آموزش تست در NativeScript

آموزش تست در NativeScript
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش تست در NativeScript خواهیم پرداخت.
تست مرحله بسیار مهمی در چرخه عمر توسعه یک برنامه کاربردی است. این کیفیت برنامه را تضمین می کند. این نیاز به برنامه ریزی و اجرای دقیق دارد. همچنین زمانبرترین مرحله توسعه است. چارچوب NativeScript پشتیبانی گسترده ای را برای آزمایش خودکار یک برنامه فراهم می کند.
انواع تست
به طور کلی، سه نوع فرآیند تست برای آزمایش یک برنامه در دسترس است. آنها به شرح زیر هستند –
تست واحد
تست واحد ساده ترین روش برای آزمایش یک برنامه است. این کار بر اساس اطمینان از درستی یک قطعه کد (به طور کلی یک تابع) یا یک روش از یک کلاس است. اما ، این محیط واقعی و متعاقباً را منعکس نمی کند. کمترین گزینه برای یافتن اشکالات است.
به طور کلی ، NativeScript از چارچوب های آزمایش واحد یاس ، موکا با Chai و QUnit استفاده می کند.
برای انجام این کار، ابتدا باید با استفاده از دستور زیر در پروژه خود پیکربندی کنید –
|
1 |
tns test init |
اکنون، پاسخ زیر را دریافت می کنید –
|
1 2 3 4 |
? Select testing framework: (Use arrow keys) > jasmine mocha qunit |
اکنون چارچوب jasmine را انتخاب کنید و صفحه نمایش شما شبیه به این است –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
? Select testing framework: jasmine + karma@4.4.1 added 90 packages from 432 contributors and audited 11944 packages in 8.753s + karma-nativescript-launcher@0.4.0 added 2 packages from 1 contributor and audited 11946 packages in 7.299s > core-js@2.6.11 postinstall /Users/workspace/NativeScript/NativeApp/node_modules/core-js > node -e "try{require('./postinstall')}catch(e){}" Thank you for using core-js ( https://github.com/zloirock/core-js ) for polyfilling JavaScript standard library! The project needs your help! Please consider supporting of core-js on Open Collective or Patreon: > https://opencollective.com/core-js > https://www.patreon.com/zloirock Also, the author of core-js ( https://github.com/zloirock ) is looking for a good job -) npm WARN karma-webpack@3.0.5 requires a peer of webpack@^2.0.0 || ^3.0.0 but none is installed. You must install peer dependencies yourself. + karma-webpack@3.0.5 added 19 packages from 52 contributors and audited 12012 packages in 9.368s + karma-jasmine@2.0.1 added 2 packages from 35 contributors and audited 12014 packages in 6.925s + karma@4.4.1 updated 1 package and audited 12014 packages in 7.328s + @types/jasmine@3.4.6 > nativescript-unit-test-runner@0.7.0 postinstall /Users/deiva/workspace/NativeScript/NativeApp/node_modules/nativescript-unit -test-runner > node postinstall.js + nativescript-unit-test-runner@0.7.0 added 1 package from 1 contributor and audited 12032 packages in 7.14s Successfully installed plugin nativescript-unit-test-runner. Example test file created in src/tests Run your tests using the "$ tns test <platform>" command. |
اکنون، فایل آزمون در داخل src \ test \ example.ts ایجاد شده است.
ایجاد تست ها
همانطور که در زیر نشان داده شده اجازه دهید یک تست ساده در داخل پرونده example.ts اضافه کنیم –
|
1 2 3 4 5 6 7 8 |
describe("NativeApp test:", function() { it("Check counter.", function() { expect(mainViewModel.createViewModel().counter).toEqual(10); }); it("Check message.", function () { expect(mainViewModel.createViewModel().message).toBe("10 taps left"); }); }); |
ابتدا بررسی کنید که آیا شمارنده برابر 10 است یا خیر و بررسی کنید که آیا پیام 10 ضربه باقی مانده است یا خیر.
بگذارید در مرحله بعدی آزمون را اجرا کنیم.
اجرای تست ها
اکنون، با استفاده از دستور زیر آزمون را در دستگاه متصل به Android یا iOS اجرا کنید –
|
1 |
tns test android |
این وضعیت زیر را برمی گرداند –
|
1 2 3 4 5 |
? To continue, choose one of the following options: (Use arrow keys) > Configure for Cloud Builds Configure for Local Builds Configure for Both Local and Cloud Builds Skip Step and Configure Manually |
سپس گزینه زیر را انتخاب کنید –
|
1 2 3 4 |
? To continue, choose one of the following options: Configure for Local Builds Running the setup script to try and automatically configure your environment. These scripts require sudo permissions ..... |
برای اجرای مجموعه آزمایشی خود در شبیه ساز android ، دستور زیر را اجرا کنید –
|
1 |
tns test android --emulator |
اکنون، سرور کارما پروژه های شما را آماده و مستقر می کند.
تست End To End
آزمایشات واحد فرآیندی کوچک ، ساده و سریع هستند در حالی که چندین مولفه فاز آزمایش E2E درگیر شده و با هم کار می کنند که جریان برنامه را پوشش می دهند. این با آزمونهای واحدی و یکپارچه به دست نمی آید.
از پلاگین NativeScript Appium برای انجام تست اتوماسیون E2E استفاده می شود. خوب ، Appium یک چارچوب تست منبع باز برای برنامه تلفن همراه است. برای افزودن این چارچوب در پروژه خود ، باید آخرین نسخه XCode یا Android SDK بالای 25.3.0 را داشته باشید.
نصب Appium
اجازه دهید با استفاده از ماژول npm Appium را به صورت جهانی نصب کنیم –
|
1 |
npm install -g appium |
اکنون می توانید پاسخ زیر را مشاهده کنید –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
npm install -g appium /Users/.npm-global/bin/authorize-ios -> /Users/.npm-global/lib/node_modules/ appium/node_modules/.bin/authorize-ios > appium-windows-driver@1.8.0 install /Users/.npm-global/lib/node_modules/ appium/node_modules/appium-windows-driver > node install-npm.js Not installing WinAppDriver since did not detect a Windows system > core-js@2.6.11 postinstall /Users/.npm- global/lib/node_modules/appium/node_modules/core-js > node -e "try{require('./postinstall')}catch(e){}" Thank you for using core-js ( https://github.com/zloirock/core-js ) for polyfilling JavaScript standard library! The project needs your help! Please consider supporting of core-js on Open Collective or Patreon: > https://opencollective.com/core-js > https://www.patreon.com/zloirock Also, the author of core-js ( https://github.com/zloirock ) is looking for a good job -) > appium-chromedriver@4.19.0 postinstall/Users/.npm- global/lib/node_modules/appium/node_modules /appium-chromedriver > node install-npm.js ............................................ ............................................. + appium@1.16.0 added 671 packages from 487 contributors in 28.889s |
اضافه کردن پلاگین
با استفاده از دستور زیر پلاگین nativescript-dev-appium را به عنوان devDependency به پروژه خود اضافه کنیم –
|
1 |
$ npm install -D nativescript-dev-appium |
پس از اجرای این، چارچوب mocha را انتخاب کنید و پاسخی مشابه با این پاسخ دریافت خواهید کرد –
|
1 2 3 4 |
> node ./postinstall.js ? What kind of project do you use ? javascript ? Which testing framework do you prefer? mocha + nativescript-dev-appium@6.1.3 |
اکنون ، پرونده ها در داخل پوشه پروژه شما ذخیره می شوند.
دستگاه خود را بسازید
اجازه دهید دستگاه اندروید را با استفاده از دستور زیر بسازیم –
|
1 |
tns build android |
با دستور بالا آزمایشات باید قابلیت های هدف گذاری شده را مشخص کند. اگر دستگاه iOS دارید ، می توانید با استفاده از دستگاه iOS بسازید.
اجرای تست
اکنون، دستگاه را پیکربندی کرده ایم. اجازه دهید آزمون خود را با استفاده از دستور زیر اجرا کنیم –
|
1 |
npm run e2e -- --runType <capability-name> |
نام قابلیت در داخل برنامه شما e2e / config / appium.capactions.json تعریف شده است.
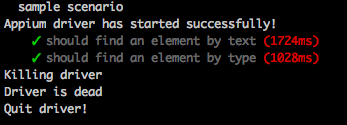
خروجی

NativeScript – نتیجه گیری
NativeScript یک برنامه موبایل عالی برای توسعه دهندگان وب است تا بدون تلاش اضافی، برنامه خود را کاملاً به روشی بسیار آسان آزمایش کنند. توسعه دهندگان با اعتماد به نفس می توانند در مدت زمان کوتاهی جلوه ای عالی و همچنین یک برنامه موفق بدون هیچ مشکلی ایجاد کنند.
لیست جلسات قبل آموزش NativeScript
- آموزش NativeScript
- معرفی NativeScript
- آموزش نصب NativeScript
- آموزش معماری NativeScript
- آموزش برنامه Angular در NativeScript
- آموزش تمپلیت ها در NativeScript
- آموزش ویجت ها در NativeScript
- آموزش ظروف طرح بندی در NativeScript
- آموزش پیمایش در NativeScript
- آموزش مدیریت رویدادها در NativeScript
- آموزش اتصال داده در NativeScript
- آموزش ماژول ها در NativeScript
- آموزش پلاگین ها در NativeScript
- آموزش API های بومی با استفاده از جاوا اسکریپت در NativeScript
- آموزش ایجاد یک برنامه کاربردی در اندروید با NativeScript
- آموزش ایجاد یک برنامه کاربردی در iOS با NativeScript





.svg)
دیدگاه شما