آموزش پشتیبانی جاوا اسکریپت در Pycharm

آموزش پشتیبانی جاوا اسکریپت در Pycharm
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش پشتیبانی جاوا اسکریپت در Pycharm خواهیم پرداخت.
پیشنهاد ویژه : آموزش طراحی وب سایت با پایتون
در این درس به ویژگی های اصلی استفاده از جاوا اسکریپت در ویرایشگر PyCharm می پردازیم. هنگامی که کاربر کتابخانه جاوا اسکریپت را از طریق URL پیاده سازی می کند، PyCharm قصد دارد یک نسخه محلی را دانلود کند تا بتوان از آن برای تکمیل و تجزیه و تحلیل کد استفاده کرد.
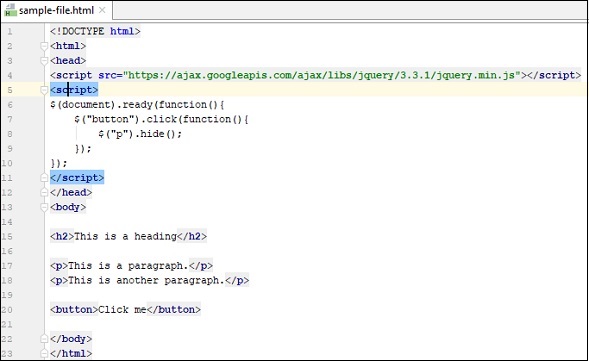
کد نمونه فایل HTML خود را مطابق شکل زیر در نظر بگیرید که در فصل قبل ایجاد کردیم

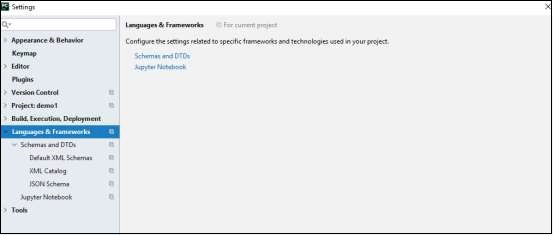
برای هر فایل HTML یا فایل جاوا اسکریپت، می توانید کتابخانه های خارجی بارگیری شده از طریق تنظیمات تنظیمات ویرایشگر PyCharm را بررسی کنید. برای درک بهتر اسکرین شات زیر را مشاهده کنید

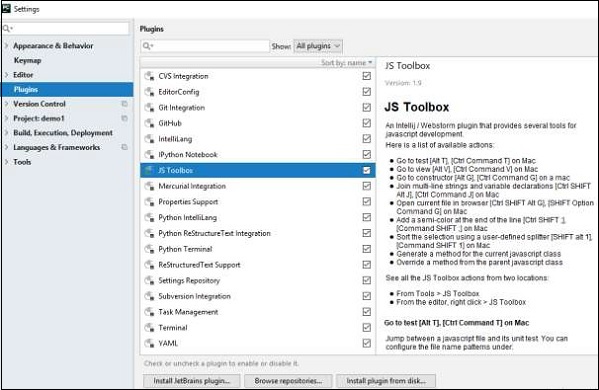
توجه داشته باشید که نمی توانید هیچ کتابخانه ای را ببینید مگر اینکه آن را دانلود و پیاده سازی کنید. PyCharm همچنین شامل پشتیبانی جاوا اسکریپت از کتابخانه های مختلف از طریق جعبه ابزاری به نام JS Toolbox است. اسکرین شات زیر این را نشان می دهد.

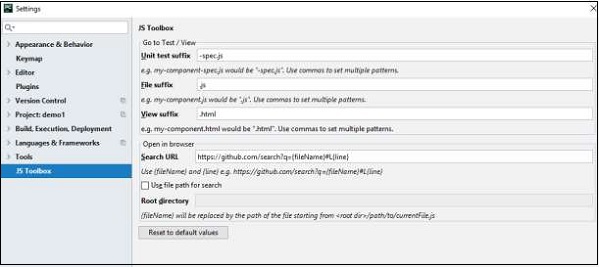
همچنین شامل ویژگی های مختلفی است که برای پیکربندی فایل جاوا اسکریپت ضروری است. لیست ویژگی ها و پیکربندی ها در زیر نشان داده شده است

توجه داشته باشید که شامل پارامترهای مختلفی مانند پسوند تست واحد، پسوند فایل، پسوند نمایش، URL جستجو و دایرکتوری ریشه خاص است.
لیست جلسات قبل آموزش Pycharm
- آموزش Pycharm
- آموزش مقدماتی Pycharm
- آموزش نصب Pycharm
- آموزش اصول اولیه Pycharm
- آموزش KeyMaps در Pycharm
- آموزش میانبرها در Pycharm
- آموزش Omni در Pycharm
- آموزش ماکرو در Pycharm
- آموزش میکرو در Pycharm
- آموزش بهبود و نوشتن کد در Pycharm
- آموزش کنسول در Pycharm
- آموزش مفسر در Pycharm
- آموزش اشکال زدایی و نقاط شکست در Pycharm
- آموزش ادغام کنترل نسخه در Pycharm
- آموزش ادغام HTML و CSS در Pycharm




.svg)
دیدگاه شما