آموزش ویجت ها در NativeScript

آموزش ویجت ها در NativeScript
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش ویجت ها در NativeScript خواهیم پرداخت.
NativeScript مجموعه بزرگی از اجزای رابط کاربر را فراهم می کند و به عنوان “ویجت” خوانده می شوند. هر ویجت کار خاصی را انجام می دهد و مجموعه ای از روش ها را به همراه دارد. اجازه دهید ابزارک های NativeScript را در این بخش با جزئیات درک کنیم.
دکمه
دکمه یک جز برای اجرای عملکرد رویداد ضربه است. وقتی کاربر دکمه را لمس می کند ، اقدامات مربوطه را انجام می دهد. در زیر تعریف شده است –
|
1 |
<Button text="Click here!" tap="onTap"></Button> |
بگذارید مانند زیر دکمه را در BlankNgApp خود اضافه کنیم –
مرحله 1
src \ app \ home \ home.component.html را باز کنید. این صفحه طراحی رابط کاربری م homeلفه خانه ما است.
مرحله 2
یک دکمه در داخل مولفه GirdLayout اضافه کنید. کد کامل به شرح زیر است –
|
1 2 3 4 5 6 |
<ActionBar> <Label text="Home"></Label> </ActionBar> <GridLayout> <button text="Click Here!"></button> </GridLayout> |
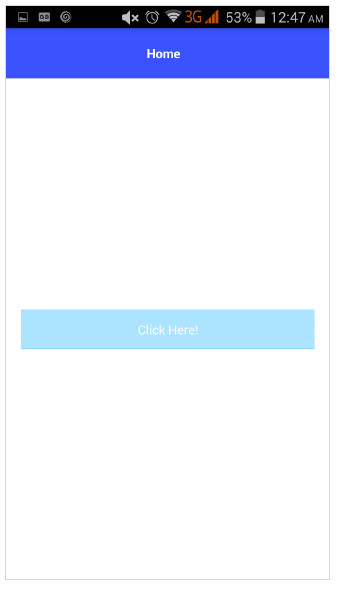
خروجی
در زیر خروجی دکمه است –

مرحله 3
ما می توانیم دکمه را با استفاده از CSS همانطور که در زیر مشخص شده است حالت دهیم
|
1 2 3 4 5 6 |
<ActionBar> <Label text="Home"></Label> </ActionBar> <GridLayout> <button text="Click Here!" class="-primary"></button> </GridLayout> |
در اینجا از کلاس −primary برای نشان دادن دکمه اصلی استفاده می شود.
خروجی
در زیر خروجی ButtonPrimary وجود دارد –
مرحله 4
NativeScript گزینه قالب بندی شده ای را برای ارائه نمادهای سفارشی در دکمه فراهم می کند. کد نمونه به شرح زیر است –
|
1 2 3 4 5 6 7 8 9 10 11 |
<GridLayout> <Button class="-primary"> <FormattedString> <Span text="&#xf099;" class="fa"></Span> <Span text=" Button.-primary with icon"></Span> </FormattedString> </Button> </GridLayout> .fa { font-family: "FontAwesome", "fontawesome-webfont"; } |
اینجا،
& # xf099 محل آیکون را با فونت، FontAwesome مشخص می کند. جدیدترین قلم Font Awesome را بارگیری کرده و fontawesome-webfont.ttf را در پوشه src \ fonts قرار دهید.
خروجی
در زیر خروجی ButtonPrimary وجود دارد –

مرحله 5
دکمه گرد را می توان با استفاده از نحو زیر ایجاد کرد –
|
1 |
<Button text = "Button.-basic.-rounded-sm" class = "- basic -rounded-sm"> </Button> |
خروجی
در زیر خروجی ButtonPrimary وجود دارد –
لیبل
از مولفه لیبل برای نمایش متن ثابت استفاده می شود. صفحه اصلی را مانند زیر تغییر دهید –
|
1 2 3 4 |
<GridLayout> <Label text="NativeScript is an open source framework for creating native iOS and Android apps in TypeScript or JavaScript." textWrap="true"> </Label> </GridLayout> |
اگر این لیبل بیش از عرض صفحه باشد ، textWrap محتوای لیبل را بسته بندی می کند.
خروجی
در زیر خروجی Label آمده است –

متن
از مولفه TextField برای گرفتن اطلاعات از کاربر استفاده می شود. اجازه دهید صفحه اصلی خود را به شرح زیر تغییر دهیم –
|
1 2 3 4 5 6 7 |
<GridLayout> <TextField hint="Username" color="lightblue" backgroundColor="lightyellow" height="75px"> </TextField> </GridLayout> |
اینجا،
- رنگ نشان دهنده رنگ متن است
- backgroundColor نشان دهنده پس زمینه جعبه متن است
- height ارتفاع کادر متن را نشان می دهد
خروجی
در زیر خروجی Field Field آورده شده است –

TextView
از کامپوننت TextView برای دریافت محتوای متن چند خطی از کاربر استفاده می شود. اجازه دهید صفحه اصلی خود را به شرح زیر تغییر دهیم –
|
1 2 3 4 |
<GridLayout> <TextView loaded="onTextViewLoaded" hint="Enter text" returnKeyType="done" autocorrect="false" maxLength="100"> </TextView> </GridLayout> |
در اینجا، maxLength نشان دهنده حداکثر طول پذیرفته شده توسط TextView است.
خروجی
در زیر خروجی TextView است –
نوار جستجو
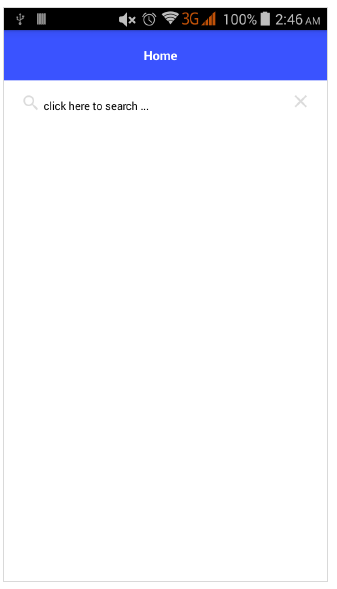
این جز برای جستجوی هرگونه سوال یا ارسال هرگونه درخواست استفاده می شود. در زیر تعریف شده است –
|
1 2 3 |
<StackLayout> <SearchBar id="bar" hint="click here to search ..."></SearchBar> <StackLayout> |

ما می توانیم سبک ها را اعمال کنیم –
|
1 2 3 |
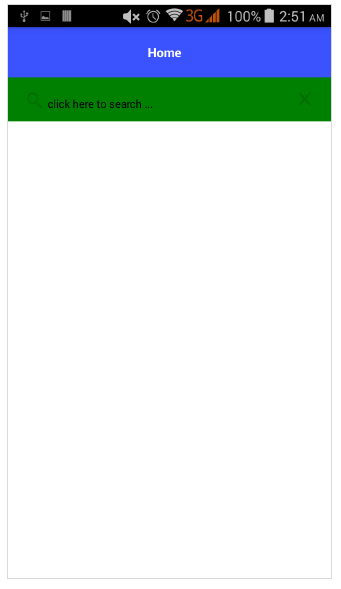
<StackLayout> <SearchBar id="bar" hint="click here to search ..." color="green" backgroundColor="green"></SearchBar> </StackLayout> |
در زیر خروجی SearchBarStyle آورده شده است –

سوئیچ
سوئیچ بر اساس ضامن است تا از بین گزینه ها انتخاب کنید. حالت پیش فرض نادرست است. در زیر تعریف شده است –
|
1 2 3 |
<StackLayout> <Switch check = "false" loaded = "onSwitchLoaded"> </Switch> </ StackLayout> |
خروجی برنامه فوق در زیر نشان داده شده است –

لغزنده
لغزنده یک جز کشویی برای انتخاب یک محدوده عددی است. در زیر تعریف شده است –
|
1 |
<Slider value = "30" minValue = "0" maxValue = "50" loaded = "onSliderLoaded"> </Slider> |
خروجی برنامه فوق در زیر آورده شده است –
ویجت Progress
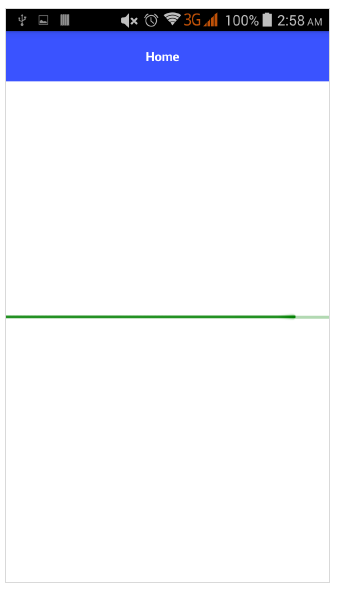
ویجت Progress پیشرفت در یک عملیات را نشان می دهد. پیشرفت فعلی به عنوان نوار نشان داده شده است. در زیر تعریف شده است –
|
1 2 3 |
<StackLayout verticalAlign = "center" height = "50"> <Progress value = "90" maxValue = "100" backgroundColor = "red" color = "green" row = "0"> </Progress> </ StackLayout> |
در زیر خروجی ویجت Progress وجود دارد –

نشانگر فعالیت
ActivityIndicator یک کار را در حال پیشرفت نشان می دهد. در زیر تعریف شده است –
|
1 2 3 4 |
<StackLayout verticalAlign="center" height="50"> <ActivityIndicator busy="true" color="red" width="50" height="50"></ActivityIndicator> </StackLayout> |
در زیر خروجی ActivityIndicator آمده است –
تصویر
ویجت تصویر برای نمایش یک تصویر استفاده می شود. با استفاده از آدرس اینترنتی “ImageSource” بارگیری می شود. در زیر تعریف شده است –
|
1 2 3 |
<StackLayout class = "m-15" backgroundColor = "lightgray"> <Image src = "~ / images / logo.png" stretch = "aspectFill"> </Image> </ StackLayout> |
خروجی برای ویجت تصویر به شرح زیر است –

WebView
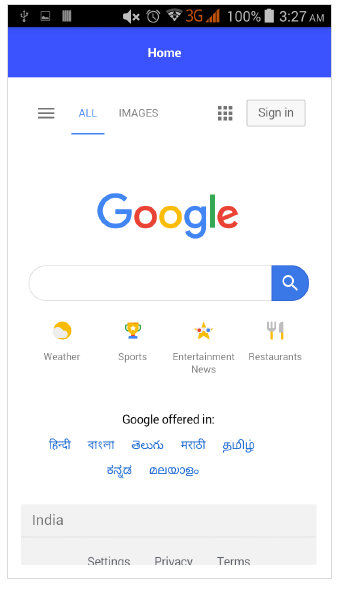
WebView صفحات وب را نشان می دهد. صفحات وب را می توان با استفاده از URL بارگیری کرد. در زیر تعریف شده است –
|
1 |
<WebView row = "1" loaded = "onWebViewLoaded" id = "myWebView" src = "http://www.google.com"> </WebView> |
خروجی کد بالا به شرح زیر است –

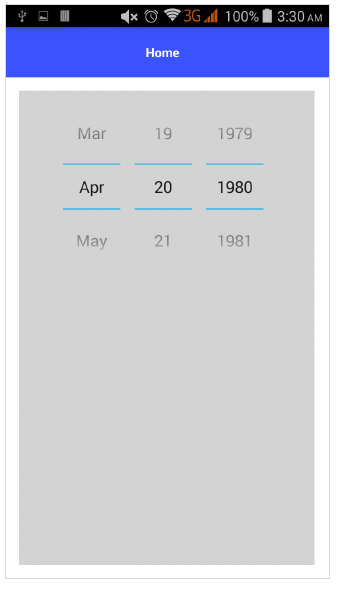
DatePicker
از مولفه DatePicker برای انتخاب تاریخ استفاده می شود. در زیر تعریف شده است –
|
1 2 3 |
<StackLayout class = "m-15" backgroundColor = "lightgray"> <DatePicker year = "1980" month = "4" day = "20" verticalAlignment = "center"> </DatePicker> </ StackLayout> |
خروجی مولفه DatePicker به شرح زیر است –

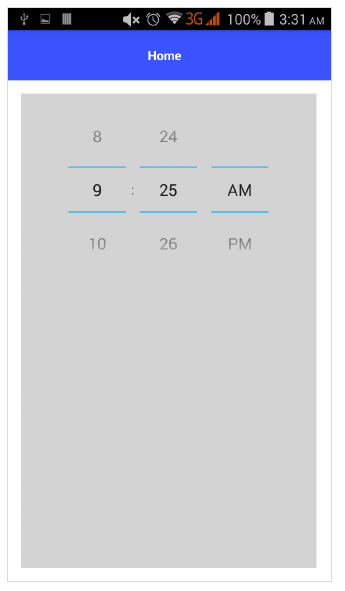
TimePicker
از مولفه TimePicker برای انتخاب زمان استفاده می شود. در زیر تعریف شده است –
|
1 2 3 4 5 6 7 8 |
<StackLayout class="m-15" backgroundColor="lightgray"> <TimePicker hour="9" minute="25" maxHour="23" maxMinute="59" minuteInterval="5"> </TimePicker> </StackLayout> |
در زیر خروجی مولفه TimePicker آورده شده است –










.svg)
دیدگاه شما