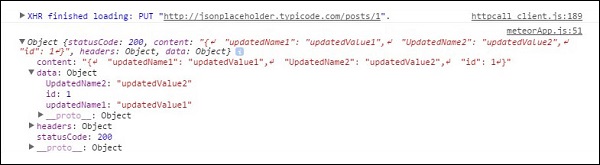
اکنون، می توانیم شی updated به روز شده خود را در کنسول مشاهده کنیم.

روش DEL
با استفاده از روش DEL می توانیم درخواست حذف به سرور ارسال کنیم. ما همه چیز را در داخل شی داده حذف خواهیم کرد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
var deleteData = { data: {} } HTTP.del( 'http://jsonplaceholder.typicode.com/posts/1', deleteData, function( error, response ) { if ( error ) { console.log( error ); } else { console.log( response ); } }); |
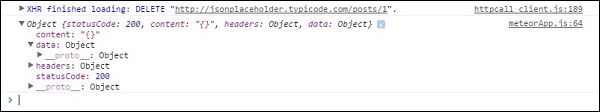
این کنسول نشان می دهد که روند حذف موفقیت آمیز است.

لیست جلسات قبل آموزش Meteor
- آموزش Meteor
- معرفی Meteor
- آموزش تنظیمات محیط Meteor
- آموزش اولین برنامه Meteor
- آموزش الگوها در Meteor
- آموزش مجموعه ها در Meteor
- آموزش فرم ها در Meteor
- آموزش رویداد ها در Meteor
- آموزش جلسه در Meteor
- آموزش ردیاب در Meteor
- آموزش بسته ها در Meteor
- آموزش هسته API در Meteor
- آموزش روش چک در Meteor
- آموزش بسته Blaze در Meteor
- آموزش تایمر در Meteor
- آموزش EJSON در Meteor





.svg)
دیدگاه شما