آموزش برنامه ToDo در Meteor

آموزش برنامه ToDo در Meteor
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش برنامه ToDo در Meteor خواهیم پرداخت.
در این فصل ، ما می آموزیم که چگونه یک برنامه TODO ساده بسازیم.
مرحله 1 – ایجاد یک برنامه
خط فرمان را باز کرده و دستور زیر را اجرا کنید –
|
1 |
C: \ Users \ username \ Desktop> meteor create todo-app |
برای دیدن برنامه ، باید برنامه را با دستور meteor اجرا کنید و به آدرس http: // localhost: 3000 بروید
|
1 |
C:\Users\username\Desktop\todo-app>meteor |
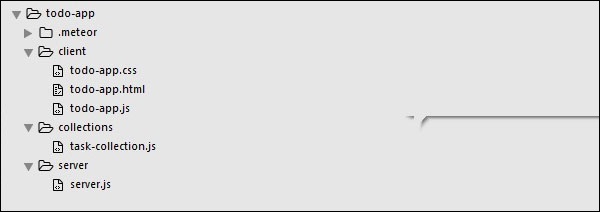
مرحله 2 – ایجاد پوشه ها و پرونده ها
به جای ساختار فایل پیش فرض ، ما آن را دوباره فاکتور می کنیم. بیایید یک پوشه مشتری ایجاد کنیم ، جایی که todo-app.html ، todo-app.css و todo-app.js را ایجاد خواهیم کرد.
|
1 2 3 |
C:\Users\username\Desktop\todo-app>mkdir client C:\Users\username\Desktop\todo-app\client>touch todo-app.html C:\Users\username\Desktop\todo-app\client>touch todo-app.js |
ما همچنین یک پوشه سرور با server.js در داخل ایجاد خواهیم کرد.
|
1 2 |
C:\Users\username\Desktop\todo-app>mkdir server C:\Users\username\Desktop\todo-app\server>touch server.js |
در آخر ، بیایید پوشه مجموعه ها را با فایل task-collection.js در داخل ایجاد کنیم.
|
1 2 |
C:\Users\username\Desktop\todo-app>mkdir server C:\Users\username\Desktop\todo-app\collections>touch task-collection.js |
شما می توانید ساختار برنامه را در تصویر زیر مشاهده کنید –

مرحله 3 – client/todo-app.html
اولین قدم توسعه ما ایجاد HTML برای برنامه است. ما به یک قسمت ورودی نیاز داریم که بتوانیم کارهای جدیدی به آن اضافه کنیم. وظایف به صورت لیستی با قابلیت حذف و بررسی خواهد بود. ما همچنین ویژگی هایی برای نشان دادن یا پنهان کردن کارهای انجام شده خواهیم داشت.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<head> <title>Todo App</title> </head> <body> <h1>Todo List ({{incompleteCount}})</h1> <label class = "hide-completed"> <input type = "checkbox" checked = "{{hideCompleted}}" /> Hide Completed Tasks </label> <form class = "new-task"> <input type = "text" name = "text" placeholder = "Add new tasks" /> </form> <ul> {{#each tasks}} {{> task}} {{/each}} </ul> </body> <template name = "task"> <li class = "{{#if checked}}checked{{/if}}"> <button class = "delete">x</button> <input type = "checkbox" checked = "{{checked}}" class = "toggle-checked" /> <span>{{username}} - {{text}}</span> </li> </template> |
مرحله 4 – collections/task-collection.js
این مکانی است که ما فقط یک مجموعه جدید MongoDB ایجاد خواهیم کرد ، بنابراین می توانیم از آن در سمت سرور و سرویس گیرنده استفاده کنیم.
|
1 |
Tasks = new Mongo.Collection("tasks"); |
مرحله 5 – server / server.js
ما روش هایی را برای برنامه خود در سمت سرور تعریف خواهیم کرد. این روش ها از طرف مشتری فراخوانی می شوند. در این فایل ، ما همچنین کوئری پایگاه داده را منتشر خواهیم کرد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
// Publishing tasks from the server... Meteor.publish("tasks", function () { return Tasks.find({}); }); // Methods for handling MongoDb Tasks collection data... Meteor.methods({ addTask: function (text) { Tasks.insert({ text: text, createdAt: new Date(), }); }, deleteTask: function (taskId) { var task = Tasks.findOne(taskId); Tasks.remove(taskId); }, setChecked: function (taskId, setChecked) { var task = Tasks.findOne(taskId); Tasks.update(taskId, { $set: { checked: setChecked} }); } }); |
مرحله 6 – client/todo-app.js
این پرونده اصلی JavaScript مشتری است. این پرونده همچنین می تواند دوباره ویرایش شود اما ما همه کد سمت مشتری را در اینجا می نویسیم. ابتدا ، ما عضو مجموعه کارهایی هستیم که در سرور منتشر می شود. سپس ، کمکی برای ایجاد توانایی مدیریت منطق برنامه ایجاد می کنیم و در آخر ، رویدادهایی را تعریف می کنیم که از سرور فراخوانی می کنند.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
// Subscribing to the published tasks Meteor.subscribe("tasks"); // Show/Hide functionality Template.body.helpers({ tasks: function () { if (Session.get("hideCompleted")) { // If hide completed is checked, filter tasks return Tasks.find({checked: {$ne: true}}, {sort: {createdAt: -1}}); } else { // Otherwise, return all of the tasks return Tasks.find({}, {sort: {createdAt: -1}}); } }, hideCompleted: function () { return Session.get("hideCompleted"); }, incompleteCount: function () { return Tasks.find({checked: {$ne: true}}).count(); } }); // Events for creating new tasks and Show/Hide functionality. // Calling methods from the server Template.body.events({ "submit .new-task": function (event) { event.preventDefault(); var text = event.target.text.value; Meteor.call("addTask", text); event.target.text.value = ""; }, "change .hide-completed input": function (event) { Session.set("hideCompleted", event.target.checked); } }); // Events for Deleting and Check/Uncheck functionality Template.task.events({ "click .toggle-checked": function () { // Set the checked property to the opposite of its current value Meteor.call("setChecked", this._id, ! this.checked); }, "click .delete": function () { Meteor.call("deleteTask", this._id); } }); |
مرحله 7 – استقرار
پس از پایان کار، می توانیم برنامه را از پنجره خط فرمان مستقر کنیم. نام استقرار برنامه ما برنامه اولین کار من خواهد بود.
|
1 |
C:\Users\username\Desktop\todo-app>meteor deploy my-first-todo-app |
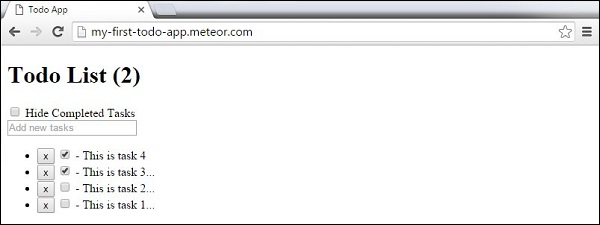
برای شروع استفاده از برنامه ما می توانیم http://my-first-todo-app.meteor.com/ را باز کنیم.

لیست جلسات قبل آموزش Meteor
- آموزش Meteor
- معرفی Meteor
- آموزش تنظیمات محیط Meteor
- آموزش اولین برنامه Meteor
- آموزش الگوها در Meteor
- آموزش مجموعه ها در Meteor
- آموزش فرم ها در Meteor
- آموزش رویداد ها در Meteor
- آموزش جلسه در Meteor
- آموزش ردیاب در Meteor
- آموزش بسته ها در Meteor
- آموزش هسته API در Meteor
- آموزش روش چک در Meteor
- آموزش بسته Blaze در Meteor
- آموزش تایمر در Meteor
- آموزش EJSON در Meteor
- آموزش HTTP در Meteor
- آموزش ایمیل در Meteor
- آموزش Assets در Meteor
- آموزش امنیت در Meteor
- آموزش مرتب سازی در Meteor
- آموزش حساب ها در Meteor
- آموزش متد ها در Meteor
- آموزش Package.js در Meteor
- آموزش انتشار و اشتراک در Meteor
- آموزش ساختار در Meteor
- آموزش Deployment در Meteor
- آموزش اجرا در تلفن همراه در Meteor




.svg)
دیدگاه شما