آموزش کلاس Dialog در PyGTK

آموزش کلاس Dialog در PyGTK
در این درس از مجموعه آموزش برنامه نویسی سایت سورس باران، به آموزش کلاس Dialog در PyGTK خواهیم پرداخت.
پیشنهاد ویژه : پکیج آموزش طراحی وب سایت با پایتون
ویجت Dialog معمولاً به عنوان یک پنجره بازشو در بالای پنجره والد استفاده می شود. هدف دیالوگ جمع آوری برخی داده ها از کاربر و ارسال آنها به پنجره اصلی است. دیالوگ می تواند مودال (جایی که قاب اصلی را مسدود می کند) یا بی حالت (قاب گفتگو را می توان دور زد) باشد.
ویجت Dialog کتابخانه PyGTK پنجره ای است که به صورت عمودی تقسیم شده است. در قسمت بالای آن، یک gtk.VBox وجود دارد که در آن ویجت های Label یا Entry بسته بندی شده اند. قسمت پایین action_area نامیده می شود که در آن یک یا چند دکمه قرار داده شده است. دو ناحیه با gtk.HSeparator از هم جدا می شوند.
کلاس gtk.Dialog سازنده زیر را دارد –
|
1 |
dlg = gtk.Dialog (Title = None, parent = None, flags = 0, buttons = None) |
- Title – متن در نوار عنوان ویجت دیالوگ ظاهر می شود.
- Parent – اشاره به پنجره سطح بالا است که محاوره از آن ظاهر می شود.
- Flag – ثابت های کنترل کننده عملیات دیالوگ را تعریف می کند. ثابتهای تعریف شده عبارتند از –
| gtk.DIALOG_MODAL | در صورت تنظیم، دیالوگ تمام رویدادهای صفحه کلید را می گیرد |
| gtk.DIALOG_DESTROY_WITH_PARENT | در صورت تنظیم، دیالوگ زمانی که والد آن باشد از بین می رود. |
| gtk.DIALOG_NO_SEPARATOR | در صورت تنظیم، نوار جداکننده ای در بالای دکمه ها وجود ندارد. |
دکمه چیست؟
یک دکمه یک شی چندگانه است که حاوی جفت gtk است. دکمه با شناسه (یا متن) و شناسه های پاسخ آن می باشد.
شناسه پاسخ می تواند هر شماره یا یکی از ثابت های Response ID از پیش تعریف شده باشد –
- gtk.RESPONSE_NONE
- gtk.RESPONSE_REJECT
- gtk.RESPONSE_ACCEPT
- gtk.RESPONSE_DELETE_EVENT
- gtk.RESPONSE_OK
- gtk.RESPONSE_CANCEL
- gtk.RESPONSE_CLOSE
- gtk.RESPONSE_YES
- gtk.RESPONSE_NO
- gtk.RESPONSE_APPLY
- gtk.RESPONSE_HELP
روشهای مهم کلاس gtk.Dialog در زیر آورده شده است –
- ()add_button- یک دکمه با متن مشخص شده توسط button_text (یا یک دکمه سهام ، اگر button_text شناسه سهام است) در action_area اضافه می کند.
- ()respond – سیگنال “respond” را با مقدار مشخص شده در respond_id منتشر می کند
- ()run- دیالوگی را نشان می دهد و هنگامی که delete_event منتشر می شود ، answer_id را برمی گرداند.
- ()set_default_response – آخرین ویجت در ناحیه عمل دیالوگ را با respond_id مشخص شده به عنوان ویجت پیش فرض برای گفتگو تنظیم می کند.
ویجت gtk.Dialog سیگنال های زیر را منتشر می کند –
| Close | هنگامی که دیالوگ بسته می شود، منتشر می شود. |
| Response | هنگامی که یک ویجت action_area فعال می شود (دکمه “کلیک شده”)، دیالوگ delete_event دریافت می کند و یا روش ()response را فراخوانی می کند. |
دو دکمه در Action_area ویجت Dialog از شناسه های سهام gtk.STOCK.CANCEL و gtk.STOCK_OK استفاده می کنند. آنها با شناسه های پاسخ gtk مرتبط هستند. RESPONSE_REJECT و gtk. به ترتیب RESPONSE_ACCEPT. هنگامی که هر دکمه ای را فشار می دهید، دیالوگ بسته می شود. متدهای ()run شناسه پاسخ مربوطه را برمی گرداند که ممکن است برای پردازش بیشتر مورد استفاده قرار گیرد.
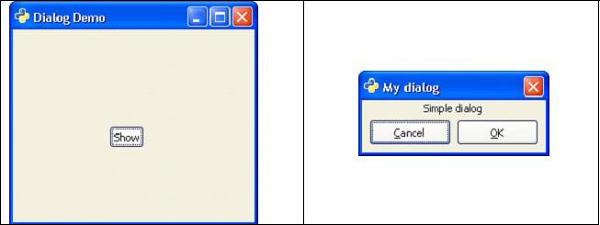
کد زیر یک gtk سطح بالا را نمایش می دهد. پنجره با یک دکمه در آن. وقتی روی دکمه کلیک می شود ، یک دیالوگ با برچسب و دو دکمه ظاهر می شود.
مثال
کد زیر را رعایت کنید –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
import gtk class PyApp(gtk.Window): def __init__(self): super(PyApp, self).__init__() self.set_title("Dialog Demo") self.set_default_size(250, 200) fixed = gtk.Fixed() btn = gtk.Button("Show") btn.connect("clicked",self.show_sialog) fixed.put(btn,100,100) self.add(fixed) self.connect("destroy", gtk.main_quit) self.show_all() def show_sialog(self, widget, data=None): dialog = gtk.Dialog("My dialog", self, gtk.DIALOG_MODAL | gtk.DIALOG_DESTROY_WITH_PARENT, (gtk.STOCK_CANCEL, gtk.RESPONSE_REJECT, gtk.STOCK_OK, gtk.RESPONSE_ACCEPT)) label = gtk.Label("Simple dialog") dialog.vbox.add(label) label.show() res = dialog.run() print res dialog.destroy() if __name__ == '__main__': PyApp() gtk.main() |
کد بالا خروجی زیر را تولید می کند –
ویجت های دیالوگ از پیش تنظیم شده
PyGTK API دارای تعدادی ویجت از پیش تنظیم شده Dialog است –
- MessageDialog
- AboutDialog
- ColorSelectionDialog
- FontSelectionDialog
- FileChooserDialog
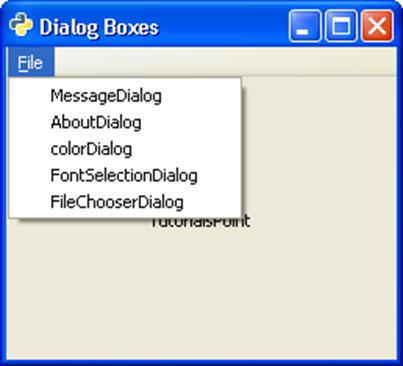
به منظور نشان دادن عملکرد دیالوگ استاندارد فوق در PyGTK، یک منو با یک آیتم منو که هر یک هنگام کلیک روی یک گفتگو فراخوانی می شود، در gtk قرار می گیرد. ویندوز در برنامه زیر. توابع Callback که برای فعال سازی سیگنال هر مورد منو ذکر شده است، پاسخ می دهند. همچنین می توانید توضیح ارائه شده برای هر نوع ویجت گفتگو را درک کنید.
مثال
کد زیر را رعایت کنید –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
import gtk, pango class PyApp(gtk.Window): def __init__(self): super(PyApp, self).__init__() self.set_title("Dialog Boxes") self.set_default_size(250, 200) self.set_position(gtk.WIN_POS_CENTER) mb = gtk.MenuBar() menu1 = gtk.Menu() file = gtk.MenuItem("_File") file.set_submenu(menu1) msg = gtk.MenuItem("MessageDialog") menu1.append(msg) abt = gtk.MenuItem("AboutDialog") menu1.append(abt) colo = gtk.MenuItem("colorDialog") menu1.append(colo) font = gtk.MenuItem("FontSelectionDialog") menu1.append(font) fl = gtk.MenuItem("FileChooserDialog") menu1.append(fl) mb.append(file) vbox = gtk.VBox(False, 2) vbox.pack_start(mb, False, False, 0) self.add(vbox) self.text = gtk.Label("TutorialsPoint") vbox.pack_start(self.text, True, True, 0) msg.connect("activate",self.on_msgdlg) abt.connect("activate",self.on_abtdlg) font.connect("activate",self.on_fntdlg) colo.connect("activate",self.on_color) fl.connect("activate", self.on_file) self.connect("destroy", gtk.main_quit) self.show_all() def on_msgdlg(self, widget): #MessageDialog usage code def on_abtdlg(self, widget): #AboutDialog usage code def on_fntdlg(self,widget): #FontSelectionDialog usage code def on_color(self, widget): #ColorChooserDialog usage cde Def on_file(self, widget): #FileChooserDialog usage code if __name__ == '__main__': PyApp() gtk.main() |
کد بالا خروجی زیر را تولید می کند –

لیست جلسات قبل آموزش PyGTK
- آموزش PyGTK
- معرفی PyGTK
- آموزش محیط PyGTK
- آموزش Hello World در PyGTK
- آموزش کلاس های مهم در PyGTK
- آموزش کلاس پنجره در PyGTK
- آموزش کلاس دکمه در PyGTK
- آموزش کلاس لیبل در PyGTK
- آموزش کلاس ورود در PyGTK
- آموزش مدیریت سیگنال در PyGTK
- آموزش مدیریت رویداد در PyGTK
- آموزش کانتینر در PyGTK
- آموزش کلاس جعبه در PyGTK
- آموزش کلاس ButtonBox در PyGTK
- آموزش کلاس تراز در PyGTK
- آموزش کلاس EventBox در PyGTK
- آموزش کلاس Layout در PyGTK
- آموزش کلاس ComboBox در PyGTK
- آموزش کلاس ToggleButton در PyGTK
- آموزش کلاس CheckButton در PyGTK
- آموزش کلاس RadioButton در PyGTK
- آموزش MenuBar ،Menu و MenuItem در PyGTK
- آموزش کلاس نوار ابزار در PyGTK
- آموزش کلاس Adjustment در PyGTK
- موزش کلاس Range در PyGTK
- آموزش کلاس Scale در PyGTK
- آموزش کلاس Scrollbar در PyGTK





.svg)
دیدگاه شما