آموزش منوی کشویی در برنامه نویسی انگولار

آموزش منوی کشویی در برنامه نویسی انگولار
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش منوی کشویی در برنامه نویسی انگولار خواهیم پرداخت.
برای کار با منوی کشویی در رابط کاربری گوشه ای تلفن همراه ، باید از منوی class .dropdown استفاده کنید.
در اینجا مثالی آورده شده است که منوی کشویی را نمایش می دهد.
ما تغییرات را در src / home / home.html اضافه خواهیم کرد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<div class="list-group text-center"> <div class="list-group-item list-group-item-home"> <h1>{{msg}}</h1> </div> <div class="list-group-item list-group-item-home"> <div class="btn-group"> <a ui-turn-on='testDropdown' class='btn'> <i class="fa fa-caret-down" aria-hidden="true"></i>Tutorials </a> <ul class="dropdown-menu" ui-outer-click="Ui.turnOff('testDropdown')" ui-outer-click-if="Ui.active('testDropdown')" role="menu" ui-show="testDropdown" ui-state="testDropdown" ui-turn-off="testDropdown"> <li><a>PHP</a></li> <li><a>JAVA</a></li> <li><a>MYSQL</a></li> <li class="divider"></li> <li><a>PYTHON</a></li> </ul> </div> </div> </div> |
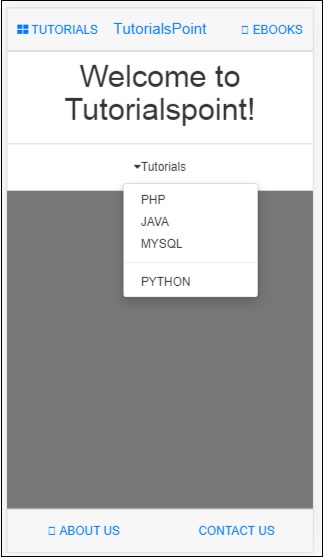
ما لیستی از آموزشها را در لیست کشویی نشان داده ایم. خروجی روی صفحه به شرح زیر است –





.svg)
دیدگاه شما