آموزش راه اندازی پروژه در برنامه نویسی انگولار

آموزش راه اندازی پروژه در برنامه نویسی انگولار
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش راه اندازی پروژه در برنامه نویسی انگولار خواهیم پرداخت.
راه اندازی پروژه با استفاده از npm انجام خواهد شد، زیرا نصب بسته های مورد نیاز آسان است.
خط فرمان خود را باز کرده و دایرکتوری به نام uiformobile ایجاد کنید و با استفاده از دستور cd وارد دایرکتوری شوید.
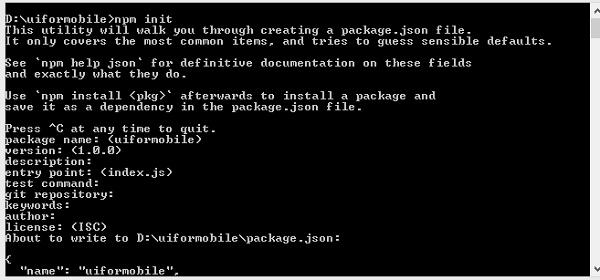
اکنون دستور زیر را اجرا کنید –
|
1 |
npm init |
دستور npm init پروکت را آغاز می کند –

همانطور که در زیر نشان داده شده package.json ایجاد می کند –
|
1 2 3 4 5 6 7 8 9 10 11 |
{ "name": "uiformobile", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC" } |
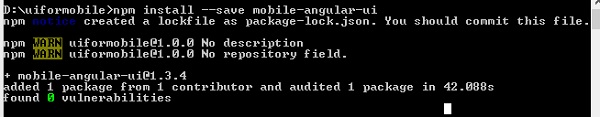
اکنون دستور زیر را برای نصب رابط کاربری انگولار تلفن همراه اجرا کنید.
|
1 |
npm install --save mobile-angular-ui |

برای کار با رابط کاربر Angular Mobile ، به AngularJS نیاز داریم. اجازه دهید با استفاده از دستور زیر آن را نصب کنیم –
|
1 |
npm install --save-dev angular |

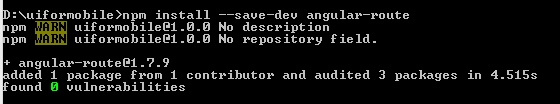
ما برای کار با مسیریابی به مسیر زاویه دار نیز نیاز داریم. برای نصب آن دستور زیر را وارد می کنیم –
|
1 |
npm install --save-dev express |
ما به سروری نیاز داریم که برنامه ما را در مرورگر اجرا کند. ما از اکسپرس استفاده خواهیم کرد.
دستور نصب اکسپرس –
|
1 |
npm install --save-dev express |
داخل پوشه root یک فایل server.js ایجاد کنید. این فایل دارای دستور express برای راه اندازی سرور است.
در اینجا جزئیات server.js وجود دارد –
|
1 2 3 4 5 6 7 8 9 10 11 |
const express=require('express') const app=express(); const port=3000; var path=require("path"); app.use("/node_modules", express.static("D:/uiformobile/node_modules")); app.use("/src", express.static("D:/uiformobile/src/")); app.use("/src/js", express.static("D:/uiformobile/src/js")); app.all("/*", function (req, res, next) { res.sendFile("index.html", { root: "D:/uiformobile/" }); }); app.listen(port, () => console.log('Starting your Mobile Angular App on port ${port}!')) |
برای راه اندازی سرور، از دستور زیر استفاده کنید –
|
1 |
node server.js. |
سرور از پورت 3000 شروع می شود. برای دیدن UI در مرورگر خود می توانید از http: // localhost: 3000 / استفاده کنید.
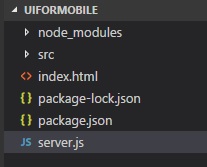
ساختار پوشه نهایی مطابق شکل زیر است –

پوشه node_modules / تمام بسته های نصب شده برای mobile_angular_ui ، angularjs و angular-route را دارد.
پوشه src / HTML دارای پرونده های HTML و js مورد نیاز برای توسعه UI خواهد بود. index.html نقطه شروع است که با زدن http: // localhost: 3000 / مشاهده خواهد شد.
اکنون بسته های مورد نیاز نصب شده است. بگذارید اکنون در مورد پرونده های مهم css و js صحبت کنیم. اگرچه این چارچوب برای برنامه موبایل در نظر گرفته شده است ، اما همچنین می تواند برای برنامه های دسک تاپ نیز مورد استفاده قرار گیرد.
در زیر پرونده های مهم css آورده شده است که اجباری است که در پرونده های .html قرار گیرد.
| فایل و توضیحات | |
|---|---|
| 1 | mobile-angular-ui-base.css
این فایل css برای دستگاه های تلفن همراه و رایانه های لوحی منظور شده است. |
| 2 | mobile-angular-ui-desktop.css
فایل css پاسخگو قرار است در دستگاه های دسک تاپ و موبایل استفاده شود. |
| 3 | mobile-angular-ui-hover.css
این قوانین css را برای شناور دارد. |
| 4 | angular.min.js
پرونده AngularJS که برای شروع آن باید به پروژه بپردازیم. |
| 5 | mobile-angular-ui.min.js
این فایل UI js گوشه ای تلفن همراه است که باید از آن در ماژول وابستگی در ماژول AngularJS استفاده کنیم. این ماژول اصلی است. |
| 6 | angular-route.min.js
این یک فایل AngularJS Route است که برای مسیریابی استفاده می شود. |
تمام پرونده های فوق در داخل node_modules وجود دارد /. ما با راه اندازی پروژه به پایان رسیده ایم ، اکنون قصد داریم در درس بعدی از این پروژه برای توسعه اولین برنامه خود استفاده کنیم.




.svg)
دیدگاه شما