آموزش Package.js در Meteor

آموزش Package.js در Meteor
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش Package.js در Meteor خواهیم پرداخت.
ایجاد یک بسته
بیایید یک پوشه جدید در دسک تاپ، جایی که بسته ایجاد می شود ، اضافه کنیم. ما از پنجره خط فرمان استفاده خواهیم کرد.
|
1 |
C:\Users\username\Desktop\meteorApp> mkdir packages |
اکنون ، می توانیم بسته را در پوشه ای که در بالا ایجاد کرده ایم ، ایجاد کنیم. دستور زیر را از خط فرمان اجرا کنید. نام کاربری نام کاربری Meteor Developer است و بسته نام نام بسته است.
|
1 |
C:\Users\username\Desktop\meteorApp\packages>meteor create --package username:package-name |
افزودن یک بسته
برای اینکه بتوانیم یک بسته محلی به برنامه خود اضافه کنیم ، باید VARIABLE ENVIRONMENT را تنظیم کنیم که به Meteor می گوید بسته را از پوشه محلی بارگیری کند. روی نماد رایانه کلیک راست کرده و ویژگی ها / تنظیمات پیشرفته سیستم / متغیرهای محیطی / جدید را انتخاب کنید.
نام متغیر باید PACKAGE_DIRS باشد. Variable Value باید مسیر پوشه ای باشد که ایجاد کرده ایم. در مورد ما ، بسته های C: \ Users \ username \ Desktop \ meteorApp \.
فراموش نکنید که پس از افزودن یک متغیر جدید Environment، خط فرمان را دوباره راه اندازی کنید.
اکنون می توانیم با اجرای کد زیر بسته را به برنامه خود اضافه کنیم –
|
1 |
C:\Users\username\Desktop\meteorApp>meteor add username:package-name |
فایلهای بسته
چهار فایل زیر در بسته ما ایجاد شده است.
- package-name-test.js
- package-name.js
- package.js
- README.md
بسته تست package-name-test.js
Meteor بسته آزمایشی را برای آزمایش ارائه می دهد. بیایید ابتدا آن را با استفاده از دستور زیر در پنجره خط فرمان نصب کنیم.
|
1 |
C: \ Users \ username \ Desktop \ meteorApp> meteor tinytest add |
اگر package-name-test.js را باز کنیم ، نمونه آزمایش پیش فرض را مشاهده خواهیم کرد. ما برای تست برنامه از این مثال استفاده خواهیم کرد. توجه: همیشه بهتر است هنگام تهیه بسته های شهاب سنگی ، آزمایش های خود را بنویسیم.
برای تست بسته ، اجازه دهید این کد را در خط فرمان اجرا کنیم.
|
1 |
C: \ Users \ username \ Desktop> meteor test-packages packages / package-name |
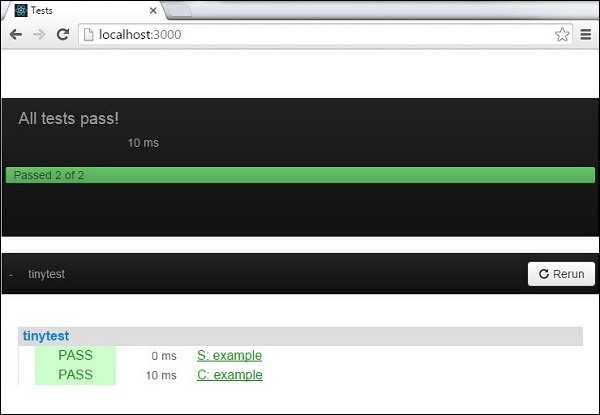
نتیجه زیر را خواهیم گرفت.
فایل pack.js
این فایلی است که می توانیم کد را در آن بنویسیم. بیایید چند عملکرد ساده برای بسته خود ایجاد کنیم. بسته ما برخی از متن ها را در کنسول وارد می کند.
|
1 2 3 |
myPackageFunction = function() { console.log('This is simple package...'); } |
package-name.js File
این فایلی است که می توانیم برخی از پیکربندی های بسته را تنظیم کنیم. بعداً به آن خواهیم پرداخت ، اما اکنون باید myPackageFunction را صادر کنیم تا بتوانیم از آن در برنامه خود استفاده کنیم. ما باید این را در داخل تابع Package.onUse اضافه کنیم. پرونده چیزی شبیه به این خواهد بود.
packages / package-name.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
Package.describe({ name: 'username:package-name', version: '0.0.1', // Brief, one-line summary of the package. summary: '', // URL to the Git repository containing the source code for this package. git: '', // By default, Meteor will default to using README.md for documentation. // To avoid submitting documentation, set this field to null. documentation: 'README.md' }); Package.onUse(function(api) { api.versionsFrom('1.2.1'); api.use('ecmascript'); api.addFiles('mypackage.js'); api.export('myPackageFunction'); // We are exporting the function we created above... }); Package.onTest(function(api) { api.use('ecmascript'); api.use('tinytest'); api.use('username:package-name'); api.addFiles('package-name-tests.js'); }); |
استفاده از یک بسته
اکنون می توانیم از پرونده meteorApp.js خود با ()myPackageFunction فراخوانی کنیم.
packages / package.js
|
1 2 3 |
if(Meteor.isClient) { myPackageFunction(); } |
این کنسول متن موجود در بسته ما را وارد می کند.

برای درک بهتر نحوه پیکربندی فایل package.js، ما از نمونه مستندات رسمی Meteor استفاده خواهیم کرد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
/* Information about this package */ Package.describe({ // Short two-sentence summary. summary: "What this does", // Version number. version: "1.0.0", // Optional. Default is package directory name. name: "username:package-name", // Optional github URL to your source repository. git: "https://github.com/something/something.git", }); /* This defines your actual package */ Package.onUse(function (api) { // If no version is specified for an 'api.use' dependency, use the // one defined in Meteor 0.9.0. api.versionsFrom('0.9.0'); // Use Underscore package, but only on the server. // Version not specified, so it will be as of Meteor 0.9.0. api.use('underscore', 'server'); // Use iron:router package, version 1.0.0 or newer. api.use('iron:router@1.0.0'); // Give users of this package access to the Templating package. api.imply('templating') // Export the object 'Email' to packages or apps that use this package. api.export('Email', 'server'); // Specify the source code for the package. api.addFiles('email.js', 'server'); }); /* This defines the tests for the package */ Package.onTest(function (api) { // Sets up a dependency on this package api.use('username:package-name'); // Allows you to use the 'tinytest' framework api.use('tinytest@1.0.0'); // Specify the source code for the package tests api.addFiles('email_tests.js', 'server'); }); /* This lets you use npm packages in your package*/ Npm.depends({ simplesmtp: "0.3.10", "stream-buffers": "0.2.5" }); |
لیست جلسات قبل آموزش Meteor
- آموزش Meteor
- معرفی Meteor
- آموزش تنظیمات محیط Meteor
- آموزش اولین برنامه Meteor
- آموزش الگوها در Meteor
- آموزش مجموعه ها در Meteor
- آموزش فرم ها در Meteor
- آموزش رویداد ها در Meteor
- آموزش جلسه در Meteor
- آموزش ردیاب در Meteor
- آموزش بسته ها در Meteor
- آموزش هسته API در Meteor
- آموزش روش چک در Meteor
- آموزش بسته Blaze در Meteor
- آموزش تایمر در Meteor
- آموزش EJSON در Meteor
- آموزش HTTP در Meteor
- آموزش ایمیل در Meteor
- آموزش Assets در Meteor
- آموزش امنیت در Meteor
- آموزش مرتب سازی در Meteor
- آموزش حساب ها در Meteor
- آموزش متد ها در Meteor





.svg)
دیدگاه شما