آموزش تب ها در برنامه نویسی انگولار

آموزش تب ها در برنامه نویسی انگولار
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش تب ها در برنامه نویسی انگولار خواهیم پرداخت.
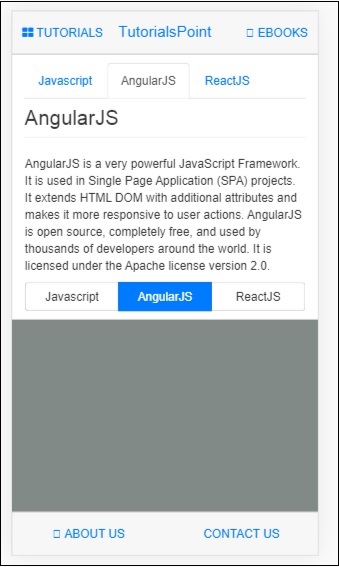
تب ها اجزای مفیدی هستند که با رابط کاربری موبایل انگولار موجود هستند. تب ها در همان لفافه موجود هستند و محتویات شما را در پنجره جداگانه نشان می دهند ، دقیقاً مانند نحوه باز شدن تب ها در مرورگر. همزمان فقط یک تب برای کاربر نمایش داده می شود.
در اینجا مثالی از مولفه Tabs آمده است.
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Mobile Angular UI Demo</title> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <meta name="apple-mobile-web-app-capable" content="yes" /> <meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" /> <meta name="apple-mobile-web-app-status-bar-style" content="yes" /> <link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" /> <link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" /> <link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" /> <link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" /> <script src="node_modules/angular/angular.min.js"></script> <script src="node_modules/angular-route/angular-route.min.js"></script> <script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script> <script src="node_modules/angular-route/angular-route.min.js"></script> <link rel="stylesheet" href="src/css/app.css" /> <script src="src/js/app.js"></script> </head> <body ng-app="myFirstApp" ng-controller="MainController"> <!-- Sidebars --> <div class="sidebar sidebar-left"> <div class="scrollable"> <h1 class="scrollable-header app-name">Tutorials</h1> <div class="scrollable-content"> <div class="list-group" ui-turn-off='uiSidebarLeft'> <a class="list-group-item" href="/">Home Page </a> <a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a> <a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a> <a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a> <a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a> <a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a> <a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a> </div> </div> </div> </div> <div class="sidebar sidebar-right"> <div class="scrollable"> <h1 class="scrollable-header app-name">eBooks</h1> <div class="scrollable-content"> <div class="list-group" ui-toggle="uiSidebarRight"> <a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a> <a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a> </div> </div> </div> </div> <div class="app"> <div class="navbar navbar-app navbar-absolute-top"> <div class="navbar-brand navbar-brand-center" ui-yield-to="title"> TutorialsPoint </div> <div class="btn-group pull-left"> <div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle"> <i class="fa fa-th-large "></i> Tutorials </div> </div> <div class="btn-group pull-right" ui-yield-to="navbarAction"> <div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle"> <i class="fal fa-search"></i> eBooks </div> </div> </div> <div class="navbar navbar-app navbar-absolute-bottom"> <div class="btn-group justified"> <a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a> <a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a> </div> </div> <!-- App body --> <div class='app-body'> <div class='app-content'> <ng-view></ng-view> </div> </div> </div><!-- ~ .app --> <!-- Modals and Overlays --> <div ui-yield-to="modals"></div> </body> </html> |
src/js/app.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
/* eslint no-alert: 0 */ 'use strict'; // // Here is how to define your module // has dependent on mobile-angular-ui // var app=angular.module('myFirstApp', [ 'ngRoute', 'mobile-angular-ui' ]); app.config(function($routeProvider, $locationProvider) { $routeProvider .when("/", { templateUrl : "src/home/home.html" }); $locationProvider.html5Mode({enabled:true, requireBase:false}); }); app.controller('MainController', function($rootScope, $scope, $routeParams) { $scope.msg="Welcome to Tutorialspoint!" $scope.js="JavaScript is a lightweight, interpreted programming language. It is designed for creating network-centric applications. It is complimentary to and integrated with Java. JavaScript is very easy to implement because it is integrated with HTML. It is open and cross-platform."; $scope.angularjs="AngularJS is a very powerful JavaScript Framework. It is used in Single Page Application (SPA) projects. It extends HTML DOM with additional attributes and makes it more responsive to user actions. AngularJS is open source, completely free, and used by thousands of developers around the world. It is licensed under the Apache license version 2.0."; $scope.reactjs="React is a front-end library developed by Facebook. It is used for handling the view layer for web and mobile apps. ReactJS allows us to create reusable UI components. It is currently one of the most popular JavaScript libraries and has a strong foundation and large community behind it."; }); |
src/home/home.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<div class="scrollable"> <div class="scrollable-content"> <div class="section"> <ui-shared-state id="activeTab" default="1"></ui-shared-state> <ul class="nav nav-tabs"> <li ui-class="{'active': activeTab == 1}"> <a ui-set="{'activeTab': 1}">Javascript</a> </li> <li ui-class="{'active': activeTab == 2}"> <a ui-set="{'activeTab': 2}">AngularJS</a> </li> <li ui-class="{'active': activeTab == 3}"> <a ui-set="{'activeTab': 3}">ReactJS</a> </li> </ul> <div ui-if="activeTab == 1"> <h3 class="page-header">Javascript</h3> <p>{{js}}</p> </div> <div ui-if="activeTab == 2"> <h3 class="page-header">AngularJS</h3> <p>{{angularjs}}</p> </div> <div ui-if="activeTab == 3"> <h3 class="page-header">ReactJS</h3> <p>{{reactjs}}</p> </div> <div class="btn-group justified nav-tabs"> <a ui-set="{'activeTab': 1}" ui-class="{'active': activeTab == 1}" class="btn btn-default">Javascript</a> <a ui-set="{'activeTab': 2}" ui-class="{'active': activeTab == 2}" class="btn btn-default">AngularJS</a> <a ui-set="{'activeTab': 3}" ui-class="{'active': activeTab == 3}" class="btn btn-default">ReactJS</a> </div> </div> </div> </div> |

لیست جلسات قبل آموزش برنامه نویسی انگولار
- آموزش برنامه نویسی انگولار
- بررسی اجمالی برنامه نویسی انگولار
- آموزش نصب انگولار
- آموزش راه اندازی پروژه در برنامه نویسی انگولار
- آموزش اولین برنامه انگولار
- آموزش طرح بندی در برنامه نویسی انگولار
- آموزش مولفه ها در برنامه نویسی انگولار
- آموزش منوی کشویی در برنامه نویسی انگولار
- آموزش منوی آکاردئون در برنامه نویسی انگولار




.svg)
دیدگاه شما