آموزش رویدادها لمسی در برنامه نویسی انگولار

آموزش رویدادها لمسی در برنامه نویسی انگولار
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش رویدادها لمسی در برنامه نویسی انگولار خواهیم پرداخت.
برای کار با Touch و رویدادهای آن، باید ماژول زیر را اضافه کنید –
|
1 |
mobile-angular-ui.gestures |
اگر فقط به ماژول لمسی علاقه دارید، می توانید فقط mobile-angular-ui.gestures.touch را اضافه کنید.
touch$ سرویسی است که با ماژول لمسی در دسترس است. این در هر دستگاه ورودی که می خواهید با آن کار کنید کار خواهد کرد. این جزئیات مانند حرکت، مدت، سرعت، جهت و غیره را ارائه می دهد.
روش ها در touch$
در زیر روش های موجود در touch$ وجود دارد –
bind
بیایید نگاهی به روش bind بیندازیم.
|
1 |
$touch.bind(element, eventHandlers, [options]) |
پارامترها
- element – عنصر html که می خواهید با جزئیات لمسی کنار بیایید.
- eventHandlers – شی object دارای کنترل کننده برای وقایع لمسی خاص. حامیان موجود این رویداد هستند –
- start – این یک تماس برای رویداد touchstart است.
- پایان – این یک رویداد پاسخ به تماس است.
- انتقال – این یک تماس برای رویداد touchmove است.
- لغو – این یک تماس برای رویداد لغو لمسی است.
- گزینه ها – این یک شی است که می تواند جزئیات را به شرح زیر داشته باشد –
- MovementThreshold – یک مقدار صحیح است. تعداد پیکسل های حرکت قبل از شروع به کار انداختن کنترل کننده های حرکت لمسی.
- valid – این تابعی است که مقدار بولی را برمی گرداند و تصمیم می گیرد که آیا باید یک لمس را کنترل یا نادیده گرفت.
- ناحیه حساس – می تواند یک تابع یا عنصر یا BoundingClientRect باشد. ناحیه حساس مرزهایی را برای آزاد کردن لمس هنگامی که حرکت در خارج است تعریف می کند.
- pointerTypes – این آرایه ای از نشانگر است که دارای کلیدهایی است که زیر مجموعه نقشه رویدادهای پیش فرض اشاره گر است.
انواع touch$
| ویژگی | نوع | توضیح |
|---|---|---|
| type | string | این نوع رویداد را به شما می گوید. به عنوان مثال – touchmove ، touchstart ، Touchend ، touchcancel |
| timestamp | Date | زمانی که لمس اتفاق افتاده است |
| duration | int | تفاوت بین رویداد لمسی فعلی و شروع لمسی |
| startX | float | مختصات X شروع لمسی |
| startY | float | مختصات Y رویداد لمسی |
| prevX | float | از شروع لمسی یا لمسی که قبلاً اتفاق افتاده است |
| prevY | float | از شروع لمس یا حرکت لمسی که قبلاً اتفاق افتاده است |
| x | float | مختصات X رویداد لمسی |
| y | float | مختصات Y رویداد لمسی |
| step | float | فاصله بین نقاط prevX ، prevY و x ، y |
| stepX | float | فاصله بین نقاط prevX و x |
| stepY | float | فاصله بین نقاط prevY و y |
| velocity | float | سرعت در پیکسل یک رویداد لمسی در ثانیه |
| averageVelocity | float | سرعت متوسط رویداد لمسی در هر ثانیه |
| distance | float | فاصله بین نقاط startX ، startY و x ، y |
| distanceX | float | فاصله بین نقاط startX و x |
| distanceY | float | فاصله بین نقاط prevY و y |
| total | float | حرکت افقی و عمودی در دستگاه انجام می شود |
| totalX | float | حرکت کلی یعنی جهت افقی. همچنین شامل چرخش ها و تغییر جهت است |
| totalY | float | حرکت کلی یعنی حرکت عمودی. این همچنین شامل چرخش ها و تغییر جهت است |
| direction | float | جهت چپ ، بالا ، پایین ، راست جهت لمس |
| angle | float | زاویه بر حسب درجه از محور x و y |
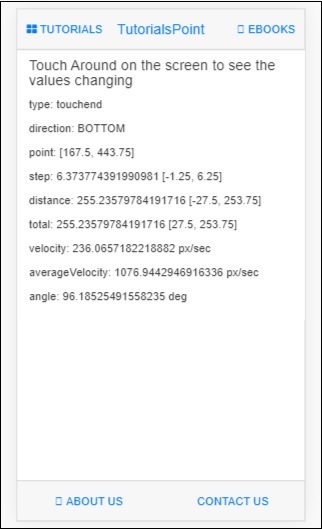
در اینجا یک مثال عملی وجود دارد که انواع لمسی را نشان می دهد.
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Mobile Angular UI Demo</title> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <meta name="apple-mobile-web-app-capable" content="yes" /> <meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" /> <meta name="apple-mobile-web-app-status-bar-style" content="yes" /> <link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" /> <link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" /> <link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" /> <link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" /> <script src="node_modules/angular/angular.min.js"></script> <script src="node_modules/angular-route/angular-route.min.js"></script> <script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script> <script src="node_modules/angular-route/angular-route.min.js"></script> <script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script> <link rel="stylesheet" href="src/css/app.css" /> <script src="src/js/app.js"></script> <style> a.active { color: blue; } </style> </head> <body ng-app="myFirstApp" ng-controller="MainController" class="listening"> <!-- Sidebars --> <div class="sidebar sidebar-left "> <div class="scrollable"> <h1 class="scrollable-header app-name">Tutorials</h1> <div class="scrollable-content"> <div class="list-group" ui-turn-off='uiSidebarLeft'> <a class="list-group-item" href="/">Home Page </a> <a class="list-group-item" href="#/academic"><i class ="fa fa-caret-right"></i>Academic Tutorials </a> <a class="list-group-item" href="#/bigdata"><i class ="fa fa-caret-right"></i>Big Data & Analytics </a> <a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a> <a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a> <a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a> <a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a> </div> </div> </div> </div> <div class="sidebar sidebar-right"> <div class="scrollable"> <h1 class="scrollable-header app-name">eBooks</h1> <div class="scrollable-content"> <div class="list-group" ui-toggle="uiSidebarRight"> <a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a> <a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a> </div> </div> </div> </div> <div class="app"> <div class="navbar navbar-app navbar-absolute-top"> <div class="navbar-brand navbar-brand-center" ui-yield-to="title"> TutorialsPoint </div> <div class="btn-group pull-left"> <div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle"> <i class="fa fa-th-large "></i> Tutorials </div> </div> <div class="btn-group pull-right" ui-yield-to="navbarAction"> <div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle"> <i class="fal fa-search"></i> eBooks </div> </div> </div> <div class="navbar navbar-app navbar-absolute-bottom"> <div class="btn-group justified"> <a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a> <a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a> </div> </div> <!-- App body --> <div class='app-body'> <div class='app-content'> <ng-view></ng-view> </div> </div> </div><!-- ~ .app --> <!-- Modals and Overlays --> <div ui-yield-to="modals"></div> </body> </html> |
سخت ترین دستورالعمل در app.js اضافه شده است که از روش touch.bind$ استفاده می کند.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
directive('touchtest', ['$touch', function($touch) { return { restrict: 'C', link: function($scope, elem) { $scope.touch=null; $touch.bind(elem, { start: function(touch) { $scope.containerRect=elem[0].getBoundingClientRect(); $scope.touch=touch; $scope.$apply(); }, cancel: function(touch) { $scope.touch=touch; $scope.$apply(); }, move: function(touch) { $scope.touch=touch; $scope.$apply(); }, end: function(touch) { $scope.touch=touch; $scope.$apply(); } }); } }; }]); |
کد کامل داخل app.js به شرح زیر است
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
/* eslint no-alert: 0 */ 'use strict'; // // Here is how to define your module // has dependent on mobile-angular-ui // var app=angular.module('myFirstApp', ['ngRoute', 'mobile-angular-ui', 'mobile-angular-ui.gestures', ]); app.config(function($routeProvider, $locationProvider) { $routeProvider .when("/", { templateUrl : "src/home/home.html" }); $locationProvider.html5Mode({enabled:true, requireBase:false}); }); app.directive('touchtest', ['$touch', function($touch) { return { restrict: 'C', link: function($scope, elem) { $scope.touch=null; $touch.bind(elem, { start: function(touch) { $scope.containerRect=elem[0].getBoundingClientRect(); $scope.touch=touch; $scope.$apply(); }, cancel: function(touch) { $scope.touch=touch; $scope.$apply(); }, move: function(touch) { $scope.touch=touch; $scope.$apply(); }, end: function(touch) { $scope.touch=touch; $scope.$apply(); } }); } }; }]); app.controller('MainController', function($rootScope, $scope, $routeParams) { $scope.msg="Welcome to TutorialsPoint!"; }); |
src / home / home.html
مطابق شکل زیر از دستورالعمل سخت افزاری در داخل HTML استفاده می شود
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div class="section touchtest"> <h4>Touch Around on the screen to see the values changing</h4> <div> <p>type: {{touch.type}}</p> <p>direction: {{touch.direction == null ? '-' : touch.direction}}</p> <p>point: [{{touch.x}}, {{touch.y}}]</p> <p>step: {{touch.step}} [{{touch.stepX}}, {{touch.stepY}}]</p> <p>distance: {{touch.distance}} [{{touch.distanceX}}, {{touch.distanceY}}]</p> <p>total: {{touch.total}} [{{touch.totalX}}, {{touch.totalY}}]</p> <p>velocity: {{touch.velocity}} px/sec</p> <p>averageVelocity: {{touch.averageVelocity}} px/sec</p> <p>angle: {{touch.angle == null ? '-' : touch.angle}} deg</p> </div> </div> |

لیست جلسات قبل آموزش برنامه نویسی انگولار
- آموزش برنامه نویسی انگولار
- بررسی اجمالی برنامه نویسی انگولار
- آموزش نصب انگولار
- آموزش راه اندازی پروژه در برنامه نویسی انگولار
- آموزش اولین برنامه انگولار
- آموزش طرح بندی در برنامه نویسی انگولار
- آموزش مولفه ها در برنامه نویسی انگولار
- آموزش منوی کشویی در برنامه نویسی انگولار
- آموزش منوی آکاردئون در برنامه نویسی انگولار
- آموزش تب ها در برنامه نویسی انگولار
- آموزش کشیدن و رها کردن در برنامه نویسی انگولار
- آموزش مناطق قابل پیمایش در برنامه نویسی انگولار
- آموزش فرم ها در برنامه نویسی انگولار
- آموزش سوایپ کردن در برنامه نویسی انگولار
- آموزش سوییچ تغییر وضعیت در برنامه نویسی انگولار
- آموزش بخش ها در برنامه نویسی انگولار
- آموزش جزئیات اصلی در برنامه نویسی انگولار




.svg)
دیدگاه شما