آموزش سوایپ کردن در برنامه نویسی انگولار

آموزش سوایپ کردن در برنامه نویسی انگولار
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش سوایپ کردن در برنامه نویسی انگولار خواهیم پرداخت.
عملکردهایی مانند لمس، سوایپ کردن، کشیدن موارد توسط ماژول حرکات در رابط کاربر Angular Mobile انجام می شود. ماژول حرکات دارای یک دستورالعمل و خدمات برای مراقبت از عملکرد مورد نیاز در لمس ، کش رفتن و کشیدن است.
برای کار با ویژگیهای اشاره در Mobile Angular UI ، باید ماژول حرکات را اضافه کنید.
همانطور که در زیر نشان داده شده است ابتدا فایل JavaScript را درون index.html اضافه کنید –
|
1 |
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script> |
بعداً ماژول حرکات را به صورت وابستگی در app.js اضافه کنید همانطور که در زیر نشان داده شده است –
|
1 2 3 4 5 |
var app=angular.module('myFirstApp', [ 'ngRoute', 'mobile-angular-ui', 'mobile-angular-ui.gestures' ]); |
ما قبلاً در مورد چگونگی عملکرد درگ با استفاده از ماژول ژست بحث کردیم. نگاهی به همان در Drag and Drop Chapter.
در اینجا نگاهی به عملکرد سوایپ کردن می اندازیم.
دستورالعمل uiSwipeLeft و uiSwipeRight موجود کمک می کند تا جهتی که کاربر در آن کشیده است را تشخیص دهد.
در اینجا یک مثال مفید برای سوایپ کردن وجود دارد –
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Mobile Angular UI Demo</title> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <meta name="apple-mobile-web-app-capable" content="yes" /> <meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" /> <meta name="apple-mobile-web-app-status-bar-style" content="yes" /> <link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" /> <link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" /> <link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" /> <link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" /> <script src="node_modules/angular/angular.min.js"></script> <script src="node_modules/angular-route/angular-route.min.js"></script> <script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script> <script src="node_modules/angular-route/angular-route.min.js"></script> <script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script> <link rel="stylesheet" href="src/css/app.css" /> <script src="src/js/app.js"></script> </head> <body ng-app="myFirstApp" ng-controller="MainController"> <!-- Sidebars --> <div class="sidebar sidebar-left"> <div class="scrollable"> <h1 class="scrollable-header app-name">Tutorials</h1> <div class="scrollable-content"> <div class="list-group" ui-turn-off='uiSidebarLeft'> <a class="list-group-item" href="/">Home Page </a> <a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a> <a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a> <a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a> <a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a> <a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a> <a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a> </div> </div> </div> </div> <div class="sidebar sidebar-right"> <div class="scrollable"> <h1 class="scrollable-header app-name">eBooks</h1> <div class="scrollable-content"> <div class="list-group" ui-toggle="uiSidebarRight"> <a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a> <a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a> </div> </div> </div> </div> <div class="app"> <div class="navbar navbar-app navbar-absolute-top"> <div class="navbar-brand navbar-brand-center" ui-yield-to="title"> TutorialsPoint </div> <div class="btn-group pull-left"> <div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle"> <i class="fa fa-th-large "></i> Tutorials </div> </div> <div class="btn-group pull-right" ui-yield-to="navbarAction"> <div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle"> <i class="fal fa-search"></i> eBooks </div> </div> </div> <div class="navbar navbar-app navbar-absolute-bottom"> <div class="btn-group justified"> <a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a> <a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a> </div> </div> <!-- App body --> <div class='app-body'> <div class='app-content'> <ng-view></ng-view> </div> </div> </div><!-- ~ .app --> <!-- Modals and Overlays --> <div ui-yield-to="modals"></div> </body> </html> |
/js/app.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
/* eslint no-alert: 0 */ 'use strict'; // // Here is how to define your module // has dependent on mobile-angular-ui // var app=angular.module('myFirstApp', [ 'ngRoute', 'mobile-angular-ui', 'mobile-angular-ui.gestures' ]); app.config(function($routeProvider, $locationProvider) { $routeProvider .when("/", { templateUrl : "src/home/home.html" }); $locationProvider.html5Mode({enabled:true, requireBase:false}); }); app.directive('dragItem', ['$drag', function($drag) { return { controller: function($scope, $element) { $drag.bind($element, { transform: $drag.TRANSLATE_BOTH, end: function(drag) { drag.reset(); } }, { sensitiveArea: $element.parent() } ); } }; }]); app.controller('MainController', function($rootScope, $scope, $routeParams) { $scope.testSwipe=function(direction) { alert('You swiped ' + direction); }; }); |
src/home/home.html
|
1 2 3 4 5 6 7 8 9 10 |
<div class="scrollable"> <div class="scrollable-content section" ui-swipe-left="testSwipe('left side')" ui-swipe-right="testSwipe('right side')"> <h2>Testing of Swipe gesture</h2> <div> Swipe left and right to activate the uiSwipeLeft and uiSwipeRight Directive. </div> </div> </div> |
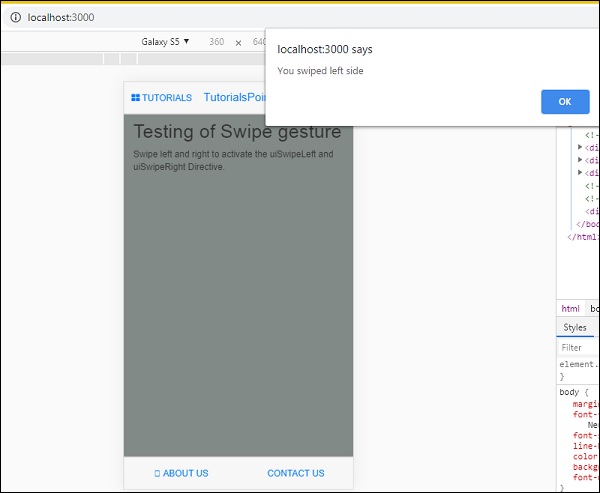
در زیر نمایشگر در مرورگر است –

دستورالعمل کش رفتن در داخل home.html اضافه می شود.
|
1 2 3 |
<div class="scrollable-content section" ui-swipe-left="testSwipe('left side')" ui-swipe-right="testSwipe('right side')"> |
این یک متد ()testSwipe است ، در app.js تعریف شده است.
|
1 2 3 |
$scope.testSwipe=function(direction) { alert('You swiped ' + direction); }; |
لیست جلسات قبل آموزش برنامه نویسی انگولار
- آموزش برنامه نویسی انگولار
- بررسی اجمالی برنامه نویسی انگولار
- آموزش نصب انگولار
- آموزش راه اندازی پروژه در برنامه نویسی انگولار
- آموزش اولین برنامه انگولار
- آموزش طرح بندی در برنامه نویسی انگولار
- آموزش مولفه ها در برنامه نویسی انگولار
- آموزش منوی کشویی در برنامه نویسی انگولار
- آموزش منوی آکاردئون در برنامه نویسی انگولار
- آموزش تب ها در برنامه نویسی انگولار
- آموزش کشیدن و رها کردن در برنامه نویسی انگولار
- آموزش مناطق قابل پیمایش در برنامه نویسی انگولار
- آموزش فرم ها در برنامه نویسی انگولار




.svg)
دیدگاه شما